What's new in Fable
What's new in Fable
What's new in Fable
Jul 30, 2024

We’ve added a new variable type for video layers, allowing you to swap video sources on templates and standard projects. Configure video variables to enable/disable uploads or limit selections to a specified asset browser folder. Create these variables from the Variables panel or the Connections panel. Transform your designs into self-serve templates for the entire team—design once, scale endlessly, and save time on content changes.
Learn more about Variables.
Source Selector Redesign
We’ve updated the video source selector to accommodate video variables. When swapping video sources from either the Inspector or Variable controls, you'll see a looping preview of the source video and previews for potential asset swaps. You can also adjust the in/out points of your video source directly within the video selector. Use the yellow slider under the preview or the in/out-point inputs on the panel.
Improvements & Fixes
Component and asset previews now use a transparent background instead of white.
Fixed a bug causing persistent error notifications after deleting a video while it is uploading/processing.
Jul 29, 2024

We’ve upgraded the "Selective Desaturation" effect to include hue adjustments and saturation increases for specific colors. This new effect replaces the old one, and any projects using selective desaturation will automatically update to the new effect.
You can find Selective Hue/Saturation under the "Color" category in the Transitions & Effects browser.
Learn more on the Selective Hue/Saturation Learn page.
Jul 24, 2024

The Roughen Edges effect adds an organic, noisy distortion to the edges of any layer to which it is applied. It is available for all Fablers and can be found in the Transitions & Effects Browser, where it is categorized under the "Distort" category.
Check out the Twitter announcement for examples.
Improvements & Fixes
Autosave Stability: With several key fixes, enjoy a much more reliable autosave experience. If you are still running into issues and see the 🔴 red saving indicator, please reach out to the support team on Discord.
Editor Bug Fix: Dragging inputs on the inspector and timeline now saves changes correctly.
Compound Shape Fix: Shapes with bezier curves no longer disconnect their last path when added to a compound shape.
Dashboard Improvement: Creating a new team folder now automatically navigates you to it.
Jul 11, 2024

The Highlights / Shadows effect is now available for all Fablers. You can add it to individual layers or the entire project from the Transitions & Effects Browser, where it is categorized under the "Color" category.
Check out the Twitter announcement for examples.
Improvements & Fixes
Added the ability to pan around the Timeline using the pan (hand) tool. To use it, hold the spacebar while hovering over the Timeline and click/hold to move around.
Jul 8, 2024

Noise Blur is now available for all Fablers. From the Transitions & Effects Browser, you can add it to individual layers or the entire project. Noise Blur is categorized under the "Blur" category.
Check out the Twitter announcement for examples.
Plus, learn how to make a Glassmorphism effect (like the one above) using Noise Blur and more!
Improvements & Fixes
Resolved an issue that caused the connections panel to move unexpectedly while interacting with the Inspector.
Resolved an issue with the Timeline that caused all keyframes to appear selected when adjusting property inputs. Clicking the property name in the layer list still selects all keyframes.
Increased max gradient steps to 32
Jul 2, 2024

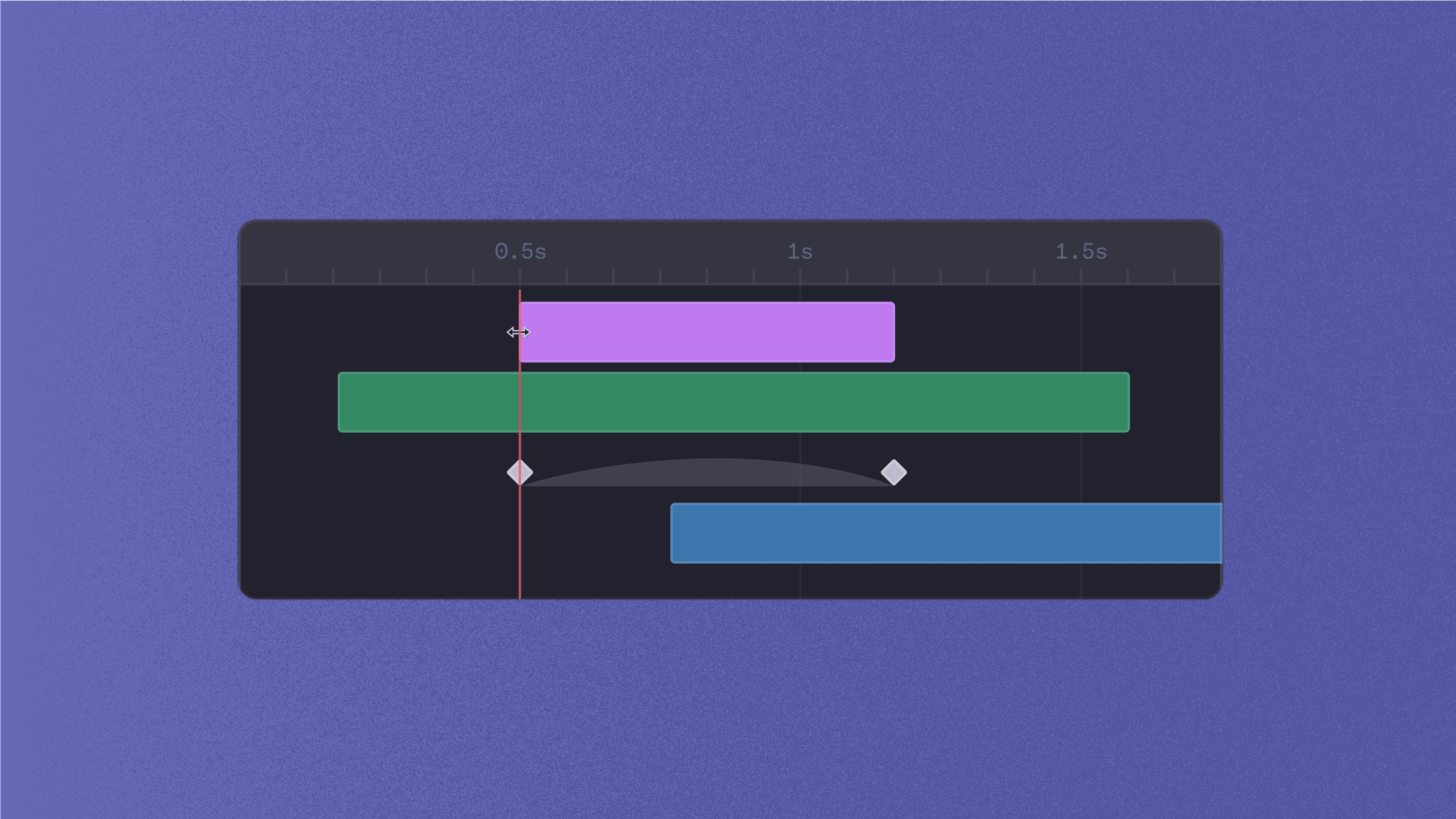
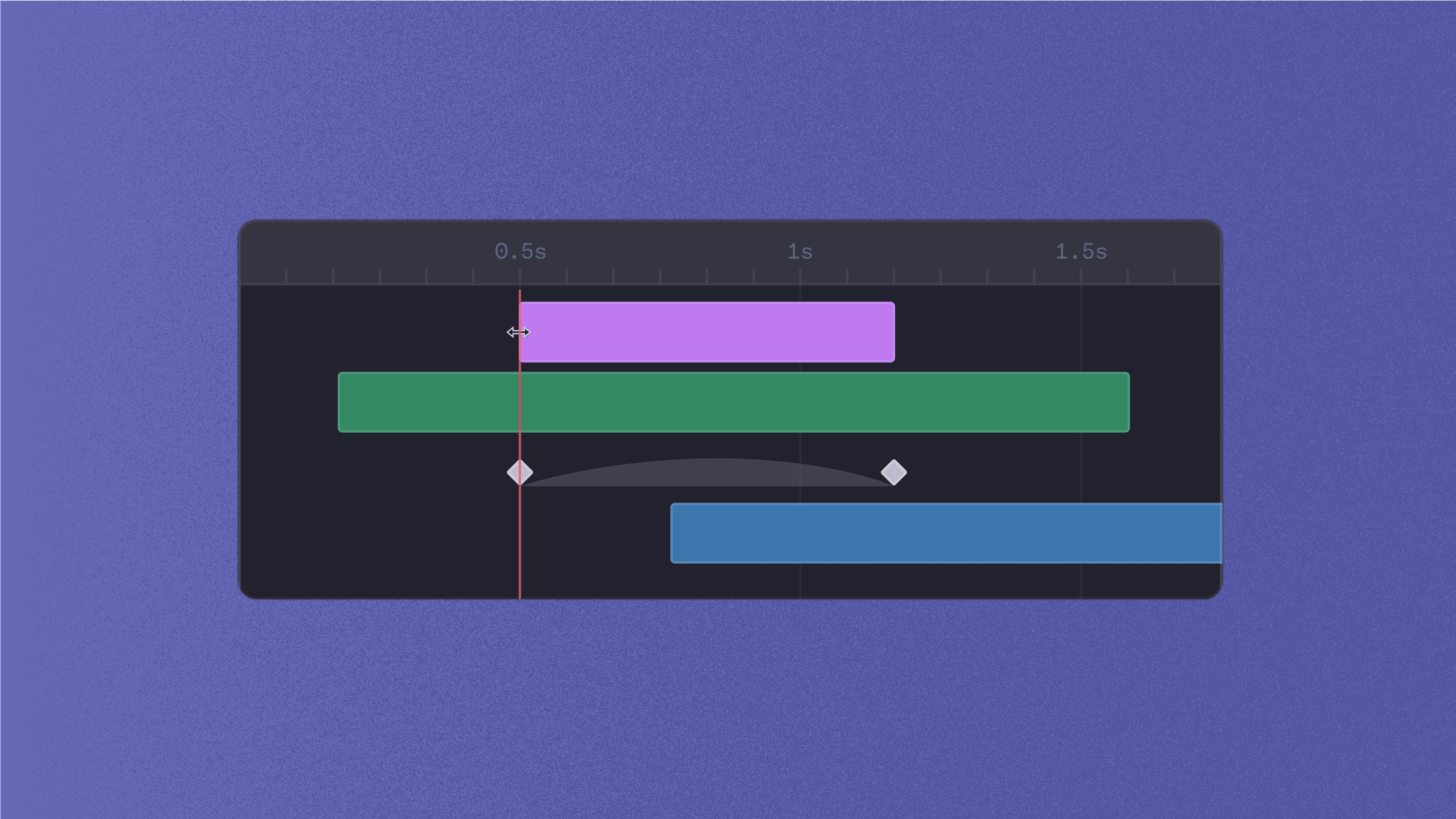
Easily move pairs of keyframes by simply dragging the speed interpolation curve between them. This quality-of-life update gives you a speed boost when you adjust animation timings.
Improvements & Fixes
New components now inherit the duration from the layers used to create them.
Advanced export options for image formats (GIF, PNG/APNG, WEBP) have been restored.
Fixed UI issues caused by long variable names in Template mode and the Variables panel.
Enhanced precision of audio visualization on audio layers.
Jun 7, 2024

Introducing a powerful trio of effects designed to enhance your compositing workflows and simplify background removal.
Chroma Key: Select a specific color on your layer and make it transparent. This is perfect for removing green screens and more.
Luma Key: Choose a luminosity (brightness) range and render all pixels outside that range transparent. Ideal for isolating bright or dark elements
Selective Desaturation: Adjust the saturation level of a specific color in your layer or project.
Learn more about how each effect works and its controls on the corresponding help documents linked below:
Combine this effects trio with our new luma masking feature for a robust toolkit that seamlessly composites various types of layers in your projects. Whether you're working with uploaded footage, native Fable layers, or Prism-generated animations, these tools expand what you can create within your projects!
Improvements & Fixes
Re-added the ability to reset a component variable override to its default value. To do so, right-click the component variable input on the Inspector and select the “Reset to component value” option.
Sharpen block has been moved to the “Stylize” category.
Fixed an issue that caused adjustments on the keyframe velocity inspector to not save
Resolved an issue that caused the “orient to path” setting on position paths to not render correctly on Lottie exports
Jun 4, 2024

You can now create Luma Masks in Fable! Luma masking is a powerful compositing technique that lets you control the transparency of one layer based on the luminance (brightness) of another layer. How It Works:
Lighter areas of the masking layer make corresponding areas on the target layer opaque.
Darker areas of the masking layer make corresponding areas on the target layer transparent.
Luma masking is great for isolating subjects from backgrounds, transitioning between footage, and color correction workflows. To create a luma mask…
Connect Layers: Drag the mask connector from the layer you want to use as a mask to the target layer.
Open Mask Menu: Click the mask icon on either layer to open the mask menu.
Set as Luma Mask: Click the first icon in the mask menu to switch from Alpha mask to Luma mask.
Other UX improvements to the masking system:
Layer list mask icons: Now, mask status icons display on both masking and target layers for a quick overview in the layer list.
Mask Menu Access: You can open the mask menu from both masking and target layers, making it easier to remove connections and adjust settings.
Improvements & Fixes
Lottie Rendering Engine Upgrade: We've upgraded our Lottie rendering engine to output JSON files up to 10x smaller! This new exporter also fixes many bugs with the old renderer. Since it's a new system, please report any unexpected behavior with Lottie exports.
Quick Shape Creation: Double-click the shape tool in the toolbar to create a shape at the artboard dimensions, making it easy to create fullscreen backgrounds and masks.
Keyframe Loop Mode Indicator: When using keyframe loop modes, the loop type now always displays on the layer list (previously, it only appeared on hover).
Resolved an issue that occurred when attempting to create a new project in the Drafts folder.
Jun 3, 2024

Navigate the Timeline from anywhere in the editor with our new scrub tool. Simply hold the S key and move your cursor left or right to scrub through your project. The scrub tool is available at all times, including while in position path or shape editing mode.
No need to click and drag the playhead—this feature keeps you in the flow, whether you’re focused on the canvas or fine-tuning properties in the inspector.
May 31, 2024

We’ve upgraded groups to make them flexibly powerful design utilities for your next project.
Fills and Strokes: You can now add a fill and stroke to your groups. These properties work just like they do on shape layers.
Clip Content: Fixed-dimension groups can clip children content to the group’s bounds, eliminating the need for additional mask layers.
Rounded Corners: Groups now have rounded corners. This property affects fills, strokes, and clipping areas.
Padding for Hug Groups: Hug groups now support padding, allowing for consistent spacing between content and group boundaries. Use this to create groups that adapt smoothly to changing content.
May 30, 2024

Now you can preview font families in-context while using the font selector.
Either hover your mouse or use the keyboard arrow keys to preview a specific font family. Selections are only saved when you click the font or press enter.
May 29, 2024

Bring your projects into razor-sharp focus with the new Sharpen effect – perfect for enhancing details and adding clarity to your project
Sharpen can be added to layers, groups, or the overall project. Find Sharpen by searching for it in the Effects panel.
Improvements & Fixes
Simplified the Fill effect to only have a paint input. Previous alpha controls have been merged with the block’s global opacity property.
Resolved a crash that occurred when copy and pasting keyframes.
Fixed a crash that occurred when minimum and maximum values overlapped on the Clamp effect.
Fixed a crash that occurred when splitting layers inside of a component.
Prevented a crash that occurred when attempting to set a layer as a mask to itself.
Prevented a crash that occurred when attempting to duplicate an existing mask connection.
Resolved issues with using video layers as masks. Now they should behave as masks like any other layer type.
Added keyboard shortcuts for adjusting bezier handles while editing shapes/paths. Hold the option/alt key to activate disconnected handles. Hold the cmd key to maintain symmetric handles while on smooth handles. Adjusting the handles without any modifiers maintains the current behavior of smooth asymmetric handles.
May 20, 2024

