From Flash to Fable: Darren Kirk on Embracing Change and Continuous Learning
Jul 18, 2024

Meet Darren Kirk, a seasoned product designer who has thrived in the ever-changing tech landscape by continually evolving his skills. From his beginnings in the vibrant world of Flash to mastering UI design in the finance sector, Darren’s career exemplifies the power of upskilling and staying true to one's creative passions.
We caught up with Darren to discuss his compelling career journey, the lessons learned from the rise and fall of Flash, the role of Fable in his toolkit at Commonwealth Bank, and his commitment to continuous learning in an industry that never stands still.
Q: You've been in product design for a long time now. Could you describe your career journey a bit?
I was always that kid who hung out in the art and music departments. Eventually, I went to Billy Blue Graphic and Advertising School to really dive into my passion for creativity. My first job was at an ad company during the dot-com boom, where I stumbled upon Future Splash, which later became Flash.
This opened up the web world for me. Seeing a logo come onto a screen and being able to animate that logo for me…my head exploded. I threw myself into everything online.
For about 10 years, Flash was my bread and butter. I moved from Sydney to London, then Singapore, and back to Sydney, working for Euro RSCG and contracting at various agencies along the way.
When Flash died, I had to re-skill. Design was always in my backlog, but with so many websites starting to look the same, my love for the web really died.
I lost interest in creating websites and shifted to mobile development with Sketch after taking a UX course at General Assembly. I excelled but realized I’m more of a UI designer, so I focused on app design and prototyping with Sketch and tools like ProtoPie.
Q: How did you transition into the financial sector and what tools have you used along the way?
I got headhunted by a bank. If you had asked me back in the day if I’d ever work for a bank, I would’ve said no way. But the lifestyle was calmer. No more working until 2 AM for pitches. Honestly, I can’t even imagine doing that now. At the bank, I used Sketch, then Figma came along, and we made the switch.
I then moved and started working at 86 400, Australia’s first neobank. We wanted to compete with the big banks, so we used After Effects for video and started incorporating Lottie animations into our prototypes and the app.
Funny enough, 86 400 got bought out by U Bank, so I left for a startup called LimePay. There, I started using Webflow. Eventually, I moved to Commonwealth Bank, where I happily am at now.
Q: How did you find going from being a freelancer to working in-house?
The speed was the main difference. Startups might have eight weeks to develop a feature, while banks could take six months to a year because of all the red tape. At CommBank, they asked me how I’d feel about the slower pace during my interview. The upside is having more time for thorough research and testing, so once it’s out, you can confidently say, “Yeah, I ticked everything off.”
Q: How have you been incorporating Fable into your recent work?
I've been handling most of the animations for the CommBank app, but working with a bank means dealing with a lot of security. At first, using cloud-based programs like Figma required a lot of back-and-forth with IT, and it took about a month to get approval for Adobe plugins.
Teaching After Effects to other designers was a huge challenge since it’s pretty intimidating for newbies. I mean, it’s like opening Pandora’s box once you dive into that program. It was a huge headache and required tons of oversight.
Discovering Fable was a real ‘aha’ moment for me. I love that I can export a GIF for prototypes and a Lottie for my developers, all from one app. It saves me a lot of time and I can whip up animations super quickly. For instance, I designed the loading sequence for our Commonwealth Bank app in Fable—a lock loads and then unlocks once the data is ready, giving access to the app.

I’ve also started using Fable with Framer websites. The ease of adding Lottie files within Framer is fantastic. Working in Framer just feels like creating a prototype on a larger scale. I'm really enjoying all these new programs that are popping up, they’re reigniting my excitement for web design.
Q: Any career highs?
The beginning of the Flash era was incredible. We started a small company, just four or five guys, all massive nerds aiming to see what we could do and win design awards.
We won Macromedia's Site of the Day twice: once for a project promoting Aboriginal awareness in Australia and later for the Sydney Morning Herald. That early era of animation and immersive websites was great.
I also moved to London and worked on the Wallace and Gromit website and several Pixar animation sites. It was eye-opening to work with companies I couldn't in Australia. Living overseas was definitely one of my career highlights.
Q: Career lows?
The death of Flash made me question my career since I hadn't upskilled beyond it. I could do other things, but not at a level where I felt confident contracting. It was a tough time, especially with UX emerging.
Many designers, myself included, thought UX was what we already did. However, diving into it revealed a whole new side to design.