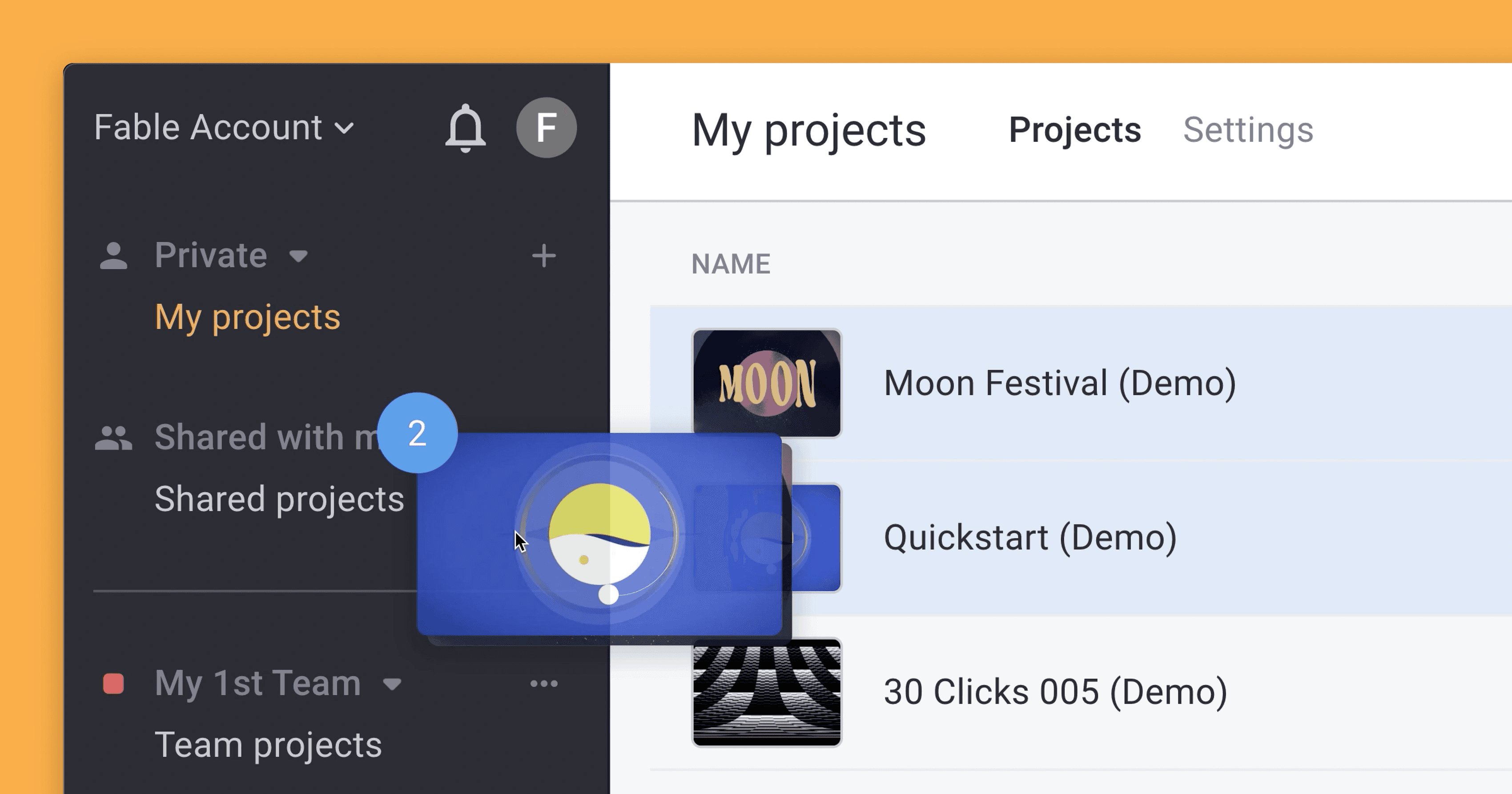
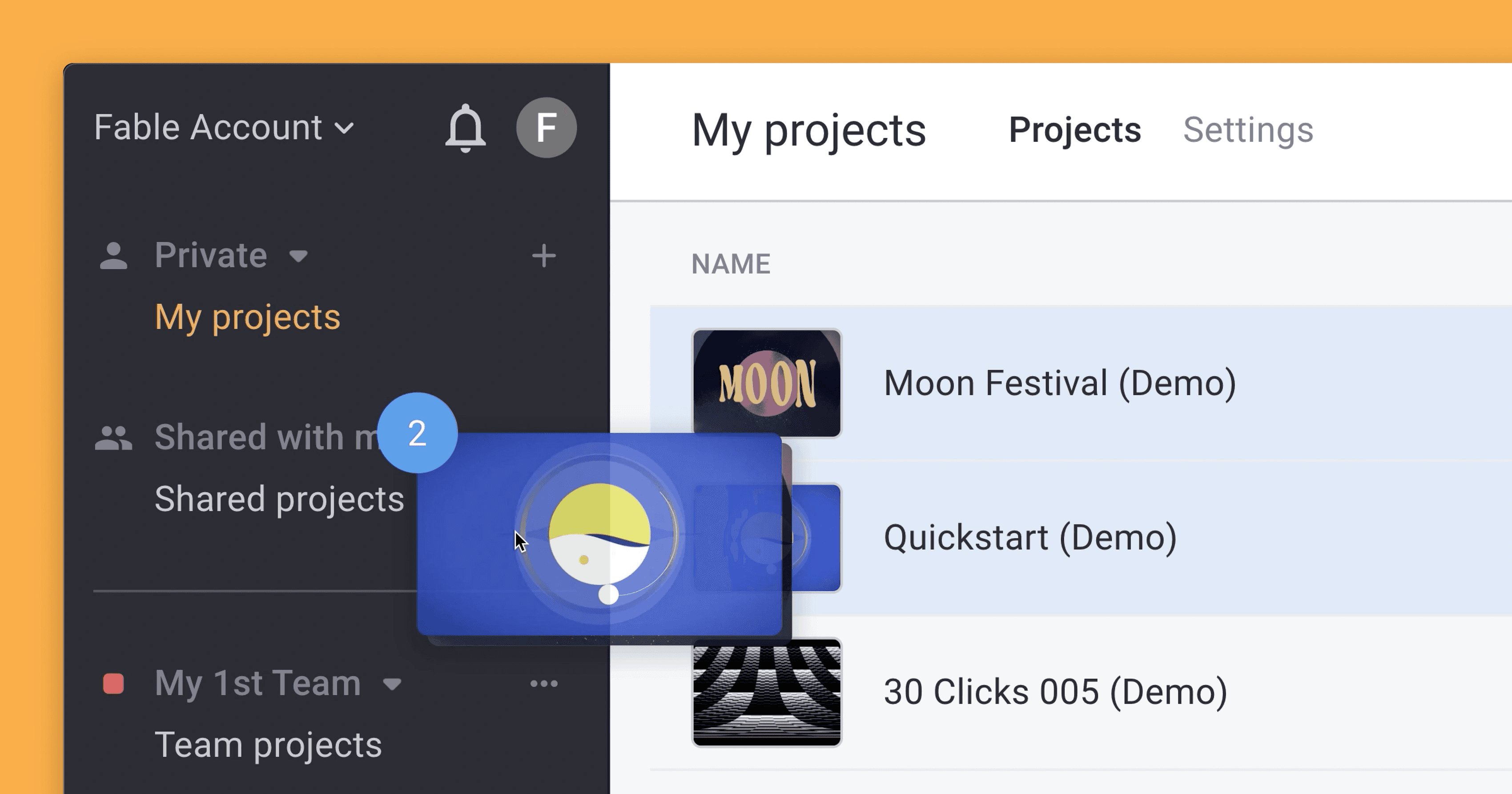
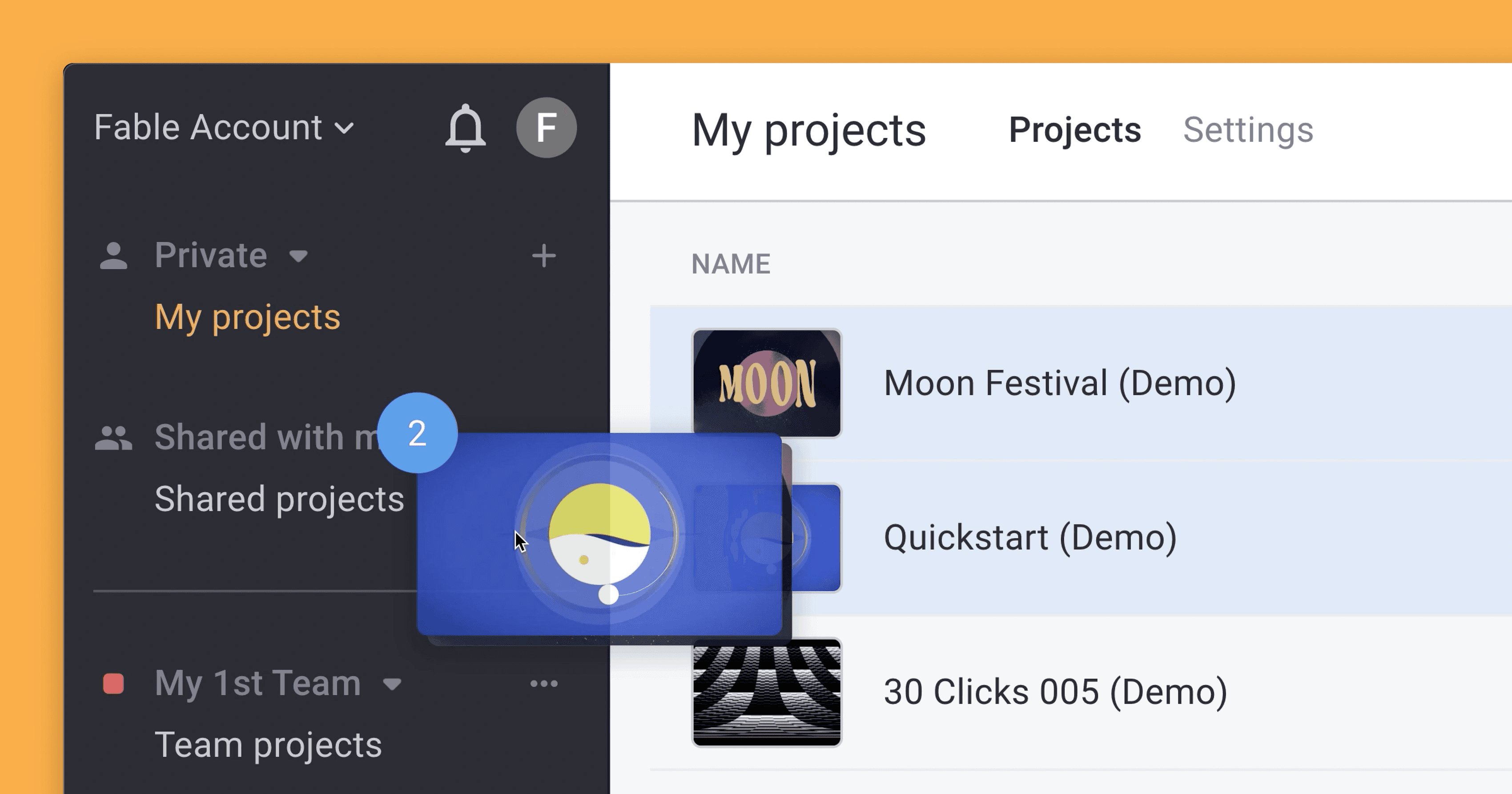
We've added a "Recents" page to the Fable dashboard. This feature is designed to streamline your workflow by providing quick access to all your recently opened projects. The "Shared with me" folder has also been added to this page.
No more digging through folders – everything you're working on in one place.
Improvements & Fixes
Fixed an issue with copy and pasting components across projects
May 16, 2024

Asset Browser Search: Quickly find assets or components in the asset browser, no matter how deeply nested they are in the folder structure. Use it to find assets in projects with many assets, search for Prism renders, or identify components in large libraries.
List View: See all tiers of your project’s folder structure in one view. Perfect for managing your project folders and for viewing assets & components with long names.
Improvements & Fixes
Fixed an issue with the Asset Browser that caused the component/asset preview panel to disappear too quickly.
When splitting layers, layer connections will now remain intact.
Resolved an issue that caused nested components to not appear on published Libraries.
Resolved a crash that occurred when attempting to paste invalid gradients.
May 13, 2024
Team Templates are a fast way to ship project variations without losing design consistency.
Templates are a great way to systematize the projects you create on a regular basis to streamline your workflow for yourself and your team.
Add variables to any team project
Set the project as a template from the project settings menu
Use the simplified variables panel to create editable copies of the template OR quickly export variations.
To learn more about Templates, check out our help docs or tutorial video.
Improvements & Fixes
Figma plugin: Fixed an issue that caused some Figma text layers to import as images instead of editable text layers.
Playback: Fixed an issue that caused projects to flash a blank canvas on the last frame. Now projects should play and loop as expected.
Components: Similar to the issue mentioned above, there was an issue that caused components to flash a blank canvas on their last frame. Now, component instances should play and loop as expected.
Resolved a crash that occurred when offsetting audio layers on the timeline.
Resolved a crash that occurred when switching between shape edit mode and the pen tool.
Imports: Fixed an issue that caused imported SVGs with gradients to import with the incorrect gradient angle.
May 6, 2024

We've added an improvement to creating and editing paths/shapes on Fable. You can now set your points to "disconnected". This allows you to adjust the bezier handles of a point at varying angles and lengths. To set a point as disconnected:
Select a layer and enter shape edit mode (double click the shape layer on the canvas OR click
enterwith the shape layer selected OR click the edit shape button on the inspector)Select a point on the shape
Select the 3rd option from the point type selector found on the Inspector
Improvements & Fixes
Added the ability to toggle the Timeline between fullscreen and regular size using the backtick (`) key (
~tilde key + no modifiers).Variable Constraints: Added the ability to set specific constraints on paint variables. Now you can limit the types of paints that can be used from the variables panel.
Transform Origin: Added corner and edge snapping when adjusting Transform Origin.
The project dashboard has been reorganized. There's a new "Drafts" section that only you can privately access, and a "Workspace" section that everyone on your team can access.
Light Sweep: Fixed the color alpha and blend mode controls.
Light Sweep: Fixed the invert parameter. Now activating this parameter only inverts the area affected by the sweep, not the color of the layer.
Variables: Resolved a crash that occurred when connecting a variable to a transition input.
Improved performance for projects with many layers
Effects: Invert - resolved an issue that resulted in other layers disappearing when the invert effect was applied.
Shapes: Fixed a bug causing the corner radius to render incorrectly on shapes with uneven control handles.
Effects: Blur - Enhanced performance when multiple blurs are applied to a layer.
General: Added the ability to undo/redo while adding points with the pen tool. This impacts both the creation of new shapes and the editing of existing shapes.
Misc: Resolved an issue where scrolling the Inspector or Variables panel too far resulted in the paint panel being cut-off.
Timeline: Fixed an issue that caused trimmed duration of components to not display on the timeline.
The split layers function now works with multiple layers selected.
Added numerical inputs to control the bezier easing curves on the keyframe inspector.
Added a text layer option to set the capitalization of a text layer – choose from as-typed, all caps, or no caps.
Added a function to copy/paste easing of keyframes. Access it on the keyframe context menu by right-clicking keyframes on the Timeline.
Added the ability to enter position path editing mode by clicking keyframes or position path points on the canvas.
Fixed an issue with components that have variable overrides. Previously, when you changed any property on a root component, all variable overrides on instances of the component would be reset. Now, these instances retain their override values.
Resolved a crashing bug when connecting variables to component variable overrides.
Fixed a crashing issue when setting individual opacity of gradient stops.
Fixed a rendering issue that caused some effects to cut off layer stroke.
Fixed a rendering issue that ignored blurs applied to a mask. Now blurs on a masking layer will affect mask targets.
Fixed an issue that caused colors selected with the eyedropper tool to not save.
Resolved a rendering issue that caused drop shadows to not appear when applied to a line or a 2-point path.
Restored the convenience function of maintaining variable connections when creating new components from a layer that is already connected to a variable.
Fixed an issue that caused the Deformer’s random seed property to not work.
Font weight is now sorted by weight value instead of alphabetically.
Video: Fixed a problem where the first frame would incorrectly render during video playback, instead of the trimmed frame. Now, videos should play significantly smoother.
Animation: Fixed an issue that created keyframes extraneously when clicking inputs on the Inspector.
Timeline: Fixed an issue that caused the Timeline to change scroll position when selecting layers already in view.
Assets: Resolved bugs related to importing PSD files into Fable.
Tilt Shift Blur: A new "Focus Shape" parameter has been added. You can now switch between a band and a circle shape.
Tilt Shift Blur: Added a parameter to offset the center of the blur.
Audio: Resolved an issue that led to project crashes when attempting playback with offset audio layers.
Text: Fixed an issue that caused fonts to not render when switching between components.
Misc: Fixed an issue that displayed an error notification when attempting to paste images into Fable.
Canvas: Fable will now remember your zoom/location when switching between a component and the main artboard.
Asset Browser: Fixed collision with context menu & asset preview.
Inspector: Improved interactions in Gradient Editor.
Timeline: Fixed an issue where some projects would skip exporting the last few frames of a project.
Canvas: Fixed a rendering bug causing artifacts on edges of images.
Canvas: Fixed corner radius issues on paths.
Canvas: Fixed an issue causing some images to not keep their rotation when the project was refreshed.
Inspector: Fixed an issue where pasting blocks multiple times would paste the entire layer instead.
Inspector: Fixed an issue with multiple audio blocks appearing on videos.
Timeline: Small visual updates to property titles.
Timeline: Resolved issue where some layers were still displaying past trim point.
Timeline: Refined snapping of timeline elements.
Variables: Keep variable connection when duplicating layer.
Misc: Updated keyboard shortcut UI on menus.
Misc: More reliable undo/redo behavior across Fable.
Misc: Lots of small improvements to core rendering engine.
Apr 9, 2024

Prism estimates the depth of your image, video, or animation to guide your generation. Depth unlocks improved consistency and detail for complex scenes.
Improvements & Fixes
General: Layers with masking relationships retain their relationship when duplicated.
Timeline: Resolved a UI issue that led to the incorrect unit on the project end timeline indicator.
Timeline: Added the ability to toggle visibility of locked layers.
Effects: The
containtoggle in Wave warp now restricts the warped layer to the layer's dimensions.Effects: In Wave warp, the
squareproperty now applies the square offset evenly to both sides. Previously, it was applied only to one side.General: You can now change the canvas color while editing components.
Figma Plugin: Fixed an issue that caused text layers within a group from Figma to not import correctly.
Figma Plugin: Resolved an issue where imported Figma text layers had incorrect line heights.
Effects: Box blur strength can now go beyond 100; just type any value >100 in the input field.
Masks: Masked layers no longer display if their masking parent layers wouldn't be visible on the current frame. There was previously an issue that caused masked layers to display when the masking layer was not visible due to 0% scale, 0% opacity, or our of the layer’s duration.
Inspector: Fixed an issue that prevented switching from Gradient to Image on the Paint selector
Apr 3, 2024

Tilt Shift Blur enables you to blur a custom-area of your project or layer, mimicking the selective focus of a tilt-shift camera lens.
Add the effect by clicking the Transition & Effects button at the bottom right of the Inspector, navigate to the "Blur" section, and double click "Tilt shift blur."
Learn more about the effect and its controls on our help docs.
Fixes & Improvements
General: Resolved an issue where layers with negative scale values behaved unpredictably when the alignment button was clicked continuously.
Exports: Fixed an issue that caused video exports with AV1 encoding to fail.
Apr 2, 2024

Clip content allows you to restrict text content from overflowing on fixed dimensions. This enables you to maintain text spacing standards when collaborating with others AND introduces another way to animate your text layers.
To use this new feature, select your text layer and toggle the “Clip Content” setting on the Dimensions panel. Clip content only affects the rendering of Fixed dimensions layers.
Improvements & Fixes
Effects: Fixed a rendering issue with the Twirl effect that made it render inconsistently at different zoom levels.
Timeline: When a child layer of a hidden group is selected on the canvas, the group will be unfurled, and the child layer will be highlighted on the Timeline.
Timeline: Added right-click menu options for trimming layers and setting selection start/endpoints.
Timeline: Added snapping for work area adjustments.
Misc: While editing Transform Origin, the
Enterkeyboard shortcut now only exits the Transform Origin edit mode instead of entering shape edit mode.Misc: When duplicating layers, any layer links will be kept. If a parent was also part of the selected duplication, the duplicated children will be linked to the new parent. If a parent is not part of the selection, duplicated children are linked to the existing parent layer.
Canvas: Resolved an issue causing layers with masks to occasionally display artifacts during playback or exports.
Timeline: Resolved an issue that casue layers to shift in time on the timeline when trying to modify the layer's duration.
Misc: Disabled browser auto-complete prompts. These prompts occasionally caused app crashes when an invalid value was entered into a property input.
Added eyedropper tool shortcut
I.Exports: Added 'My Exports' and 'Team Exports' to the export queue. Now, you can easily see who trigger different export versions of your project when working with teammates.
Assets: Enhanced image loading and playback performance when working with very large images.
Fixed a crash issue that occurred when attempting to create cyclical masks. Now, if you try to mask a layer with an incompatible layer, the Editor will notify you and prevent the layers from being linked.
Graphics: Resolved an issue causing layers with raster effects, such as Drop Shadow and Wave Warp, near the edge of the artboard boundaries to render unexpectedly.
Effects: Resolved a crash issue that occurred when setting the Wave Warp width to 0.
Assets: Fixed an issue which was preventing assets and components from being deleted in the Asset Browser.
Misc: Added keyboard shortcuts for creating transform and layer opacity keyframes.
⌥ + P- set keyframe for layer position⌥ + R- set keyframe for layer rotation⌥ + S- set keyframe for layer scale⌥ + T- set keyframe for layer opacity
Misc: Corrected an issue that resulted in new projects displaying a different duration than what appeared on the Timeline.
Misc: Resolved an issue that was causing the Editor to crash when setting the scale of a compound shape to 0.
Exports: Resolved various export failures.
Shapes: Resolved an issue that prevented the
Corner radiusproperty from rendering correctly on compound shapes or when applying a 'trim path' effect.Graphics: Fixed rendering artifacts that appeared at the edges of transparent images.
Graphics: Removed a black rendering artifact that occurred when using groups with certain blend modes.
Inspector: When you use the eyedropper tool, the HEX value in the color picker now updates correctly.
Inspector: Restored the ability to use the eyedropper tool to adjust gradient stops.
Timeline: Resolved an issue causing the timeline scrubber to continue dragging even when not selected.
Timeline: Fixed an issue that caused the entire Timeline panel to be draggable when using a trackpad with MacOS.
Inspector: Added the ability to align linked layers within the same multi-selection. Now, these layers will align with each other, disregarding their linked relationship.
Canvas: Improved reliability of selecting and modifying transform properties of groups and their children.
Canvas: Added ability to double-click group children to select them.
Canvas: Layers on the canvas are now only selectable at the current time.
Canvas: Added the ability to remove layers from a selection with the
Shift (⇧)modifier.Canvas: The
Option (⌥)modifier to duplicate a layer now works at any point when dragging a layer. Previously, this worked only when initiating the drag.Canvas: Added the ability to move hidden layers on the canvas if they're selected on the Timeline – useful for adjusting mask positions on the canvas.
Canvas: Disabled layer snapping to layers no visible at the current time.
Canvas: Improved general multi-selection interactions while using the
Shift (⇧)modifierExports: Resolved an export failure that occurred because of missing fonts.
Particles: Fixed an issue with particle color that prevented changes from being saved upon reloading or exporting the project. Now, the gradient color should load and export consistently with what is displayed on the canvas.
Prism: Combined the preview toggle button and loading indicator. You can now open and close the preview panel by clicking the status indicator.
Inspector: Fixed an issue with transform origin mode where selecting an input would exit the mode before allowing changes.
Timeline: Fixed a crash that occurred when you attempted to proportionally scale keyframes on the Timeline.
Shapes: Fixed an issue that prevented shapes from being closed while editing with the
pentool in Shape Edit mode.Shapes: By default, primitive shapes will start with constrained scale proportions.
Figma: Images imported from Figma will now be named with their layer name from Figma.
Figma: If you attempt to paste a text layer that uses a font not supported by Fable, we’ll still import as native text layer, but with the default font family. Previously, these layers did not import.
Effects: Fixed the “animate by” property on text transitions. Now animate by word and animate by line work as expected.
Figma: Resolved an issue in Fable where color opacity was incorrectly applied to layer opacity. Now, color opacity settings on Figma layers only affect color opacity on Fable layers.
Figma: Fixed an issue that caused images that are part of groups to be imported incorrectly in Fable.
Figma: Fixed an issue causing layers outside frames to be imported in the wrong order.
Figma: Plugin now shows which layers will be imported as images rather than as native Fable layers.
Shapes: Fixed an issue that caused Subtract and Intersect compound shapes to render incorrectly.
Exports: Fixed an issue that caused exports to fail if the file name had too many characters.
Misc: Enabled zoom out on the zoom tool. Hold the
⌥key when using the zoom toolz.Effects: Resolved an issue that was causing the wave warp effect to inaccurately modify the layer color when applied to a group.
Effects: Fixed an issue that caused project resolution to degrade when applying wave warp.
Exports: Restored ability to cancel exports in queue.
Prism: Added a new loading state for Prism previews.
Figma plugin: Fixed an error notification that was displayed when trying to import images using the Figma plugin.
Figma plugin: Layers imported from the plugin will now be named according to their corresponding Figma layer name.
Text: Resolved an issue that occasionally led to the removal of the wrong character when deleting characters on text layers.
Figma plugin: Added support for importing custom shapes with rounded corners.
General: Playing your project no longer collapses the left sidebar.
General: The reliability of using the
Spacebar for playback has been improved. Now, it should trigger playback anytime when an input is not selected.
Mar 18, 2024

You can now change the color of your canvas in the editor.
This is useful when working on projects without a background. You can set the canvas color to visualize how your transparent project will look in its final destination. Similarly, when working with components, you can now select a Canvas color that makes it easy to see dark layers.
Canvas color controls are located in the project inspector under a new "Canvas" section. Reminder: the project inspector is visible when no layers are selected. We've also renamed the section for controlling the color and dimensions of your export target to "Artboard."
Improvements & Fixes
Effects: Fixed a bug that prevented the
fadeproperty from being saved when exporting or reloading projects. Now, projects with transitions will export and load as expected.Misc: Improved reliability when selecting input elements in the Editor.
Shapes: Resolved an issue that prevented the final point from being set to a bezier curve when using the pen tool.
Inspector: Resolved an issue where the incorrect context menu appeared when right-clicking the bottom of the Inspector.
Variables: Resolved an issue that prevented variable values from saving if they lacked maximum and minimum settings. Now, these values will be saved.
Mar 14, 2024

The Halftone effect renders your projects as a brightness-based dot matrix. Use it to create styles that resemble comic-book-like halftone prints or push the limits to something completely unique.
Find Halftone in the Block Browser. ––
Click the "Transitions & Effects" button at the bottom of the Inspector
Search for "Halftone"
Apply the block to your selection
Learn more about Halftone's controls on the our help docs.
Improvements & Fixes
Canvas: Resolved an issue causing shapes to resize incorrectly when dragging one edge across the other edge.
Inspector: The connections panel will now close whenever you click outside of the panel.
Inspector: Resolved an issue that prevented connections from being disconnected on the project inspector.
Exports: Fixed an issue that prevented some projects from being exported as GIFs.
Timeline: When creating groups from selected layers, the child layers will now be collapsed by default.
Timeline: Fixed a problem that caused the drawing order of layers to reverse when they were moved up and down the layer list.
Effects: Fixed rendering issues that occurred when adjusting Trim Offset on the Trim Paths block on a path with rounded caps.
Effects: On Pixelate, the
sizeproperty now uses the correct pixel size. It was previously being halved.Misc: Added the ability to use arrow keys on the Block browser.
Misc: Now, with the export sidebar open, you can make adjustments in the Editor. This includes clicking other panel buttons or dragging files in to import.
Prism: The connection status indicator no longer displays when the preview panel is closed.
Mar 12, 2024
Pixelate breaks down images into a grid of squares, creating a blocky, low-resolution aesthetic.
2 simple controls – pixel size to set the size of the square. And screen-door, which puts an outline on those squares.
Pixelate is available to everyone and can be found in the Block Browser.
To learn more about Pixelate, refer to the help doc.
Improvements & Fixes
Timeline: Now, when you select a layer on the canvas, it will automatically scroll into view on the timeline.
Timeline: Added time snapping for layer transitions.
Misc: Added
ykeyboard shortcut to quickly adjust the Transform Origin positionText: Resolved an issue that caused the color picker and other text properties to function improperly when creating new text layers. Now, you should be able to use the color picker and adjust text properties during the creation of a text layer.
Canvas: Fixed a regression that caused layers to snap to hidden ones.
Timeline: Fixed a problem that prevented dragging the ends of the work area across the playhead.
Misc: Resolved a bug that was causing dimensions keyframes to be deleted when using the canvas bounding box to adjust the size of a text or group layer.
Prism: When clicking the Render Animation Layer button, the preview window will collapse automatically.
Mar 11, 2024

Public project sharing is now available to all Fablers!
Simply copy your project's url and share with anyone in the world. No downloads, plugin installations, or account creation required.
You can adjust your project’s public access settings on the Share dialog.
Find out more about public project sharing on our help docs.
Improvements & Fixes
Effects: Fixed a render artifact that was visible on the Trim paths effect.
Assets: Resolved an issue that prevented some assets from being deleted in the asset browser. We’re still investigating issues with components and Figma imports, but you should now be able to delete all other uploaded files.
Shapes: Fixed an issue with the Pen tool, which previously prevented curving the last segment when closing a path.
Misc: We resolved an issue related to copying and pasting keyframes of a block between layers. Now, keyframes will be copied and pasted as a single block or into an existing block of the same type.
Assets: Added the ability to deselect assets by clicking into white space on the asset browser.
Mar 8, 2024

Sometimes you just want to download an asset from your project. Now you can.
Simply open the asset browser `⌥ + L` on the sidebar, right-click an asset, and select the download option.
You can download images, videos, audio files, and Prism generations.
Improvements & Fixes
Assets: Added the ability to download assets from the Timeline. If you right-click an asset layer, you now have the option to "Download source"
Assets: Re-enabled previews for images and video on the asset browser.
Assets: Resolved an issue where the asset upload appeared to be processing indefinitely. Now, the upload indicator accurately indicates when the asset has been processed.
Effects: Simplified controls on the ChromaRGB block.
Timeline: Layers now only snap to other timed elements that are visible. Previously, layers outside the current view would cause unexpected snaps.
Timeline: Now the playhead only moves when you drag the top of the playhead. Now it won’t get in the way when moving keyframes or adjusting layer durations
Mar 6, 2024

The Motion Tile effect duplicates a layer to fill a specified area. Use it to create seamless tiling patterns for textures or backgrounds on your projects.
Find Motion Tile in the Block Browser.
Select a layer
Click the "Transitions & Effects" button at the bottom of the Inspector
Add "Motion Tile"
Learn more about Motion Tile effect and all its controls on its help doc.
Improvements & Fixes
Canvas: Improved controls for working with lines and 2-point paths. These layers are now easier to select, move, and rotate on the canvas.
Shapes: Fixed a problem where the last segment of a path didn't save its bezier curve settings. This fix only applies to new projects. To resolve the issue on existing projects: select the shape, go into edit mode (
enterkeyboard shortcut), select the last point, and click the 'Smooth Points' button.Text: Fixed an issue that prevented certain text layers from rendering on the canvas when switching font families.
Now, you only have to click your browser’s back button once to return to the previous page.
Resolved an issue causing the editor to crash when loading older projects with a
bounceeasing on a keyframe.Fixed an issue where changes to bezier handles on shapes and position paths were not saved when using
⌘+ click + drag on end points.Fixed an issue with selecting group children on the canvas. Now, using
⌘+ click on child layers should work as expected.Fixed an issue with the Wiggle and Oscillate blocks, which previously resulted in excessively fast movement. Now, users should experience more precise control on the
frequencyproperty.Fixed a bug that prevented the "Add to color palette" button from working on the color picker.
Resolved an issue where the inspector for deleted keyframes remained visible even after the keyframe was deleted.
A crash that occurred when the last child was dragged out of a group or compound shape layer has been fixed. Now, if the last child is removed, the group or compound shape will be deleted.
Resolved an issue that prevented certain custom fonts from rendering on the canvas.
Fixed a crash that used to occur when attempting to insert or paste a component within itself. Now, the Editor prevents this action and provides a notification when such an attempt is made.
Improved stability of sign in.
Added icons to the Editor help menu to improve legibility.
Black and white preset added to the Block Browser
Fixed a crash that used to occur when attempting to link layers to themselves. Now, the Editor prevents this action and provides a notification when such an attempt is made.
Prism: Fixed a crash that happened when attempting to create an animation layer with the playhead at the end of the work area.
Prism: Fixed an issue that caused the Prism Preview panel to display a previous project’s preview.
Prism: The Preview panel now automatically hides when a Prism animation layer is inserted.
Prism: Fixed various issues that were causing the “Render Animation Layer” button to fail.
Assets: Added the ability to download assets from the asset browser. This includes Prism generated animation layers.
Inspector: Enabled the ability to undo/redo changes after dragging an input field.
Inspector:
ESCnow removes focus from number inputs and resets them to the last saved valueTimeline: drag on timeline to toggle visibility
Timeline: Resolved an issue that led to keyframes being pasted in the order they were selected, not in their chronological order. Now, when you copy and paste keyframes, they will be pasted in the correct sequence, starting with the first keyframe at the playhead.
Feb 26, 2024