Now, as a senior UI designer working with a senior UX designer, I appreciate this setup. Parts of UX I don't care for, so having someone else handle that while I focus on what I do best works perfectly for me. I'm just happy I’m teamed up with someone very good.
Q: Any takeaways from those experiences?
I think in anyone's career, and I know in mine, upskilling is crucial. The death of Flash taught me not to rely on one tool. Now, with all these new programs, I'm always upskilling, and it's pretty exciting. The emergence of AI has me excited and worried at the same time.
Q: Since we recently rolled out Prism, our GenAI feature, we have to ask: What are your thoughts on AI in the hands of creators?
AI excites me because it speeds up processes, like generating content and images quickly. But tools that design entire websites from prompts worry me. In the future, I think our roles will be closer to art directors than builders or designers.
Q: You described that period post-Flash when your love for the web died because everything was looking the same. Do you see that happening again in the design space, or feel that approaching?
No, I think things are coming full circle. New technologies allow for more immersive experiences. Everything was a WordPress-style format, but tools like Webflow and Framer are making web design exciting again. I think we're going to see a lot more fantastic, responsive websites that don’t adhere to all the rules we saw post-Flash.
Q: Anything you've been into recently, whether it's music, books, TED Talks, or hobbies?
I've been deep into Framer and YouTube. We’re moving houses, so I haven't had much time, but I've mainly been skilling up on Framer.
Check out these stills from Darren's first Framer website. Also, make sure to watch the Lottie animation at the bottom of the page (made in Fable). 🤩



Q: Anything you're excited about?
I'm excited to redo my portfolio and have been bookmarking inspirational websites. I'm happy where I am now, with all these new tools I just think it's time for a refresh.
—
Darren is thrilled to be exploring and leveraging tools that streamline and enable his creative. His enthusiasm as an established designer is both cool and contagious.
—
To Darren, we’re grateful for the insightful chat and look forward to seeing your revamped portfolio!
Where to find Darren Kirk:
Continue Reading
From Flash to Fable: Darren Kirk on Embracing Change and Continuous Learning
Jul 18, 2024

Meet Darren Kirk, a seasoned product designer who has thrived in the ever-changing tech landscape by continually evolving his skills. From his beginnings in the vibrant world of Flash to mastering UI design in the finance sector, Darren’s career exemplifies the power of upskilling and staying true to one's creative passions.
We caught up with Darren to discuss his compelling career journey, the lessons learned from the rise and fall of Flash, the role of Fable in his toolkit at Commonwealth Bank, and his commitment to continuous learning in an industry that never stands still.
Q: You've been in product design for a long time now. Could you describe your career journey a bit?
I was always that kid who hung out in the art and music departments. Eventually, I went to Billy Blue Graphic and Advertising School to really dive into my passion for creativity. My first job was at an ad company during the dot-com boom, where I stumbled upon Future Splash, which later became Flash.
This opened up the web world for me. Seeing a logo come onto a screen and being able to animate that logo for me…my head exploded. I threw myself into everything online.
For about 10 years, Flash was my bread and butter. I moved from Sydney to London, then Singapore, and back to Sydney, working for Euro RSCG and contracting at various agencies along the way.
When Flash died, I had to re-skill. Design was always in my backlog, but with so many websites starting to look the same, my love for the web really died.
I lost interest in creating websites and shifted to mobile development with Sketch after taking a UX course at General Assembly. I excelled but realized I’m more of a UI designer, so I focused on app design and prototyping with Sketch and tools like ProtoPie.
Q: How did you transition into the financial sector and what tools have you used along the way?
I got headhunted by a bank. If you had asked me back in the day if I’d ever work for a bank, I would’ve said no way. But the lifestyle was calmer. No more working until 2 AM for pitches. Honestly, I can’t even imagine doing that now. At the bank, I used Sketch, then Figma came along, and we made the switch.
I then moved and started working at 86 400, Australia’s first neobank. We wanted to compete with the big banks, so we used After Effects for video and started incorporating Lottie animations into our prototypes and the app.
Funny enough, 86 400 got bought out by U Bank, so I left for a startup called LimePay. There, I started using Webflow. Eventually, I moved to Commonwealth Bank, where I happily am at now.
Q: How did you find going from being a freelancer to working in-house?
The speed was the main difference. Startups might have eight weeks to develop a feature, while banks could take six months to a year because of all the red tape. At CommBank, they asked me how I’d feel about the slower pace during my interview. The upside is having more time for thorough research and testing, so once it’s out, you can confidently say, “Yeah, I ticked everything off.”