The Split Layer command divides the selected layer into two parts at the current playhead position.
Split Layer creates a duplicate of the selected layer, setting the start point of the new layer and the end point of the original layer to the playhead position. The duplicate layer will have the same layer properties, children, keyframes, and blocks applied. Any changes made after splitting will affect the layers individually.
You can access Split Layer by right-clicking any layer on the Timeline or using the keyboard shortcut: ⌘ + ⇧ + D.
Improvements & Fixes
Improved error messaging when attempting to login with the incorrect information.
Resolved a crashing issue when attempting to round corners on a shape that had the shape deformer applied.
Fixed an issue with avatar photos for organizations not uploading
Resolved an issue with undo/redo history that caused the editor to crash. Now, undo/redo is limited to 100 actions.
The export panel now hides advanced settings when there are no advanced settings for the selected export format.
Updated export panel name input, so the file extension always fits in the input.
Disabled 0 bitrate, which was causing failed export.
Fixed an issue when creating a new keyframe using the Timeline button after undoing other keyframe actions on the timeline.
Resolved project loading issues on older projects that had old version of effects and transitions.
Added better error messaging when uploading a file that is broken or incompatible with Fable.
When deleting all points on a shape, the layer will now also be deleted.
Fixed a crashing issue when switching between tools while in shape editing mode.
Resolved an error that appeared when switching between components and the main project.
Re-added the Glitch Effect and resolved issues that were causing failed exports when a Glitch block was applied to a project.
Fixed issues on keyframe graph editor on the Inspector. Now presets always display with the correct label, and you can use the
in/out/inoutbuttons as-expected.Restored dark thumbnail background colors on the Asset Browser for items which only have an icon. E.g. audio or components
Resolved an error notification that displayed when updating team name.
On the Timeline, the playhead will no longer go beyond the project’s last rendered frame.
Restored the ability to update your login email.
Updated the error message when attempting to accept a team invite that has been deleted or is no longer valid.
Added support for resizing line primitives included on multi-selections.
Fixed a crash that occurred when deleting the last point of a position path.
Fixed a crash that occurred when masking a group with one of its children layers.
Fixed a crash that occurred when restoring a project version while having a layer selected.
Fixed several crashes that occurred when working with audio layers. Projects containing audio should now load correctly and be more stable.
Fixed a crash that sometimes appeared when editing text layers.
Resolved a crash that occurred when editing shapes with the Pen tool and clicking undo.
Added a canvas loading indicator for when images or videos assets are loading on your project.
Restored the ability to select hidden layers on the timeline.
Fixed a crash that occurred when attempting to align, distribute, or flip audio layers.
Prevented a crash that occurred when attempting to undo an action while actively drawing on the canvas.
Resolved a crash that occurred when adding keyframes to a collapsed layer on the Timeline.
Asset Browser: The ability to rename assets in the asset browser has been restored. To rename an asset, right-click the asset thumbnail or double-click the asset name in the asset browser.
Timeline: Resolved a problem that prevented layer colors from being saved when a project was reopened.
Feb 9, 2024
Sometimes you want to rotate or scale your layer from a point other than the center. Today, we’re adding the ability to adjust your Transform Origin (aka “Anchor Point”) on any of your layers.
To move the transform origin:
Select a layer
Enter Transform Origin Mode
On the Transform section of the Inspector, click the crosshairs icon button in the top right.
Adjust the Transform Origin
Drag the transform origin anywhere on the canvas
OR adjust the transform origin
x, ycoordinates using the inputs on the inspector
Click Done to exit Transform Origin mode and save
While in Transform Origin Mode, layers will be locked, so you can be sure to only move the Transform Origin.
To learn more about Transform origin, refer to our help article on Moving transform origin.
Improvements & Fixes
Selecting all layers (
⌘+Akeyboard shortcut), is now contextual to the grouping of the selected layer. If you select a child of a group and select all layers, only the children of the group will be selected. Previously, this selected all top-level layers.Fixed issues with reordering layers on the Timeline layer list. Now, dragging to reorder layers should work as expected.
Fixed an issue with dragging to reorder variables on the Variables panel.
Fixed an issue that caused locked or hidden layers to be selectable on the canvas. Now, hidden layers can only be selected on the Timeline, and locked layers cannot be selected.
When adjusting the canvas position of layers with the arrow keys, the Timeline no longer scrolls up and down.
Fixed a crashing error when copying/pasting keyframes.
Feb 8, 2024
Introducing the new Fable insert panel – your shortcut out of the blank canvas every time you work with Fable.

The Insert panel gives you quick access to import assets – Quickly bring videos, images, SVG, or audio into Fable, or use our Figma plug-in to transfer existing designs without needing to export and re-upload files.

Included with the Insert panel are Fable Components. These are a curated set of components created by the Fable Creative Studio that you’re free to use on any of your projects. We’ve designed common utility components such as lower thirds, titles, and backgrounds, so you can finish your projects with a touch of motion in just a few clicks.
Drag and drop components into your projects; override component inputs on the Inspector; or customize these components completely by detaching them and working with underlying layers.
Improvements & Fixes
Transform origin of SVG imports and Figma imports are now set at the center of the shape.
Added preview thumbnails for video assets on the Asset Browser.
Fixed a crashing issue when attempting to delete an asset in use on the project.
Fixed an issue that caused position path changes to not be saved.
Fixed an issue that caused text alignment to be incorrect after line breaks.
Fixed an issue that caused noise and blur effects to be correlated with zoom level. Now these effects will not change when zooming in/out.
Fixed a crash when attempting to upload grayscale images.
Fixed an issue that caused Fable to not load on Android and Chrome OS machines.
Fixed an Editor crash when attempting to import an empty SVG. Now you’ll get a warning that your SVG was empty.
Fixed an issue that prevented right clicking the canvas or whitespace on the viewport.
Fixed a project loading crashes caused by legacy features such as project-in-project embeds and older effects/behaviors that have been removed.
Fixed an issue with saving the folder organization of assets in the Asset Browser. Now, the Editor will remember how you’ve organized assets.
Added new ways to zoom on the timeline: CMD + Scroll and pinch to zoom (callout on discord)
Fixed a crashing issue when attempting to import or load SVG files that had invalid data.
Resolved the issue with opening/closing the Advanced Options section on the Export Panel.
Restored eyedropper tool on the color panel.
Added thumbnails for video assets on the asset browser.
Previously really long layer names would hide layer tools (masking, locking, etc.). Now, long layer names are truncated, so you can always access layer tools.
Fixed an issue that caused the Type in behavior to not animate.
Fixed an issue that caused the Editor to crash when double clicking video layers on the canvas.
Fixed an export issue that caused transparent GIF layers to export with white backgrounds instead of transparent backgrounds.
Fixed a crashing bug triggered when pressing
ESCwhile drawing a shape on the canvas.Fixed a crashing bug when attempting to align groups with 0% values on the transform scale property.
Fixed a crashing error when attempting to open the connections panel on project-level effect blocks.
Fixed a crashing bug when attempting to adjust a text layer transform property while editing the contents of the text layer.
Fixed a crashing bug when attempting to add a ColorToNumber effect block.
Fixed a crashing bug triggered when adding multiple Noise or CRT Lines effects blocks.
Fixed a crashing bug when attempting to move an audio layer.
Fixed an issue that caused GIFs to import at the incorrect aspect ratio
Fixed a bug that caused keyframes to display on the timeline when switching between projects.
Fixed an error that would display when attempting to change the name of a project in the Editor.
Resolved an error notification that displayed when attempting to load an image on a Fable starter template project.
Fixed an issue that caused images applied to variables to not load immediately when opening a project.
Fixed an issue that caused the thumbnails for images to not display on the Inspector
Fixed a crash when attempting to paste a copied keyframe after deleting it.
Fixed an editor crash when attempting to set keyframe loop mode with a single keyframe on the property.
Fixed a crash when attempting to upload a GIF as an image fill. Now you can only select static image formats for image fills.
Fixed an issue that caused video layers to load with a white fill instead of the video.
A few workspaces on Fable were missing the team folders section. All workspaces should now have a team folders section.
Removed the Get Started panel from the Shared Projects folder, since new projects cannot be created there.
Added a redirect to login after resetting password
Fixed an issue with the Text Animator that caused the first character to be missing on the square shape.
Fixed an issue that caused the Type-in and Type-out to to omit the first character on a text layer.
Fixed an issue with dragging links on Fable. This caused issues with drawing connections between layers on the Timeline (linking or masking) and drawing connections between properties on the Inspector.
Resolved a crash when attempting to import an SVG that had only one gradient stop.
Resolved an Editor crash when animating audio layer volume.
Jan 22, 2024
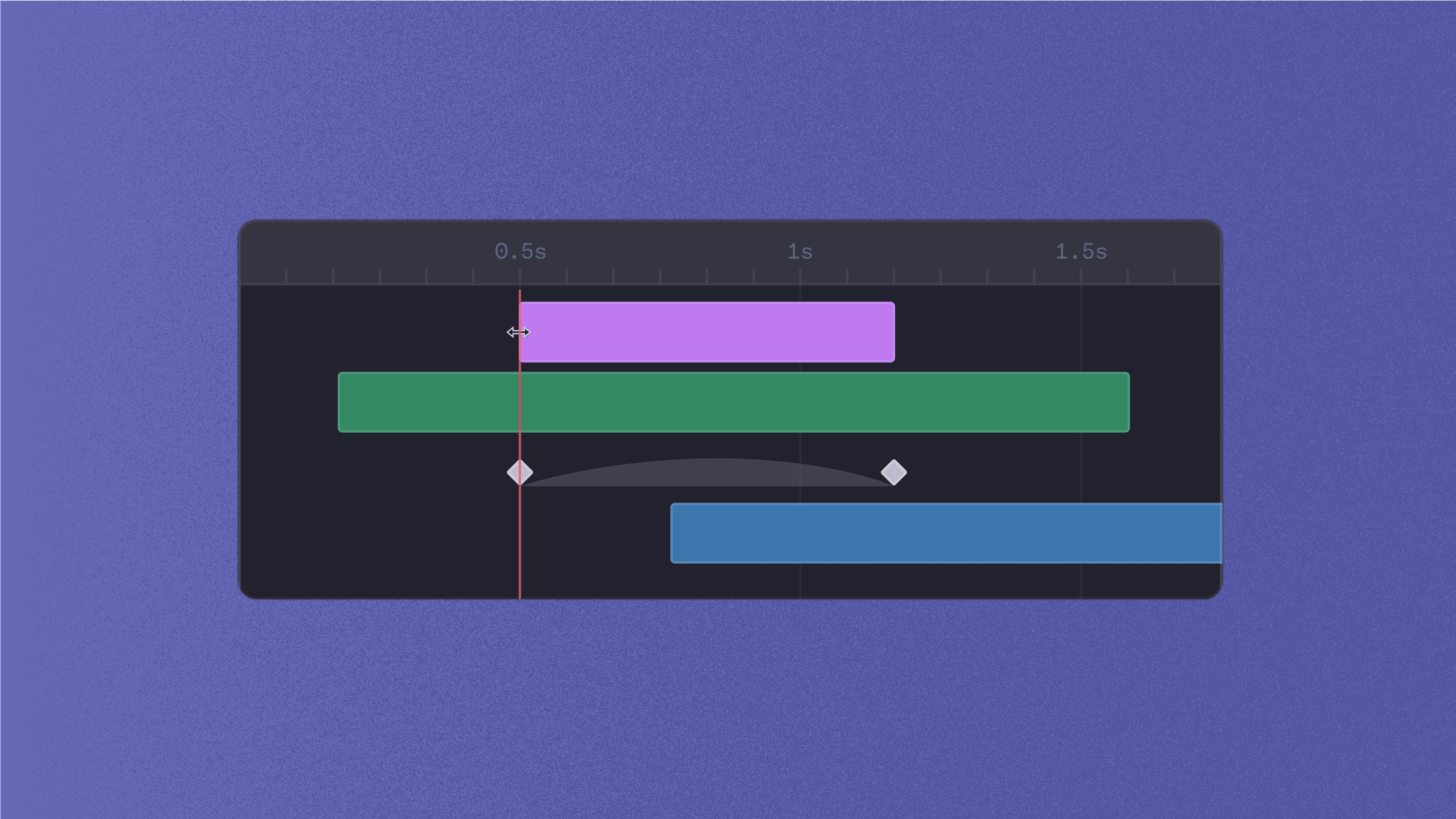
Time is the master clock for all things on Fable, and you need precise control over it to make a great story. Because it's so critical, we've revamped and redesigned our Timeline to make it as precise as ever.
Precision grid system
We've added a new Timeline grid system, so you always have reference points when working with elements on your timeline. The grid system is responsive and displays units of time relative to your Timeline's current zoom level.
You can control the fidelity of the grid and what's in view by using the all new Timeline Scrubber at the bottom of the Timeline.
You can also continue using the + / - buttons besides the scrubber or the + / -keyboard shortcuts.
Snapping Guides

Elements on the Timeline now snap at a fixed distance, so no matter what your zoom level is, you will get the same, trusty satisfaction of keyframes precisely lining up.
Timeline Duration and Frame Rate Controls

We've heard the feedback—the project duration was difficult to find and adjust. Now, there's a convenient panel on the Timeline that lets you make duration and frame rate adjustments on the fly.
We have bigger and better plans for the Timeline; it's simply too important to ignore. So please share any feedback or ideas you have, and we'll incorporate them into the future of Fable.
Jan 2, 2024

To simplify collaboration when using Fable, we’ve consolidated all collaboration features into the Editor and deprecated distinct "Create," "Remix," and "Review" modes. All the commenting features you’re familiar with have now been added to the editor. Use the new comment tool to place inline & timed comments directly on the canvas or reference comments on the new comments panel when working on edits.
Simplified Project Permissions
We’ve simplified project permissions options to "Editor" and "Viewer". Editors can make saved changes to a project and export files from Fable. They can also share projects with others. On the other hand, viewers can only access and leave comments on projects. Viewers can open the Inspector and Timeline panels to see underlying layers and property values; however, any changes they make will not be saved.
Jan 2, 2024
Fable is best when working with others on your team, so we’ve added two new ways to simplify inviting others to join you on Fable – Invitation Links and Join team by domain.

Invitation Links
On your workspace settings page, you can now generate an open invitation link that your teammates can use to join your organization. When clicked on, the link will direct your teammates through onboarding and add them as viewers on your Fable workspace.

Join Team by Domain
On your workspace settings page, you can now enable anyone with an email from the same domain as you to join your workspace. If enabled, any new user who signs up with the same email domain will be prompted to join your workspace (displayed above).
Improvements & Fixes
Added the ability to collapse the Inspector and Timeline to customize the panels you see on the Editor.
Transparent GIF exports will no longer have black borders on their edge.
Fixed an issue that caused the version history panel to take a long time to load and sometimes error out.
Added a resources section to the Dashboard sidebar – links to tutorials, help articles, and our discord community invite.
Fixed a bug that caused the email input on the sharing dialog to sometimes not send invitations.
Fixed a Figma plugin issue that caused pasted layers to be pasted in random locations. Now, all pasted layers will be positioned at the center of the canvas.
Updated the Figma plugin to import the correct layer order when copying layers not inside of a frame.
Adding Library components to a project will always add component instances instead of converting the components to individual groups.
Layer links now remain intact when adding Library components to a project.
Dec 8, 2023
Improvements & Fixes
Added the ability to create new teams on Fable.
Added the Group action to the toolbar.
Fixed a bug importing SVGs created in Canva.
You can now use the i keyboard shortcut for the eyedropper tool on a selected shape layer.
Improved the Header to work with long project names and smaller screen sizes.
Fixed drag-and-drop issues with the Asset Browser. Now, re-order elements within Asset Browser folders and organize assets into subfolders.
Made the block browser full-height with the new Editor header.
Fixed a tooltip that stayed open when using the color picker.
Fixed a bug with Libraries with folders. Now, all folders and components are displayed in the Library section of the Asset Browser.
Removed text highlighting on Editor UI elements. When you drag things around the timeline, you won’t select everything on the Editor.
Switched the units of the Letter Spacing property to percentages instead of decimals.
Nov 28, 2023

When working on projects, you often need to duplicate elements multiple times. Making changes to those duplicated elements is time-consuming and prone to design inconsistencies. Components enable a better way to create.
Components are a selection of layers and their underlying keyframes, effects, and transitions that can be reused across your project. Any changes you make to the master component, including animation, will propagate to all component instances.

Create components by selecting layers in your project and clicking the “Create component” button on the Toolbar. If you’d like to edit your component, click the “Edit component” button on the Toolbar or double-click the component on the Canvas or Timeline. Any changes you make to the component in Component View will apply to all instances of the component in your project. Return to your project by clicking the “Project” button in the top left of the viewport.
📣 Components replace Scenes as the core reusable
Improvements & Fixes
Duplicate projects without leaving the Editor using the new project dropdown menu.
Move projects between folders without leaving the Editor using the new project dropdown menu.
Navigate to the folder a project is housed in from within the Editor by clicking the folder name at the top of the Editor.
The ability to delete projects using the new project dropdown menu has been added.
Fixed an issue that prevented you from selecting keyframe loop modes on the timeline.
Fixed an issue that prevented some users from uploading custom fonts.
Fixed an issue that prevented copying certain Fable template projects. Now, all Fable templates work as expected.
Unfurl groups with the
Enter ⏎keyboard shortcut
Nov 28, 2023

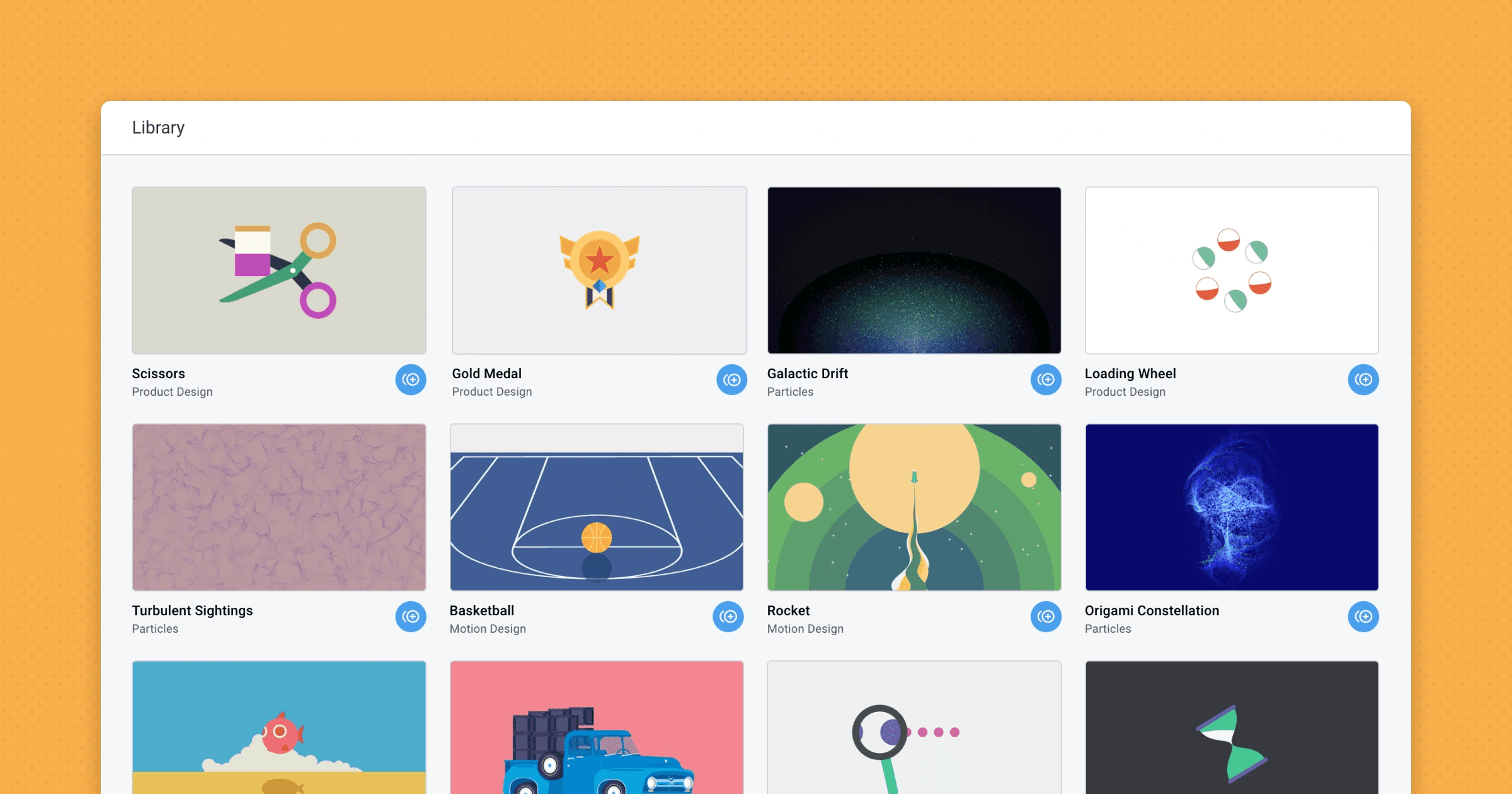
Motion Libraries expand the convenience of Components by enabling you to re-use a selection of components across all projects on your team. No more copying and pasting between multiple tabs or duplicating projects to reuse a single layer. Supercharge your team’s creative workflow while maintaining consistency and quality.
Motion Libraries can be created with any team project with at least one component. Click the open book icon on the Asset Browser to publish the library. Once published, the Library and its components will display on the asset browser for all projects on your team.
Nov 28, 2023

The all-new header redesign gives you access to new project management functions and provides a cleaner, more spacious environment to create in Fable. Use the new project menu to duplicate projects or move projects to other folders without leaving the Editor. You can also return to your project's folder by clicking the breadcrumb link at the top left.
Component tools are now included on the header at all times, giving you easy access to create new components or edit components you have selected.
Nov 17, 2023

We’ve redesigned the asset browser to be a more visually informative interface. You can now access the browser from the left sidebar of the Editor. Hover over asset thumbnails to view larger previews of all your assets and reference relevant metadata.
Improvements & Fixes
Comments created on the comments sidebar now include timecode by default.
Added a “Reset video dimensions” function to the context menu. Revert videos to their original dimensions anytime.
Using alignment buttons with linked layers now disregards linking relationships during alignment.
Adjusted the scale property on the Inspector to have 1% increments when using the
↑ ↓hotkeys.Enter and exit shape editing mode with the
Enterkeyboard shortcut.Move keyframes on the Timeline without exiting shape edit mode.
The confirmation prompt when converting regular primitives to custom shapes was removed. Conversion will happen immediately now.
Fixed a UI issue with the variables manager panel. The panel is now scrollable across the full height of the UI element.
Fixed a UI issue when using dropdowns (e.g. layer blending mode) that made them difficult to open while clicking in certain areas.
Removed the effects & transition button from the inspector on components since you cannot add effects or transitions to root components.
Fixed an issue that hid some auto-saved versions on the project history panel.
The
⌘ + Gkeyboard shortcut is now exclusively for creating groups on the layer list; it will no longer create folders in the asset browser.
Nov 10, 2023

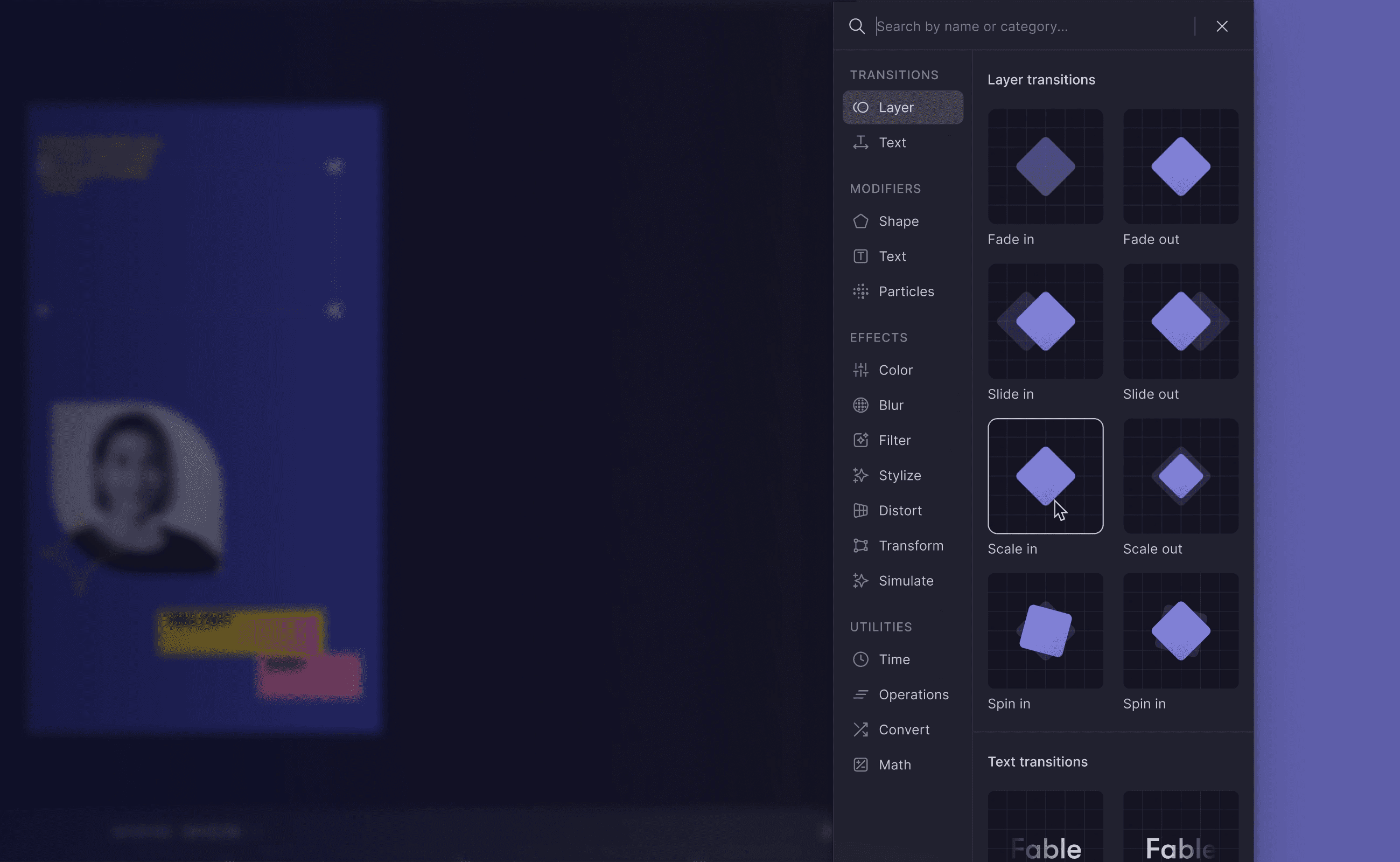
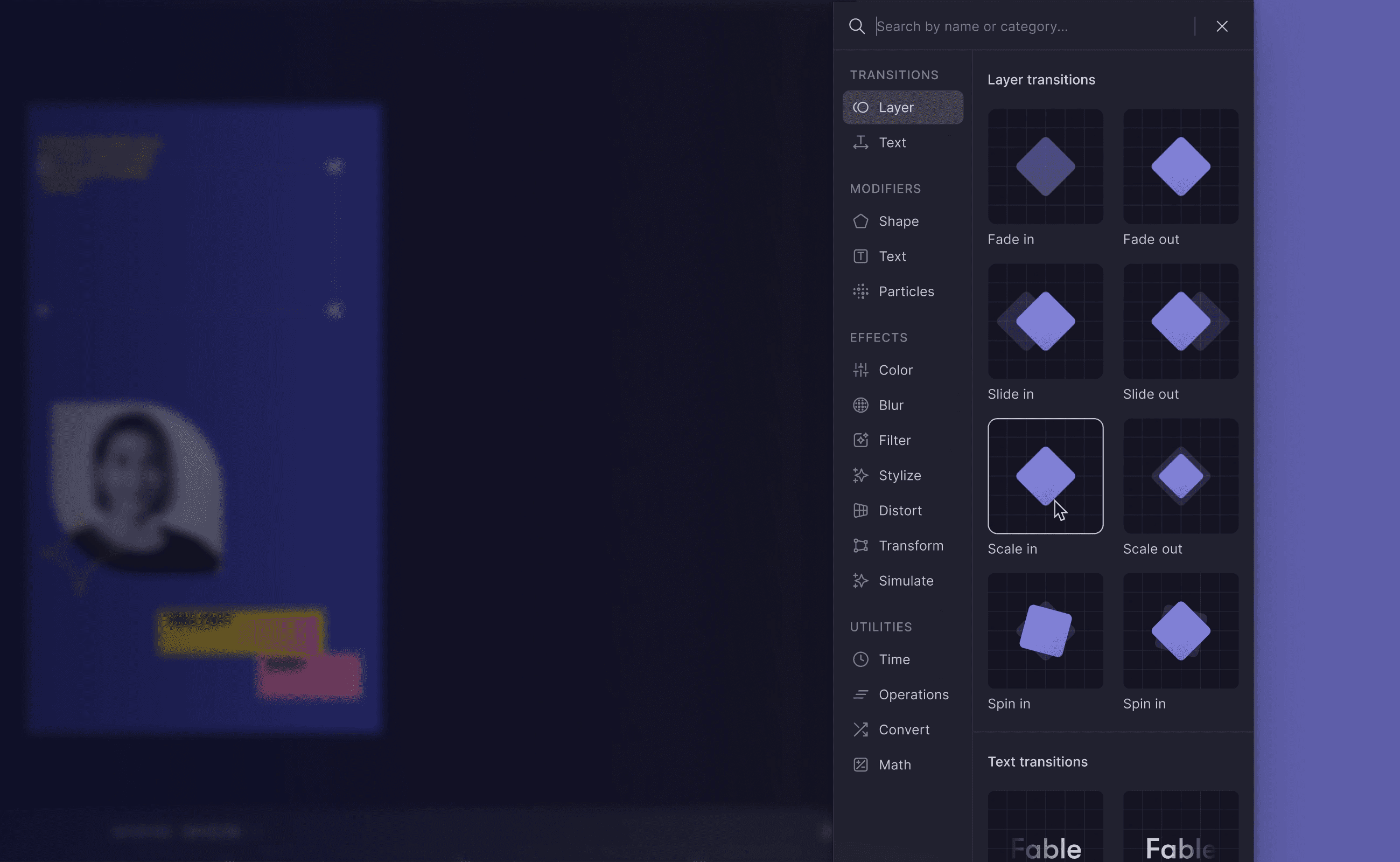
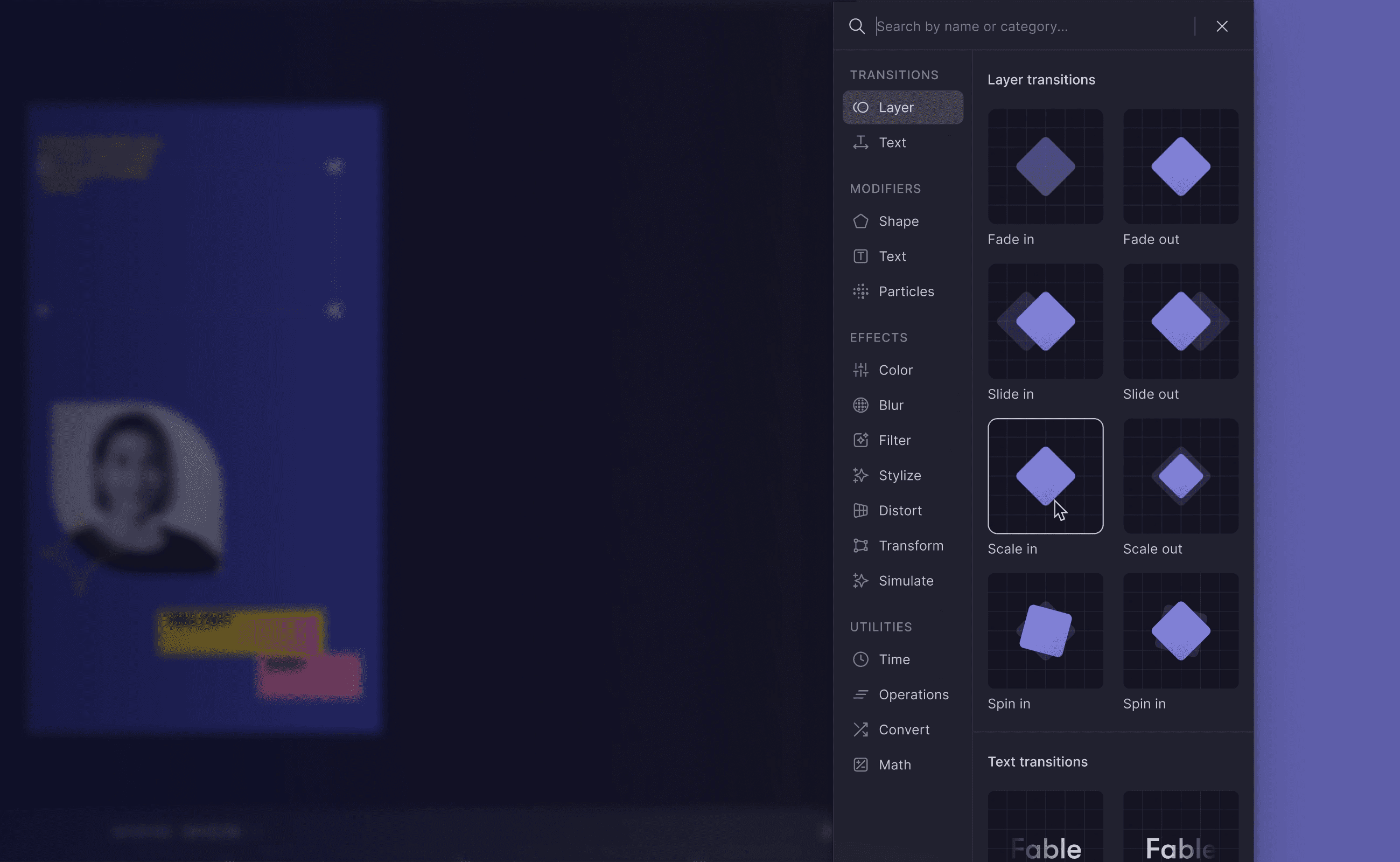
Introducing the all-new block browser—a well-organized gallery showcasing Fable's effects and transitions. Blocks refer to any effect or transition that can be applied to a layer.
Over the past few years, we’ve added several new blocks to Fable, so we’ve reorganized the blocks into more intuitive categories. Additionally, we relocated the block browser to a more convenient location alongside other controls on the Inspector.
Improvements & Fixes
UI update to the layer lock icon on the Timeline to make it more readable.
Fixed an issue with the Figma plugin that prevented pasting layers from Figma.
Fixed a timeline bug that prevented adjusting the timing of keyframes.
Fixed a bug that caused scale transform property adjustments on the inspector to ignore proportion constraints.
Fixed a bug that prevented folders from being created on the Editor asset browser.
Double-clicking a block on the block browser now adds a single block to the layer instead of multiple.
Increased the input size of the layer rename input on the Timeline.
Fixed an issue that prevented adding behaviors to layers.
Oct 3, 2023