Q: How have you been incorporating Fable into your recent work?
I've been handling most of the animations for the CommBank app, but working with a bank means dealing with a lot of security. At first, using cloud-based programs like Figma required a lot of back-and-forth with IT, and it took about a month to get approval for Adobe plugins.
Teaching After Effects to other designers was a huge challenge since it’s pretty intimidating for newbies. I mean, it’s like opening Pandora’s box once you dive into that program. It was a huge headache and required tons of oversight.
Discovering Fable was a real ‘aha’ moment for me. I love that I can export a GIF for prototypes and a Lottie for my developers, all from one app. It saves me a lot of time and I can whip up animations super quickly. For instance, I designed the loading sequence for our Commonwealth Bank app in Fable—a lock loads and then unlocks once the data is ready, giving access to the app.

I’ve also started using Fable with Framer websites. The ease of adding Lottie files within Framer is fantastic. Working in Framer just feels like creating a prototype on a larger scale. I'm really enjoying all these new programs that are popping up, they’re reigniting my excitement for web design.
Q: Any career highs?
The beginning of the Flash era was incredible. We started a small company, just four or five guys, all massive nerds aiming to see what we could do and win design awards.
We won Macromedia's Site of the Day twice: once for a project promoting Aboriginal awareness in Australia and later for the Sydney Morning Herald. That early era of animation and immersive websites was great.
I also moved to London and worked on the Wallace and Gromit website and several Pixar animation sites. It was eye-opening to work with companies I couldn't in Australia. Living overseas was definitely one of my career highlights.
Q: Career lows?
The death of Flash made me question my career since I hadn't upskilled beyond it. I could do other things, but not at a level where I felt confident contracting. It was a tough time, especially with UX emerging.
Many designers, myself included, thought UX was what we already did. However, diving into it revealed a whole new side to design.
Now, as a senior UI designer working with a senior UX designer, I appreciate this setup. Parts of UX I don't care for, so having someone else handle that while I focus on what I do best works perfectly for me. I'm just happy I’m teamed up with someone very good.
Q: Any takeaways from those experiences?
I think in anyone's career, and I know in mine, upskilling is crucial. The death of Flash taught me not to rely on one tool. Now, with all these new programs, I'm always upskilling, and it's pretty exciting. The emergence of AI has me excited and worried at the same time.
Q: Since we recently rolled out Prism, our GenAI feature, we have to ask: What are your thoughts on AI in the hands of creators?
AI excites me because it speeds up processes, like generating content and images quickly. But tools that design entire websites from prompts worry me. In the future, I think our roles will be closer to art directors than builders or designers.
Q: You described that period post-Flash when your love for the web died because everything was looking the same. Do you see that happening again in the design space, or feel that approaching?
No, I think things are coming full circle. New technologies allow for more immersive experiences. Everything was a WordPress-style format, but tools like Webflow and Framer are making web design exciting again. I think we're going to see a lot more fantastic, responsive websites that don’t adhere to all the rules we saw post-Flash.
Q: Anything you've been into recently, whether it's music, books, TED Talks, or hobbies?
I've been deep into Framer and YouTube. We’re moving houses, so I haven't had much time, but I've mainly been skilling up on Framer.