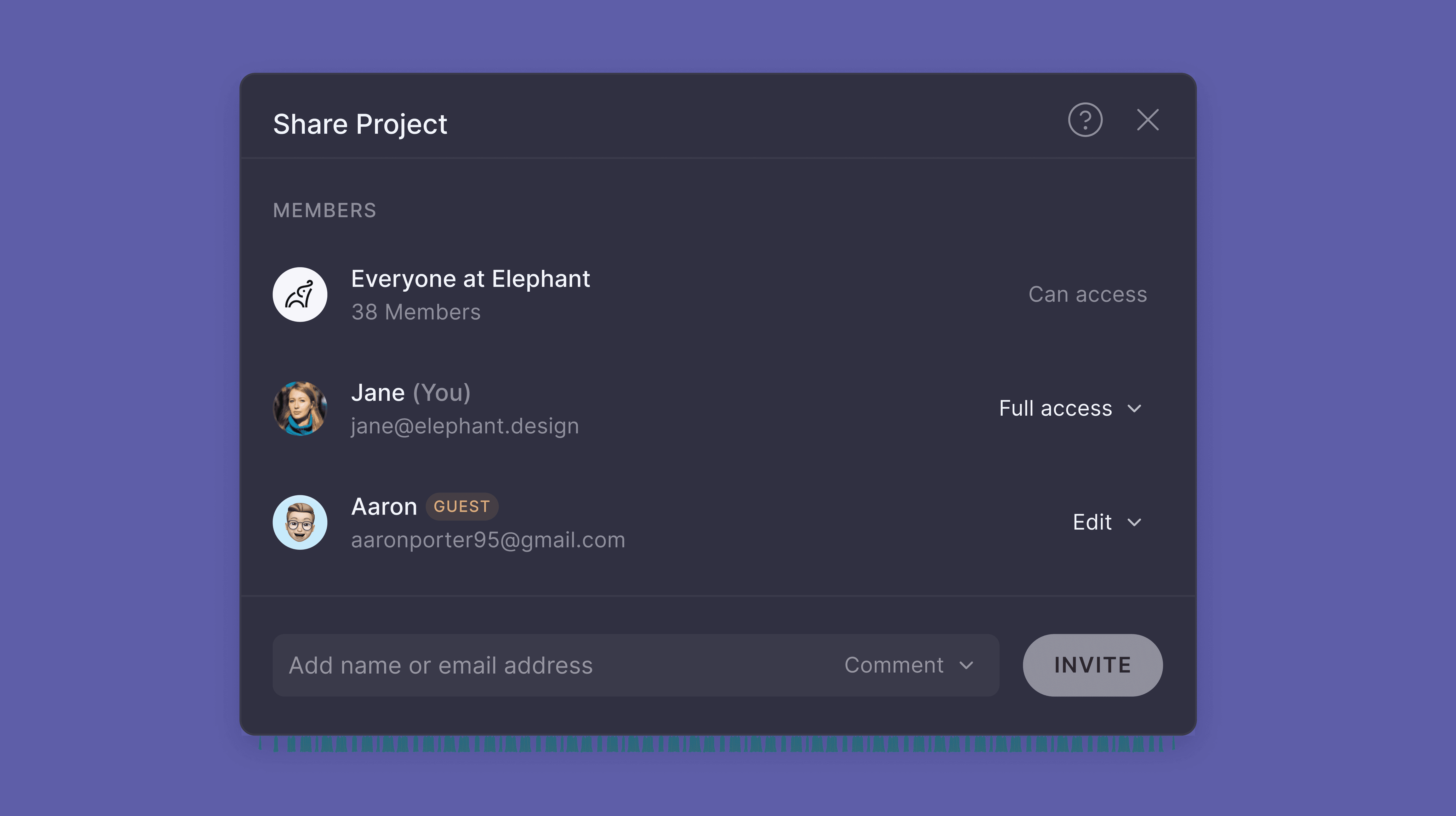
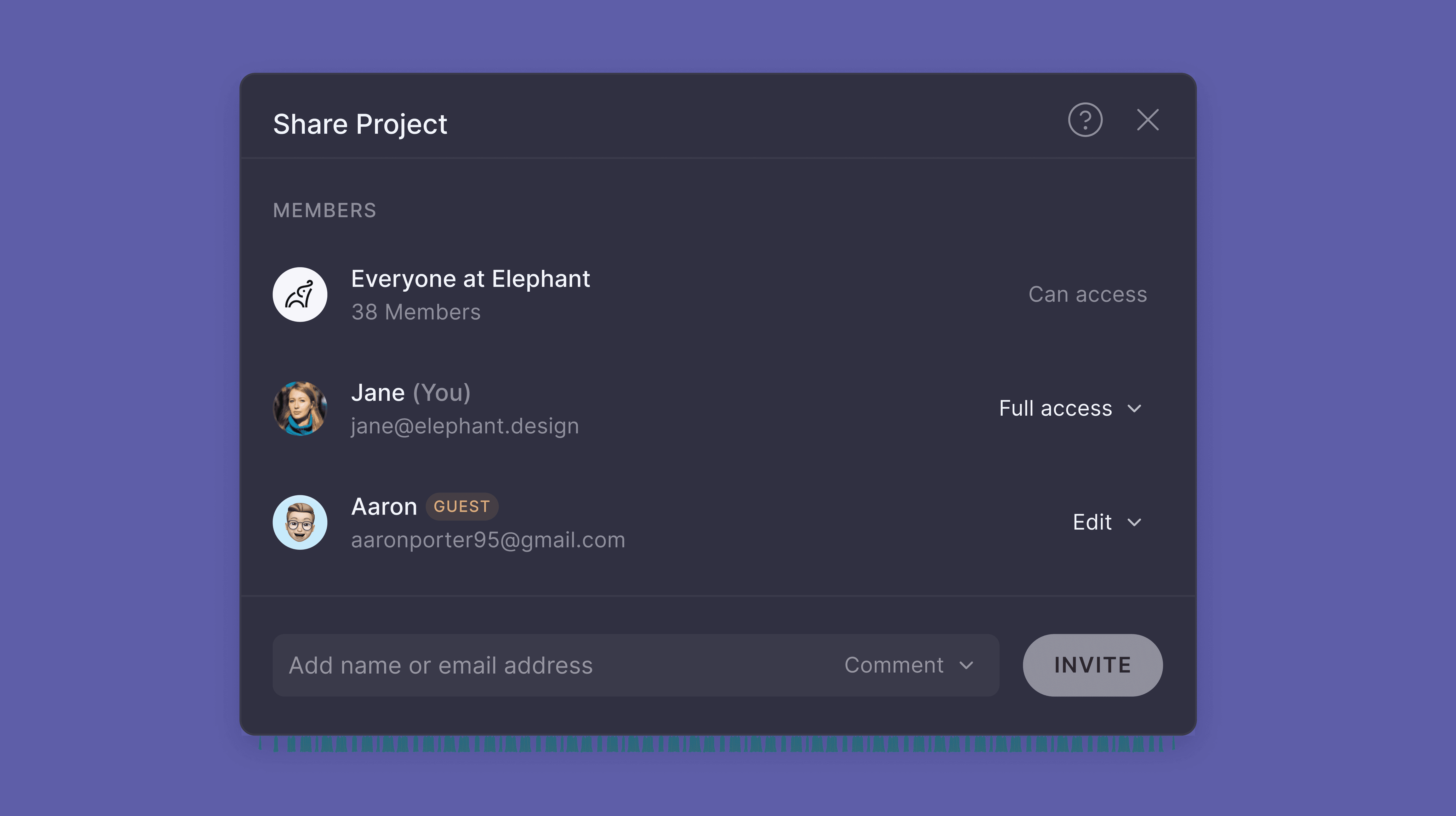
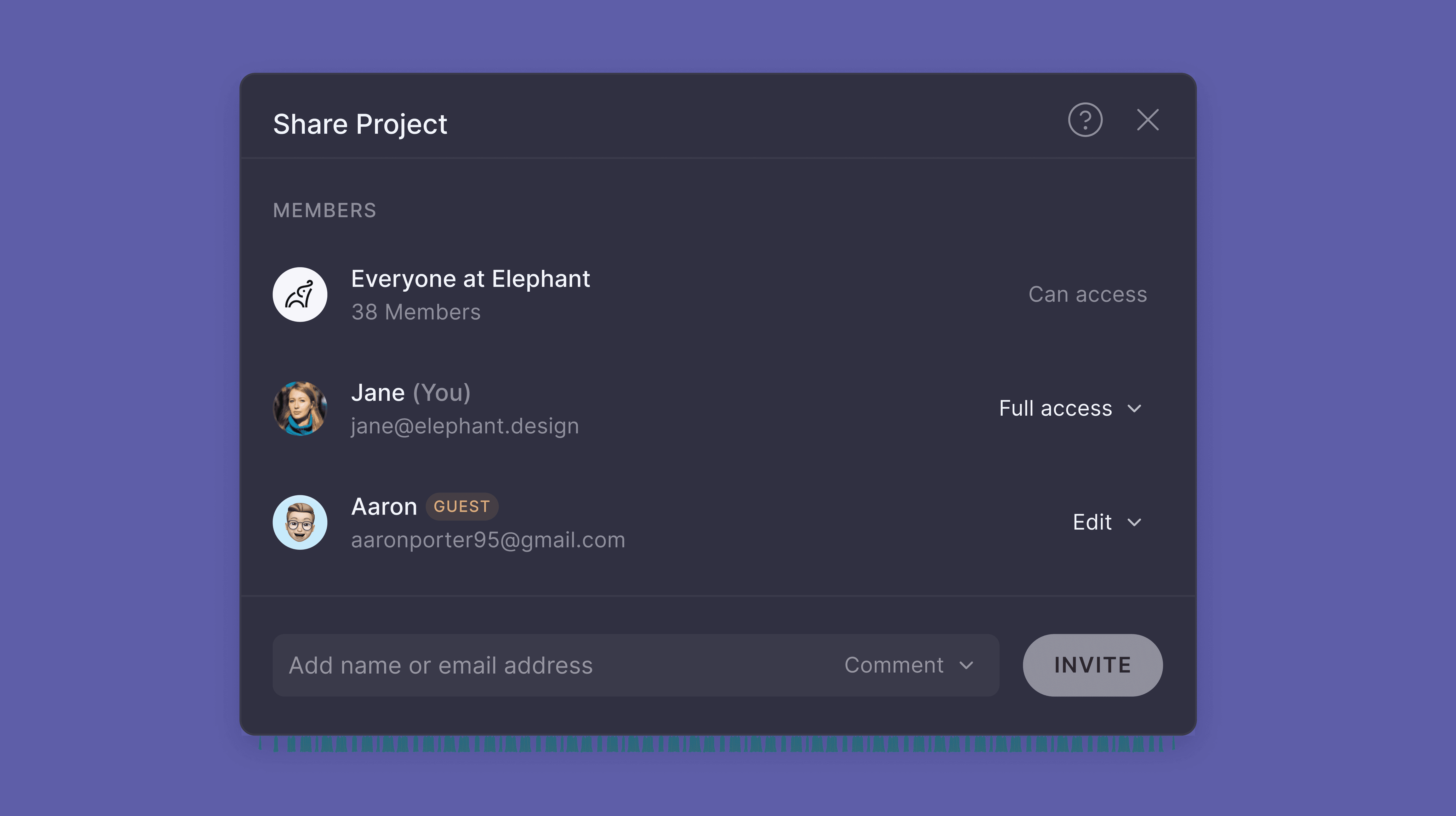
We’ve redesigned the project-sharing experience to make adding teammates or guests to your projects easy. We want as many people as possible to experience Fable as a collaborative platform for creating motion assets together. Sharing projects is an essential part of this workflow.
Our new designs clarify what your teammates can access, indicate which project members are guests, and allow you to invite multiple people at once. For more information on the new sharing dialog, check out our help docs.
Improvements & Fixes
Default avatars now have different colored backgrounds to make it easier to distinguish when leaving comments.
The ability to delete pending workspace invitations was added.
The text tool on the toolbar will always create a new text layer.
Removed the "All assets" tab from the Asset Browser (new features coming soon!).
PSD imports will generate local scenes instead of separate projects on the dashboard.
Fixed an issue with selecting easing presets and using the "copy easing" button in the Inspector.
Resolved an error that was displayed when ungrouping certain types of layers.
Restored the Edge and Threshold blocks.
Fixed a bug that constrained the x and y position values when a layer's scale values were also constrained.
Fixed an issue with the timeline where the layer list would scroll when adjusting the position of selected layers using the arrow keys. Arrow keys no longer affect the timeline scroll position.
Fixed a bug where dragging keyframes over each other caused unexpected behavior. Now, when you drag a keyframe on top of another, the selected keyframe will replace the previous one at that time.
Fixed a bug that caused the upload progress panel to display items that were being processed in other projects.
Fixed a UI issue that caused long project names to extend beyond their tabs.
Fixed an issue that prevented you from linking compound shape layers to any other layer.
Fixed a crashing issue triggered when switching selection between certain types of layers.
Fixed an issue that caused some users to have problems logging in and confirming their emails.
Sep 19, 2023

Feedback is key to making any project great, but giving clear and helpful notes on videos is difficult. You must write messages that reference specific timecodes and pinpoint specific frame elements. Then, you send those messages over email, Slack channels, and DMs, creating a chaotic inbox for designers to manage. Friction like this makes collaboration hard.
Today, we're adding Comments to Review mode – leave actionable feedback in line, in time, all in one place. This isn't just about leaving notes; it's about unlocking your team's collaborative workflow to make your motion projects better together.
Learn how to use comments on our help docs.
Improvements & Fixes
Added support for importing TIFF image files.
Updated the default color of the light sweep effect to white.
Added behavior timing adjustments to undo stack.
Added icons to group resizing controls.
Added the option to group single layers on the context menu.
Fixed a bug that prevented users from returning to the workspace on Review mode.
Fixed a UI bug that caused tools on the toolbar to disappear when the screen was too small.
Fixed an issue that caused some users to be unable to share projects with others.
Fixed a crashing bug when trying to load previous tabs on a project.
Fixed a bug that caused video layers with transparent backgrounds to export with opaque backgrounds.
Fixed layer name increments when duplicating layers on a project. Now, the layer name will increment correctly beyond 10.
Sep 14, 2023

Swap videos
Video layers can now swap their source files while retaining the layer's transforms, keyframes, and effects blocks. To swap the source file, select a video layer and locate the "Source" property at the top of the Inspector. The Source dropdown displays all video assets included in the project. You can select any of the assets on the dropdown to set it as the source file. If you want to use a video that is not in your project yet, upload the asset to the Asset Browser first.
Improved render quality
We’ve improved the rendering quality in the Editor when working with videos and images. You will notice a significant improvement in the rendering quality when using masks or adding raster effects to videos and images.
Improvements & Fixes
New canvas controls for lines. You can now adjust the endpoints of a line without accidentally adjusting the transform scale of the layer.
Improved the responsiveness of the Editor when editing the contents of text layers on the canvas.
Text layers now have the same Fill section as shape layers.
Added the ability to see all points on shapes with many points.
Re-use the properties of the previously selected text layer when creating new text layers.
The multiline text input on the inspector was restyled.
Added guides to the dimensions of a group.
Fixes an issue that caused the keyframe playback mode to intersect the timeline header.
Fixed an issue that caused Lottie exports to use incorrect layer start and end times.
Fixed an issue that broke layer connections between children of a group when duplicating the group. When you duplicate a group, mask, and parent relationships will remain on the duplicated layer.
Fixed a crashing error when using the Figma plugin.
Fixed an issue that ruined layers with parenting links when copying and pasting.
Fixed an issue that caused images to be exported at the incorrect position and aspect ratio.
Fixed an issue that caused text descenders to get cut off when masks were applied to a text layer.
Fixed an issue that caused text layers not to be included in group opacity changes.
Removed artifacts from strokes with sharp edges.
Fixed an issue that caused gradient fills not to go all the way to the corners of text layers.
Fixed an issue that caused white space to display incorrectly on text layers.
Fixed an issue that caused the contents of a text layer to jump when switching fonts.
Fixed an issue that caused text layers not to be clipped by the group “clip contents” setting if dimensions were larger than the group.
Aug 16, 2023
Updated behaviors
Behaviors are a special type of block that gets your layers animating without using keyframes. They are great for animating your project in just a few clicks. We’ve reworked our most commonly used transition behaviors to have a standard set of controls and common default settings.
Now, all transition behaviors have corresponding in-and-out blocks that can be used to bring your layer in and out of the scene. Each of these behaviors can fade the layer in while animating. Additionally, all text behaviors have text direction controls to set the direction in which you’d like the text to animate.
Clearer layer bounds
We're adding group guides as a follow-up to group dimensions introduced in v154. These guides display an outline of your group’s dimensions when working with group children, so you always know the boundaries of your group.
Alignment actions now align children relative to these guides instead of the project’s canvas dimensions.
Quicker canvas navigation
Navigating the canvas on Fable has never been easier. We’ve added new intuitive controls for zooming and panning the canvas.
Zoom in and out of the canvas
CMD +/-scroll wheel OR pinch gesture on trackpadsPan around the canvas - scroll OR middle mouse button + drag
Improvements & fixes
Added an auto line-height setting that automatically sets the selected text layer’s line height to the recommended line height defined in the font file.
Improved playback performance of projects that contain multiple video layers.
Increased the sticky keys threshold for alt + dragging layers to duplicate them on the canvas. Now, there’s some additional wiggle room when using keyboard shortcuts with the alt key for Fablers who have difficulty holding multiple keys simultaneously.
Added the ability to select text layers at any point the text renders, even if it’s beyond the boundaries of the text dimensions.
Improved up and down caret navigation in text layers.
Improved the usability of selecting individual characters on text layers.
Added the ability to adjust text alignment before typing in a newly created text layer.
Text now remains highlighted when dragging a text selection outside the text layer’s bounding box.
Added the ability to stop playback by clicking on the canvas.
When working with multiple tabs in the editor, Fable will now treat the zoom level and position for each tab individually
Updated cursor styling when duplicating layers on the canvas.
Decreased the canvas drag sensitivity to avoid unintended position adjustments when selecting a layer.
Added the ability to move layers behind other layers if they are selected.
Fixed a bug that prevented selecting the last letter on a text layer.
Fixed an issue that caused exports with images to render with the images in incorrect positions.
Fixed a bug that caused clip content settings on groups not to work if the layer was the same size as the group.
Fixed an issue with gradients on text layers. Previously, gradients with added rotation didn’t apply to the corners of text layers. Now, they will span the full diagonal of text layers.
Resolved a bug that caused the editor to crash when creating a new duplicator.
Updates to the Figma Plugin
Fixed a bug that caused the Figma plugin to crash when attempting to copy open shapes.
Fixed an issue that caused the incorrect font size and position of text layers to import.
Images copied using the Figma plugin will be pasted as single layers instead of groups with masks.
Dashed paths, Stroke endpoints, Figma effects, gradient/image strokes, and open ellipses will all be imported into Fable as images.
The option to export all selected frames as flattened PNGs was added.
📣 We adjusted the base value of the text line-height property. Our new behavior divides line height evenly between the top and bottom of a layer rather than fully on the bottom of the layer. Additionally, we’ve resolved a bug where the line height was taller than it should have been. All projects have been updated to use this new line height behavior, so some of your text layers may look slightly different than when you last worked on them. You can always adjust your text layer line height manually to return to the previous text layer spacing you had.
⚠︎ Certain effects with low usage have been removed from the block browser; your projects will still include these blocks and work as expected: Highlights/Shadows, Texture, Threshold, Write alpha, Black & White effect, Texture control, Edge, Motion tile, Pixelate, Strip, Tilt-shift blur, Zoom blur, Mirror, Halftone Advanced, Sharp unsharp, Turbulence Brownian, Turbulence Perlin, Turbulence Voronoi, Turbulence Value, Turbulence Curl. We plan to develop more useful and improved versions of a few of these effects.
Aug 3, 2023
Better file uploading
Uploading assets is an essential creative workflow on Fable. However, these assets are sometimes quite large and can take long to upload and process. To improve this experience, we’ve created a new upload experience that keeps you informed about the import progress of your assets. No more guessing games or endless spinners – stay in the loop with the new import progress tracker.
Group dimensions
Groups are convenient for selecting and organizing many layers on your timeline. However, the inability to control their dimensions limits their design utility. We’re fixing that today by adding dimension controls and content clipping to groups. Now, you can explicitly define the size of your groups and decide how you’d like a group’s children to display.
More blend modes
We’ve added support for Photoshop blend modes: Linear burn, Darker color, Lighter color, Vivid light, Linear light, Pin light, Hard mix, Hue, Saturation, Color, and Luminosity. These powerful blend modes allow you to create cool effects using multiple layers and images, giving your compositions that extra touch of brilliance.
Access these blend modes in the Inspector. Explore the possibilities of each blend mode in our help docs.
More Figma support
Added support for importing Crop and Tile image fill modes. These will be imported as flattened image layers on Fable.
Added support for importing vector networks with contained and/or overlapping paths.
Added support for importing angular and diamond gradients into Fable. All gradients will be added as images to maintain gradient transformations defined in Figma.
Improvements & fixes
Added the ability to apply multiple text behaviors and animators to the same text layer.
Dragging video or image assets into Fable will create layers at the center of the canvas.
If you upload a new font using the custom font button on the font select, Fable will set the text layer to the custom font.
Fixed a bug that caused the editor to crash when copying and pasting keyframes on the timeline.
Resolved an issue with exports on projects with video that prevented exports from completing.
Fixed a rendering issue with the glow block that added black pixels around the edges of layers to which the effect was applied.
Fixed a playback issue that caused audio layers to play the incorrect portions of the audio file.
Resolved an issue that prevented users from dragging assets into a project on Safari.
Fixed an issue on the inspector that cut off some controls for audio layers.
Fixed a bug displaying assets with indefinite processing errors on the asset browser. Now, assets with issues while uploading/processing will be removed from the asset browser.
Heads up
⚠️ Motion Blur has fundamental issues we’ll address through a rework. In preparation for this rework, we’ll deprecate the current version of Motion Blur over the next week. Projects with motion blur will maintain their existing status; however, as we advance, Motion Blur will no longer be an option on the Blocks browser.
Jul 12, 2023
Flatten text layers
You can now convert text layers into fully editable shapes, granting you complete control over typography. From adjusting individual letters to refining spacing, curves, and corners, the possibilities are limitless. You can also animate the path data to create fully customized text animations.
Expanded language support
We've introduced full glyph support for all Latin script and Cyrillic script languages, Greek, Chinese, Korean, and Japanese. Select or upload a font that supports your script, and all Fable text features (Behaviors, text animator, text to shapes) will be supported.
Improvements & fixes
Removed rendering artifacts that displayed on certain characters at larger sizes.
Hold the
Shiftkey while creating a shape to set constrained proportions automatically.Static color picker for variables: You can now close the variables manager panel only by clicking the variables icon or pressing the escape key. This lets you use the color picker tool while keeping the variables manager open.
Improved folder navigation: The workspace will no longer automatically navigate into subfolders when creating them.
Increased file upload size for PRO users: PRO users can now upload up to 2GB. Free plan users still have a per-file limit of 250MB.
Added character selection in layer renaming. You can now use your mouse to select characters when renaming layers.
Resolved a crashing error that occurred when deleting an open scene from the Asset Browser.
Fixed a bug that prevented reordering layers when a layer was inside a multi-level-deep group.
Jun 21, 2023
Easier dimension controls
We’ve heard the feedback and frustration with layer resizing, and starting today, layer size adjustments on the bounding box will modify dimensions in one direction. This eliminates the need to reposition layers after dimensions adjustments and makes layers behave more intuitively on the canvas.
The modifiers for this new feature will be the same as transform controls:
Shift→ Maintain dimensions ratio when making adjustmentsOption→ Adjust dimensions from the center of the shape
Transform controls (position, scale, rotation, etc.) will still happen at the shape's center.
Subfolders
A single level of folders may not meet your team’s file management needs. Now, you can create subfolders, enabling deeper organization within Fable. Use folders to bucket similar projects, rearrange them, and maintain a tidy workspace.
Other Improvements
Project width and height limits have been increased to 4096px for Pro accounts.
Increased individual file upload size limits to 2GB for Pro and Organization workspaces. Starter workspaces will still have a 250MB file upload limit.
Enhanced the playback experience when loading projects with assets. Projects will now play smoothly even while videos are still loading.
Redesigned project cards and addressed minor design bugs throughout the workspace.
Fixes
Masked images are now supported on Lottie exports.
Resolved an issue where some projects with masks were exported incorrectly.
Fixed low-quality exports for GIFs when downsizing.
Fixed an issue that caused some TTF files to be incompatible with Fable. Any TTF file can now be used as a custom font in Fable.
Fixed timeline snapping when zoomed out on long-duration projects.
Corrected a bug that caused the project inspector to hide properties on certain effects blocks mistakenly.
Images imported from the Figma plugin are now added as shape layers with image fill instead of legacy image layers. This resolves rendering issues on Lottie exports.
Jun 2, 2023
Improvements
Shape and text layer dimensions now snap to other layers on the canvas when making on-canvas adjustments.
Added the ability to reset all controls on Remix mode, allowing you to revert remixes to their original state quickly.
Added preview image thumbnails to the inspector when you are using an image fill, providing visual reference when working with images.
Improved loading times when switching between fonts.
Enhanced rendering quality of exports and the viewport when masking large images, resulting in improved render fidelity.
Loading times for processing Lottie exports have improved.
Fixes
Spaces are now properly affected by text tracking, ensuring consistent typography adjustments.
Fixed a bug that caused Fable sometimes to close when switching between workspaces.
Resolved an issue that prevented image fills on compound shapes.
Fixed a bug that prevented effects & behavior blocks from being selected on the project inspector.
Fixed a bug that prevented pasting blocks on the project inspector.
Fixed a bug that caused layer links to be reassigned when switching the order of layers.
Fixed a bug that caused groups to lose their link designation when adding new children layers to the groups.
Fixed a bug that prevented controllers from being visible on scene tabs.
Fixed a bug that caused color values to be reset to #FFFFFF when you set color opacity over 100%.
May 25, 2023
This week, we redesigned the navigation on the workspace to make it easy for you to manage your projects, team members, and plans.
Here’s an overview of the changes:
Now, the dashboard displays one workspace at a time
All projects and folders in the dashboard are under the same plan.
You can manage your workspace settings, members, and subscriptions on one page.
Distinct folder groups for your private and team projects. Each workspace you’re a part of will have its own private space for you.
Designs have been updated to be a more streamlined and clean experience.
All your projects are still accessible in their folders before the redesign, but a few folders may have been moved around in your workspace. Here are the common things that you may be seeing and how to adjust them:
Workspace name on the account switcher: This used to default to your user name, but now it will display your workspace name. This was previously not editable on Starter and Pro plans, but now, any workspace admin can customize their workspace name on the workspace settings page.
Doubled "My projects” folders. If you previously had a personal “team” in the old sidebar, you may see a second “My Projects” folder in your private folder group. You can keep this second folder and rename it, or you can delete the folder.
If you were invited to other workspaces as a member or have access to a workspace because you’re invited to a project in a workspace, you can navigate to that workspace using the workspace switcher at the top left of the interface.
May 19, 2023
Improvements
Introducing the ability to draw text layers directly on the canvas, allowing you to set your text layer's size perfectly for the composition you're working on.
New text break settings. There are now 3 modes for more text layer flexibility:
Word: Break lines at each word. (this is the current setting).
Character: Break lines at each character
Dynamic: Breaks lines at each word. If there is only one word on a line, break lines at each character
The font selector has been redesigned! You can now easily navigate font families using filters or search across default and custom fonts.
Now, you can re-order variables on the variables manager. Updating the order of your variables changes the order they display in both Create mode and Remix mode.
Enhanced copy + paste layers functionality to now include parented and masked layers.
The ability to undo new point creation with the Pen tool was added.
Improved asset organization: Custom fonts can now be added to folders within the asset browser. They'll be added to a “Custom fonts” folder by default.
Updated text layer click creation: Text layers will now be created at the exact location of your mouse click with top-left alignment.
Inspector inputs aren’t highlighted when you drag things such as the playhead across the screen.
Updated error pages on your projects that redirect you to support and help articles if you run into permissions issues.
Refreshed the delete assets dialog for better usability.
Added an alert when an incorrect password is entered during password change attempts.
Fixes
Resolved issues with alignment buttons within groups. Now, children of groups can be aligned within the group.
Fixed a problem where copy-pasting behaviors only worked for the first layer.
Fixed a few bugs that caused editor crashes when setting layer dimensions to 0
Fixed a bug that hid the Behaviors & effects section on text layers when using a small browser window
Solved an issue that prevented gradients from being set at the corner of shapes.
Fixed a crash when dragging a layer into duplicator layers.
Fixed a bug that caused an error when trying to embed a project that included an image
May 10, 2023
Expanded Lottie Support
Lottie exports now support compound paths, compound path masks, masks on group layers, and group layers as masks.
Improvements & fixes
Controllers align to their origin point instead of the controller UI bounds for a more intuitive user experience.
Added prime characters to the supported type set, expanding the variety of characters you can use.
Multiline capabilities have been added to text variables, offering more flexibility in your text handling for Remixes and Variables.
The search input is now highlighted when opening the effects/behaviors panel.
Improved the undo action to account for layer duplications using keyboard shortcuts.
The shape tool now remembers the last shape you created, enabling you to create shapes with a single click instead of navigating through the dropdown menu.
Fixed a bug that allowed project owners to revoke their own access to a project.
Fixed an issue where leading whitespaces were not trimmed on new line breaks.
Text layers are no longer editable when they have an incoming connection.
Resolved an issue that led the concat block to cause a crash when a property value was linked to a block input.
Moving a layer out of a group now disconnects connections to layers within the group.
Fixed an issue that prevented canceling exports from the export panel.
Resolved a bug that allowed users to scale text layer dimensions to an irreversible 0 width or height.
Fixed a bug that prevented adding points to shape or position paths after adjusting a point’s vertex mode.
May 5, 2023
Improvements
Animatable width and height dimensions on text layers. When a text layer is selected, you can find these controls on the inspector.
Adjust text layer properties when you have multiple text layers selected.
New Type-in and Type behaviors have replaced the typewriter behavior. These updated behaviors enable you to transition text into or out of your project, with the ability to adjust the direction and easing of the animation.
Maintain ratio when adjusting layer dimensions. You can do this by pressing the shift key while dragging the circles on the bounding box.
Trim layers and their children. You can do this by selecting a layer with children and using the following shortcut:
Cmd + Opt + Shift + [ or ].The inspector collapse interaction now only closes when clicking the chevron.
Reordered behavior categories for easier access to frequently used behaviors.
Projects now remember which scenes were open between sessions.
Fable now directs users to the appropriate editor mode when they attempt to access modes they don't have permission to use.
Support was added for clipping masks from Illustrator and XD in SVG imports and pastes.
The layer list now truncates long layer and property names in the timeline.
Fixes
Fixed an issue that made adding points to a path difficult when using the pen tool in shape edit mode.
Group masks now account for children's in/out points when children are text layers.
Fixed a bug that trimmed leading whitespace on text layers. Now, your layers can begin with spaces if desired.
Fixed the canvas crash caused by linking a variable to the Tint effect applied to a scene instance.
Fixed an issue that created widgets in the asset browser when duplicating layers with behaviors.
May 4, 2023
Improvements
Adjust easing curves beyond the boundaries of the value curve editor. Any part of the bezier handle can now be used to select curves beyond the graph editor's bounds.
Click a property's title in the Timeline Layer List to select all its keyframes. Hold
Shiftto select/deselect certain keyframes.Copy + paste layers with image fills.
Copy + paste text layers with custom fonts.
Copy + paste behaviors between projects.
Improved undo behavior for creating keyframes from property inputs on the timeline. Undo/redo now works for each keyframe created.
Improved undo behavior for creating multiple shapes on the canvas. Undo/redo now works for each shape created.
Increased the click area for the Inspector when working with image and gradient fills.
Adjusted the mode switcher to only display modes team members can access (e.g., collaborators only see 'review' and 'remix' mode).
Updated project cards and general styling on the dashboard.
Gradient swatch positions no longer reset when adjusting the rotation knob for linear gradients.
Hidden SVG layers remain hidden upon import or copy/pasting into Fable.
Fixed an issue causing shapes sometimes to get stuck when adjusting dimensions on narrow shapes.
Layers with empty image fills now render correctly on Lottie exports.
General fixes and improvements for Lottie, antialiasing, canvas rendering quality, and export settings.
Improved antialiasing quality on the canvas to prevent blurry images and crunchy vectors.
Antialiasing is now applied to the Editor canvas by default. The checkbox has been removed from the Project Inspector.
Added antialiasing as an advanced export option for designers who want to turn it off in export.
Added the ability to adjust the frame rate in the advanced export settings.
Fixed Lottie support for images that were broken during the image fills update. Your Lottie previews, and exports should include images as they appear on the canvas.
Apr 26, 2023