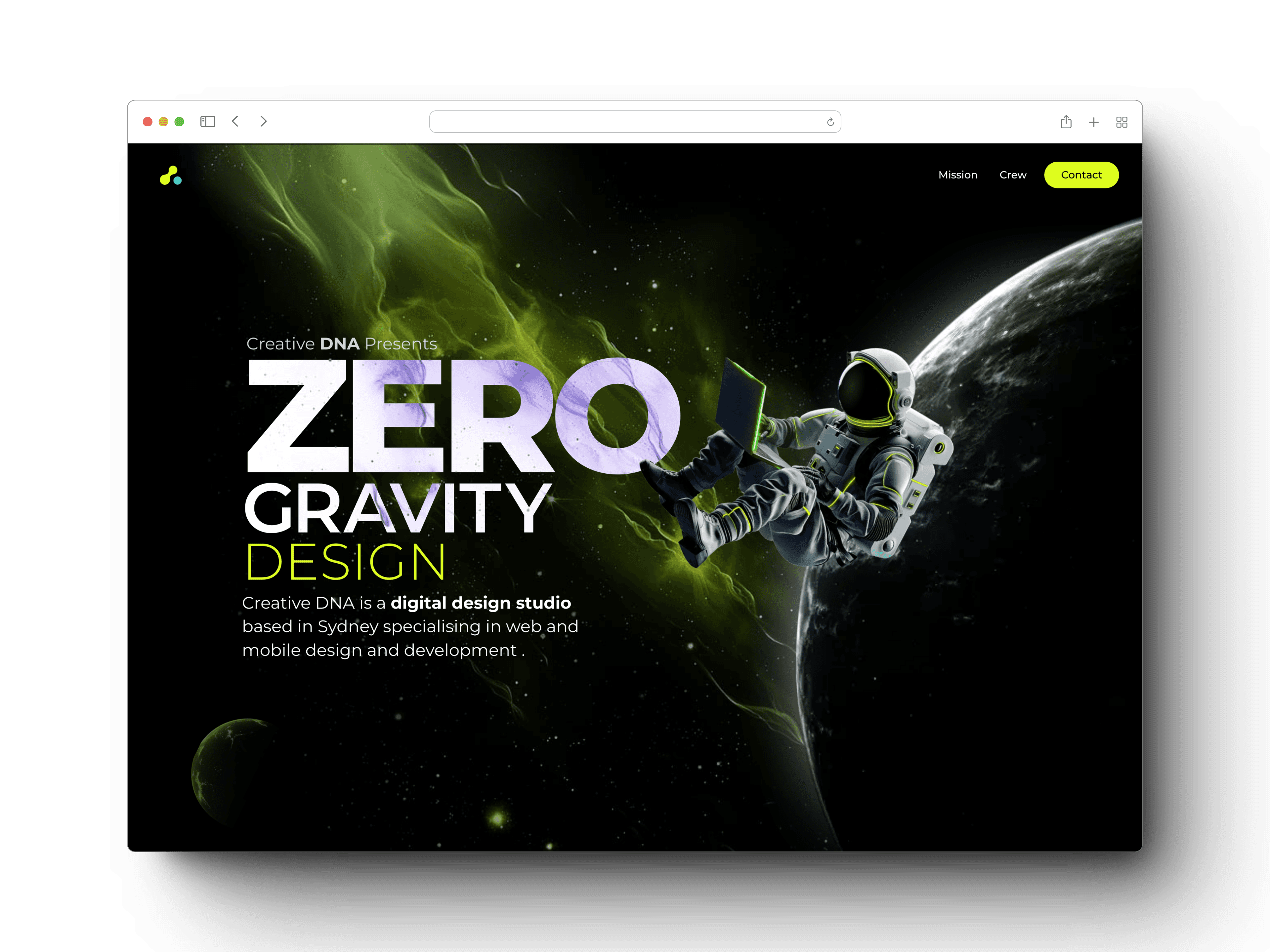
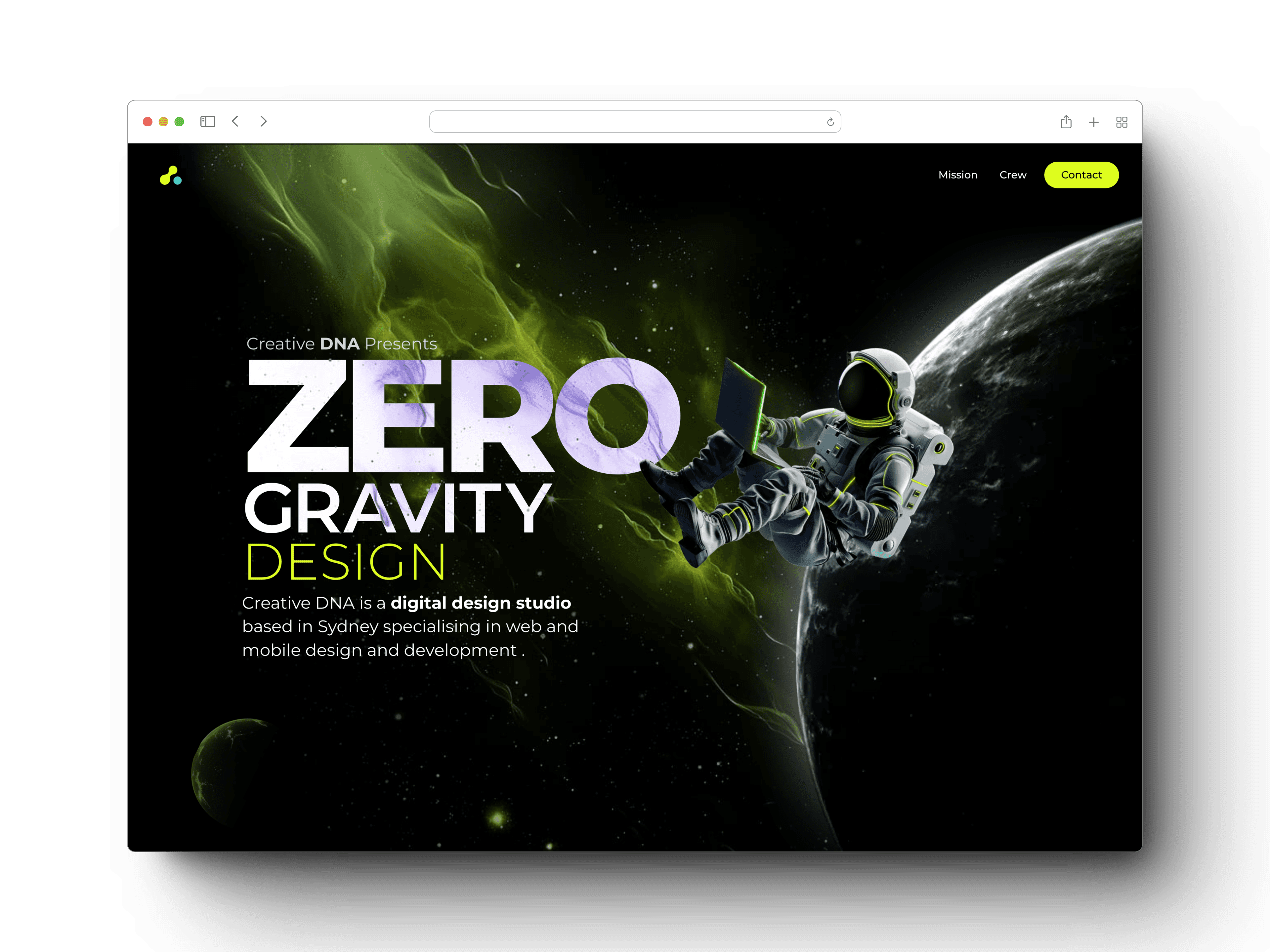
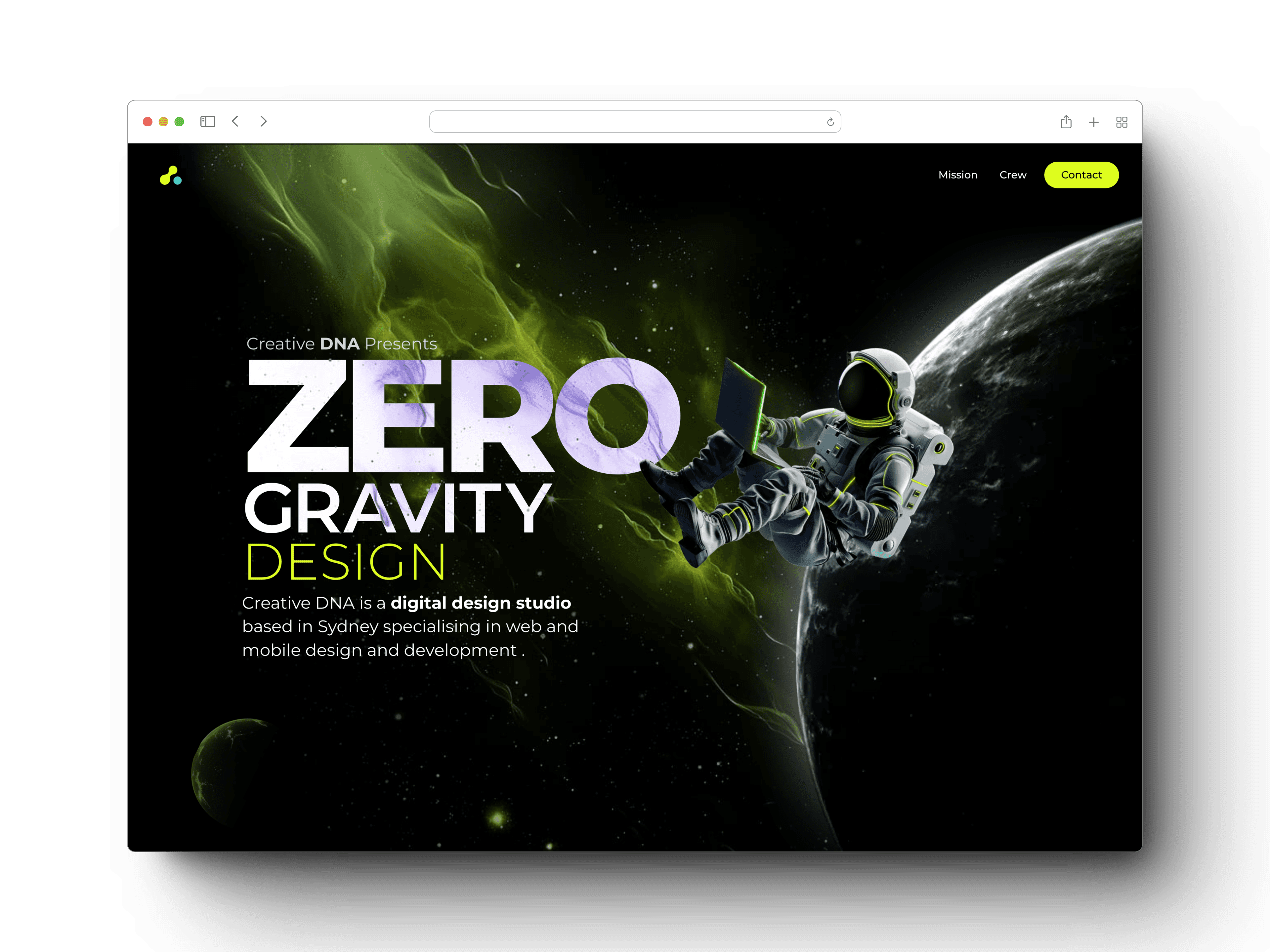
Check out these stills from Darren's first Framer website. Also, make sure to watch the Lottie animation at the bottom of the page (made in Fable). 🤩



Q: Anything you're excited about?
I'm excited to redo my portfolio and have been bookmarking inspirational websites. I'm happy where I am now, with all these new tools I just think it's time for a refresh.
—
Darren is thrilled to be exploring and leveraging tools that streamline and enable his creative. His enthusiasm as an established designer is both cool and contagious.
—
To Darren, we’re grateful for the insightful chat and look forward to seeing your revamped portfolio!
Where to find Darren Kirk:
Continue Reading
From Flash to Fable: Darren Kirk on Embracing Change and Continuous Learning
Jul 18, 2024

Meet Darren Kirk, a seasoned product designer who has thrived in the ever-changing tech landscape by continually evolving his skills. From his beginnings in the vibrant world of Flash to mastering UI design in the finance sector, Darren’s career exemplifies the power of upskilling and staying true to one's creative passions.
We caught up with Darren to discuss his compelling career journey, the lessons learned from the rise and fall of Flash, the role of Fable in his toolkit at Commonwealth Bank, and his commitment to continuous learning in an industry that never stands still.
Q: You've been in product design for a long time now. Could you describe your career journey a bit?
I was always that kid who hung out in the art and music departments. Eventually, I went to Billy Blue Graphic and Advertising School to really dive into my passion for creativity. My first job was at an ad company during the dot-com boom, where I stumbled upon Future Splash, which later became Flash.
This opened up the web world for me. Seeing a logo come onto a screen and being able to animate that logo for me…my head exploded. I threw myself into everything online.
For about 10 years, Flash was my bread and butter. I moved from Sydney to London, then Singapore, and back to Sydney, working for Euro RSCG and contracting at various agencies along the way.
When Flash died, I had to re-skill. Design was always in my backlog, but with so many websites starting to look the same, my love for the web really died.
I lost interest in creating websites and shifted to mobile development with Sketch after taking a UX course at General Assembly. I excelled but realized I’m more of a UI designer, so I focused on app design and prototyping with Sketch and tools like ProtoPie.
Q: How did you transition into the financial sector and what tools have you used along the way?
I got headhunted by a bank. If you had asked me back in the day if I’d ever work for a bank, I would’ve said no way. But the lifestyle was calmer. No more working until 2 AM for pitches. Honestly, I can’t even imagine doing that now. At the bank, I used Sketch, then Figma came along, and we made the switch.
I then moved and started working at 86 400, Australia’s first neobank. We wanted to compete with the big banks, so we used After Effects for video and started incorporating Lottie animations into our prototypes and the app.
Funny enough, 86 400 got bought out by U Bank, so I left for a startup called LimePay. There, I started using Webflow. Eventually, I moved to Commonwealth Bank, where I happily am at now.
Q: How did you find going from being a freelancer to working in-house?
The speed was the main difference. Startups might have eight weeks to develop a feature, while banks could take six months to a year because of all the red tape. At CommBank, they asked me how I’d feel about the slower pace during my interview. The upside is having more time for thorough research and testing, so once it’s out, you can confidently say, “Yeah, I ticked everything off.”
Q: How have you been incorporating Fable into your recent work?
I've been handling most of the animations for the CommBank app, but working with a bank means dealing with a lot of security. At first, using cloud-based programs like Figma required a lot of back-and-forth with IT, and it took about a month to get approval for Adobe plugins.
Teaching After Effects to other designers was a huge challenge since it’s pretty intimidating for newbies. I mean, it’s like opening Pandora’s box once you dive into that program. It was a huge headache and required tons of oversight.
Discovering Fable was a real ‘aha’ moment for me. I love that I can export a GIF for prototypes and a Lottie for my developers, all from one app. It saves me a lot of time and I can whip up animations super quickly. For instance, I designed the loading sequence for our Commonwealth Bank app in Fable—a lock loads and then unlocks once the data is ready, giving access to the app.

I’ve also started using Fable with Framer websites. The ease of adding Lottie files within Framer is fantastic. Working in Framer just feels like creating a prototype on a larger scale. I'm really enjoying all these new programs that are popping up, they’re reigniting my excitement for web design.
Q: Any career highs?
The beginning of the Flash era was incredible. We started a small company, just four or five guys, all massive nerds aiming to see what we could do and win design awards.
We won Macromedia's Site of the Day twice: once for a project promoting Aboriginal awareness in Australia and later for the Sydney Morning Herald. That early era of animation and immersive websites was great.
I also moved to London and worked on the Wallace and Gromit website and several Pixar animation sites. It was eye-opening to work with companies I couldn't in Australia. Living overseas was definitely one of my career highlights.
Q: Career lows?
The death of Flash made me question my career since I hadn't upskilled beyond it. I could do other things, but not at a level where I felt confident contracting. It was a tough time, especially with UX emerging.
Many designers, myself included, thought UX was what we already did. However, diving into it revealed a whole new side to design.
Now, as a senior UI designer working with a senior UX designer, I appreciate this setup. Parts of UX I don't care for, so having someone else handle that while I focus on what I do best works perfectly for me. I'm just happy I’m teamed up with someone very good.
Q: Any takeaways from those experiences?
I think in anyone's career, and I know in mine, upskilling is crucial. The death of Flash taught me not to rely on one tool. Now, with all these new programs, I'm always upskilling, and it's pretty exciting. The emergence of AI has me excited and worried at the same time.
Q: Since we recently rolled out Prism, our GenAI feature, we have to ask: What are your thoughts on AI in the hands of creators?
AI excites me because it speeds up processes, like generating content and images quickly. But tools that design entire websites from prompts worry me. In the future, I think our roles will be closer to art directors than builders or designers.
Q: You described that period post-Flash when your love for the web died because everything was looking the same. Do you see that happening again in the design space, or feel that approaching?
No, I think things are coming full circle. New technologies allow for more immersive experiences. Everything was a WordPress-style format, but tools like Webflow and Framer are making web design exciting again. I think we're going to see a lot more fantastic, responsive websites that don’t adhere to all the rules we saw post-Flash.
Q: Anything you've been into recently, whether it's music, books, TED Talks, or hobbies?
I've been deep into Framer and YouTube. We’re moving houses, so I haven't had much time, but I've mainly been skilling up on Framer.
Check out these stills from Darren's first Framer website. Also, make sure to watch the Lottie animation at the bottom of the page (made in Fable). 🤩



Q: Anything you're excited about?
I'm excited to redo my portfolio and have been bookmarking inspirational websites. I'm happy where I am now, with all these new tools I just think it's time for a refresh.
—
Darren is thrilled to be exploring and leveraging tools that streamline and enable his creative. His enthusiasm as an established designer is both cool and contagious.
—
To Darren, we’re grateful for the insightful chat and look forward to seeing your revamped portfolio!