Remix links remove the hassle of copy changes, image swaps, and tedious variations of existing projects. Now, enable anyone on your team to create project variations while maintaining brand/design consistency, no matter their motion skill level.
Remix Links leverages variables you’ve created on your project to surface a set of controls you curate for your collaborators. Your teammates can create unlimited variations using only the controls you specify. These changes do not overwrite the original project, allowing you to keep your creative space pure.
Improved project sharing
We’re excited to announce that Fable now makes collaborating and sharing your projects easier than ever. With our redesigned sharing dialog, flexibly share your work with anyone you’d like to work with. There are two ways to share Fable projects:
Share with individuals: You can share Fable projects with any individuals. These can be other teammates in your workspace or people you have email contacts for.
Share with the public: You can make any project in Fable public, allowing anyone with the link to view the project.
Access the project-sharing dialog by clicking the share button on the top of the Editor when your project is open. Learn more about project sharing on our help docs.
Improvements
You can now import or paste SVGs with open paths into Fable. This should resolve many Fabler-reported issues bringing SVG data from other tools.
When you drag images into your project from the Asset Browser or your computer, the created layers are now named the same as the image file.
When you attempt to delete an image asset from the asset browser that is being used in your project, Fable will now prompt a confirmation dialog before you actually delete the asset.
Fixes
Fixed an issue that caused the export download button to be missing from exports with long file names
Heads up
📣 Fable has removed the anchor point tool from the inspector due to issues related to adjusting shape layer dimensions. Instead, we recommend using controllers for transformation animations that require precise control over the origin of the transformation.
Apr 21, 2023

Images are now shape layers with an image fill, giving you all the dimensional flexibility of a shape layer when working with images. You can now also animate dimensions or customize the aspect ratio of your images for different designs. We've also introduced sizing controls for how your image fills the dimensions you define.
Check out our help docs to learn more about how to use image fills.
Additional language support
Fable now has text layer support for characters outside the standard US-ASCII character set + expanded support for special glyphs e.g. single and double quotation marks, dashes, and ellipses.
The following languages now have full coverage: Albanian, Basque, Breton, Catalan, Danish, Dutch, English, Estonian, Faroese, Finnish, French, Gaelic (Irish), German, Icelandic, Italian, Irish, Luxembourgish, Malay, Norwegian, Occitan, Portuguese, Rhaeto-Romanic, Rotokas, Scottish, Spanish, Swahili, Swedish, Tagalog, and Walloon.
Let us know in Discord or send a note to support@fable.app for specific language requests.
Improvements
Lottie exports now support transparent gradient fills.
Lottie exports now support behaviors that modify the layers' position, rotation, scale, skew, or opacity properties. These behaviors include sliding, wiggling, vibrating, and more.
Updated the styling of the dashboard sidebar. Account settings are now located in the organization dropdown of the sidebar.
Fixes
Fixed an issue that prevented animation of the color opacity property from smoothly transitioning between keyframe values.
Fixed an issue with the font family selector that occasionally prevented you from selecting a font you previously had active.
Apr 7, 2023
You can now copy + paste layers between projects on Fable. This means you can reuse your favorite elements without recreating them or duplicating projects. All you need to do is open a project, select and copy anything with CMD + C, and paste the layer into another project with CMD + V. Keyframes and effects blocks are included with your copy + paste.
Improvements
Added the ability to search fonts on the font dropdown.
Added layer names (nm) to Lottie exports
Exports now take on the project’s antialias settings by default.
Font family selector now always displays the active font on the text layer.
Deleting variables no longer removes the property from the inspector.
Fixes
Resolved an issue that prevented GIF imports.
Fixed an issue that caused the Player to crash on Safari.
Fixed rotation bugs when pasting an SVG into Fable.
Mar 24, 2023
Improvements
Added support to use the hand tool while editing shape points. When editing or drawing paths with the pen tool, press the
Spacebar to move your canvas while editing your shape.Updated scrollbars on the Editor interface.
Fixes
Resolved a bug that caused a crash when detaching scenes that included layers with behaviors.
Fixed an issue that caused GIFs with transparent backgrounds to lose transparency when exporting at <100% scale.
Fixed an issue that caused public review links to not load.
Resolved a bug that caused the app to crash when navigating back on your browser when the share or export dialogues were open.
Corrected the way radial gradients display on rectangles. They are no longer cut off at the corners.
Audio no longer plays beyond trimmed durations on the audio layer.
When detaching audio from videos that have been trimmed, the audio now takes on the same trim.
Variables from the original scene are now included when converting projects to scenes.
Fixed errors that occurred when uploading custom font files.
Fixed an issue that caused text layers to distort when re-ordering them on the layer list.
Resolved a bug that prevented users with upgraded teams from using pro features on their private projects.
Mar 10, 2023

We redesigned the exporter to deliver intuitive settings and support for WebM, WebP, and PNG sequences. Read the help doc to learn more about how to export, basic export settings, and other supported export formats.
Workflow improvements
Introduced the ability to deselect layers with the
Esckey or by clicking into empty space on the layer list.Updated text inputs so you can add/delete characters in the middle of an input. Previously, the type cursor would automatically jump to the end of the input when making adjustments.
Video layer improvements
Added audio controls to video layers on the timeline to mute audio during playback and/or exports.
Added the volume block to the video layer inspector to control the volume of a video layer.
Added the ability to detach audio from video layers.
Variables improvements
Added connections to behaviors so you can use variables and other properties to inform your behaviors.
Fixed an editor crash caused by deleting scene variables on scenes. (Previously, the editor would crash if a scene instance had a variable control linked to a project variable and the original scene’s variable was deleted.)
Disabled connection input for computed utilities.
Fixed an issue that caused multiple connection panels to overlap.
Exporting fixes
Using the “Project Window” setting on GIFs, animated PNGs, and WebP exports has been fixed. (Previously, this would only work if your work area started on the first frame.)
Introduced the ability to export files with non-ASCII filenames.
Fixed a bug with the “Loop” setting on PNG and WebP exports to make your exports loopable.
Fixed a bug that created artifacts on transparent GIF exports.
Other improvements & fixes
Fixed an issue that caused images, video, and text layers to flicker when you changed your project.
Fixed an issue that caused crashes on text layers with custom fonts. Now, custom fonts should behave the same as all other text layers.
Fixed issues that caused long queue times on exports and font uploads.
Fixed issues with importing PSD files into Fable.
Previously, layers with image fills were pasted incorrectly from Figma. Now, images should be imported correctly from Figma.
Increased the upload limit size.
Fixed issues that caused Position Paths to behave unexpectedly.
Fixed an issue that caused reordering text layers to adjust render quality.
Feb 22, 2023
Improvements
Now, create variables directly from the connections dropdown while your work progresses.
Connect multiple layers to a variable; use the inspector connections panel on shared properties across your selection.
Hidden audio layers will no longer play during playback.
Added the ability to connect two properties: the Number to String utility block output and a Text layer.
Fixed a bug that caused editor crashes when working with moved project files. Custom fonts now move with projects that are moved between teams.
Now, when creating a new scene with layers that are connected to variables, copies of the variable will be moved to the scene, and the instance of the scene will be connected to the project’s variables.
The duplicator random seed property now increments in multiples of 1 and 10.
Added colored icons to the variable types on the Variables manager.
Reordered the list of variable types that appear when you create a new variable so the most common variable types appear at the top.
Updated some fresh new icons on the timeline.
Fixes
Previously, when you keyframed a text layer’s content field, the contents would have a “NaN” appended to the layer. Now, the layer displays only the content you keyframe using step-interpolation.
Fixed a bug that caused a crash when connecting variables and connections to effects blocks on the project inspector.
Fixed an issue that caused a crash when you would undo
CMD+Zpasted keyframes on the timeline.Fixed an issue that caused the font selector not to be scrollable.
Fixed the Number to Color utility block so that it accurately calculates colors based on inputs.
Fixed a bug that caused parent-children layers to have their positions altered when creating a scene with them.
Fixed a bug that caused behaviors to have incorrect in/out points in scenes when the layers used to create the scene have different in/out points.
Fixed a bug that caused errors while exporting a project with multiple copies of the same video file.
Fixed an issue that would temporarily cause timeline properties and layers to disappear while scrolling through the timeline.
Fixed a bug that sometimes caused the connection panel not to display active connections between properties.
Fixed visual issues with drawing connectors between properties on the Inspector.
Fixed the knob that controls the gradient angle for color properties. Now, the knob spins as expected.
Fixed a bug that caused effects put on a scene instance to affect the contents of the scene.
Fixed a bug with the drop shadow opacity controls.
Fixed a bug that caused the twirl effect to behave incorrectly.
Fixed an issue that prevented you from creating a new team if you'd already deleted a team.
Fixed a bug that prevented you from removing teammates who have not accepted their invites yet.
Fixed an issue that caused the Number to Color utility block’s result to be editable when it should be automatically calculated. The property is no longer editable.
Feb 8, 2023
Fable is known for its power, so buckle up. With Variables, you can connect, expose, and control any property in your project – just like your very own creative mission control!
Watch the tutorial and get connecting or read the help articles for comprehensive documentation on how to use the feature.
Improvements & fixes
Added a new feature that combines all weights of a custom font into a single entry on the font list. Different font weights are now selectable from the font-weight input on the Inspector.
Improved performance when selecting paths with many points.
Restored the Random Seed input field for the Duplicator.
Refreshed Project Dashboard styling.
Fixed an issue that caused images to be incorrectly cropped if they did not have centered anchor points and had effects applied.
Fixed the alignment of the Loop field on the Scene inspector.
Fixed a bug that caused keyframes to get misaligned when detaching scene instances from their parent scenes.
Fixed a bug that caused tutorial links on the Effects library not to work.
Fixed an issue that caused tooltips to remain visible after closing corresponding panels.
Fixed an issue that caused some teams with upgraded accounts not to be accessible on the Teams sidebar.
Jan 27, 2023
Improvements
Restyled the playback mode menu for layers with keyframes.
Updated the context menu style.
Assets can now be dragged from the library to the canvas without clicking the asset to select it.
The connections dropdown is now scrollable, so you can see all connection options if you have many blocks and properties on your layers.
Starter library files created on teams are now copied into team folders rather than private folders.
Relabeled connection panel inputs to “Input” and “Output” connections.
Set the default project frame rate to 30fps for new projects.
When the editor UI is dimmed during playback, this dimming no longer covers the project canvas itself.
Added missing labels from the connections dropdown for the “HasFill” and “HasStroke” options.
Fixes
Fixed an issue that caused open-path SVGs to be distorted after being pasted from other vector tools.
Fixed the opacity controls for text layers.
Fixed an issue that made it possible to export broken GIF files. GIF and h.264 exports should be processed and downloaded as expected.
Fixed an issue that caused some exports with video files to fail.
Fixed an issue that was causing exports to take a long time to process.
Fixed an issue that prevented Particles fields from conditionally displaying on the Inspector. Now, the Inspector should show only the relevant fields for Particles, contextual to your Particles system’s settings.
Fixed an issue where the Connections Panel would not open when clicking the Connection Port.
Fixed a design issue with the Connections Panel.
Fixed the FPS display appearing on top of the play/pause button and a couple of missing borders.
Jan 13, 2023

Over the past few months, our team has been working on redesigning the Fable editor experience to be more usable, delightful, and powerful than ever. Today, we’re releasing our first iteration of the design changes. We’ve decluttered the inspector, added a fresh coat of paint, and updated our design and interaction norms across the editor.
Also: Connections panel
The Connections Panel is a new interface that lets you quickly set input and output connections for your properties. The new panel lists all options to which a selected property can be connected. It also enables you to set both input and output connections from one place, so you don’t need to drag multiple connectors across your screen to create a chain of connections.
To open the Connections Panel, hover over a property on the Inspector and click the blue dot that appears to the left of the input. You will see two fields on the panel: “Controlled by” and “Controlling.” Each field features a dropdown list of all connectable layer properties. If you click one of the listings, the properties will be connected.
The existing drag-to-connect functionality using Property Connectors is still supported.
To learn more about Connections and the Connections Panel, refer to our help docs.
Fixes & improvements
GIFs can now be imported into projects.
Added the ability to set anchor points for transform adjustments on the Text Animator effect.
Improved the reliability of export downloads.
Improved export performance for projects without audio.
Improved audio playback performance.
Fixed a bug that caused properties to not display for effects/behaviors that were collapsed on the inspector.
Fixed an issue that caused audio tracks to play beyond the layer’s out-point. Now, audio layers will play only during the layer length designated on the timeline.
Fixed an issue that caused lines and artifacts to render around shape edges when exporting GIFs.
Fixed an issue that caused Fable to not open on Safari sometimes.
Fixed an issue that caused editing text layers to crash the editor.
Fixed an issue that caused the parent-child relationship between layers to be broken when creating new scenes with the layers.
Fixed an issue that caused hidden layers to be visible in Lottie exports.
Fixed an issue that caused certain projects to be unopenable if they had an effect with keyframes toggled off.
Fixed an issue that caused certain variable fonts to upload unsuccessfully.
Fixed an issue that caused the project dimensions field to display the incorrect option for custom property dimensions.
Fixed an issue where some properties would remain visible when an effects block was collapsed.
Oct 31, 2022
Fixed an issue that sometimes caused an error to be displayed when adjusting a keyframe’s position.
Fixed a bug that prevented renaming imported assets on the asset browser. Now, all assets on the asset browser can be renamed.
Fixed an issue that broke layer parent relationships when creating new scenes. Now, creating a new scene with parented layers maintains the layer relationships in the new scene.
Fixed an issue that sometimes caused Fable to crash when editing the contents of a text layer.
Fixed an issue that caused Fable to not load on Safari.
Introduced group mask compatibility to the Lottie exporter. Now, groups used as masks will render as expected.
Fixed an issue with the Lottie exporter that caused linear gradient strokes and fills to render at the incorrect angle. Now, gradients on Lottie exports are oriented at the correct angle.
Fixed an issue with the Figma plugin that caused linear gradients to import at the incorrect angle.
Fixed an issue with the Lottie exporter that caused masks not to be accounted for on exports.
Oct 18, 2022
This week, we improved our Lottie exporter by drastically reducing the output file size. On some of our tests, file sizes are 100x smaller!
Also: Contextual Effects Browser
Fable has a wide range of effects and layer types, making determining which effects suit a particular situation sometimes difficult. To provide better context and make it easier to work with effects, we've made some improvements to the Effects Browser:
If an effect cannot be added to the currently selected layer, it will be disabled in the browser.
When you hover over an effect in the browser, a description will appear that explains what it does.
Some effects also include a tutorial link, which redirects you to a help doc outlining all of the effect's controls.
Bug fixes
Fixed a bug that caused issues on projects with pasted imports from Figma. Now exports and previews should work as expected for Fable-supported Figma files
Oct 4, 2022

At Fable, we’re always looking for ways to make the motion design process more efficient for experienced animators and accessible for newer ones.
We realized a specific set of animations is used on most projects. These are simple transitions and text effects like fades, spins, and type-on effects. Creating these animations shouldn’t be much work, regardless of skill level. So, we set out to figure out a way to make these repetitive animations as easy as possible to use on your projects.
Today, we’re introducing Behaviors, a modifier that animates layers without using any effects or keyframes. You can find Behaviors in the Effects & Behaviors Panel on the Editor Action Bar. These plug-and-play modifiers apply instant animations to a layer and surfacing controls to customize the motion to your projects’ specific needs.
Our initial set of behaviors includes:
Text Behaviors: Count, Typewriter
Transition Behaviors: Fade, Slide, Grow, Shrink, Spin
If you have a specific type of animation you find yourself doing repeatedly, let us know in our creator community, and we'll create a behavior to make your life easier.
Other new features
We have released a new set of starter files featuring character animation, patterns, imagery, and animated icons.
Introduced timeline snapping for keyframes + layer durations. Now, keyframes and layers snap to the playhead, other keyframes, other layers' in/out points, and the work area.
Bug fixes
Fixed a bug that caused the display of position paths to offset when a layer was inside a group.
Fixed a bug that caused dashboard previews for projects with parented layers to be missing some layers from the preview. Now, dashboard previews should render the same picture as final renders.
Sep 27, 2022
We’re introducing the ability to orient objects to their moving path. Turn on the ‘Orient to Path’ feature for any layer you’d like Fable to set the rotation for automatically. This new feature works for any project layer with position keyframes.
With Orient to Path and Position Paths, you can create complex position + rotation animation without needing many keyframes. For example, the animated GIF posted above is created with just 2 position keyframes.
Multi-point selection
We’ve introduced Shape Editing Mode and Position Path Editing Mode over the past month. To give you more control while in these modes, we’re introducing the ability to select multiple points in these editing modes so you can efficiently transform complex paths.
While in either editing mode, click + drag to create a marquee around the points you’d like to edit. With multiple points selected, you can drag any selected point to transform the entire selection.
Playhead snapping
Today, we’re introducing snapping to the playhead on the timeline. While dragging the playhead across the timeline, hold Shift, and the playhead will snap to keyframes, layer in/out points, and work area in/out points.
Improvements & fixes
Introduced support for ‘opacity’ animation for groups on Lottie exports.
Fixed a bug that caused Lottie exports to sometimes crash when small text layers were included in the project.
Fixed an issue that sometimes prevented users from switching export types on the export modal.
Fixed a bug that allowed playback beyond the project duration.
Fixed an issue that caused the canvas to reset zoom during playback or while panning the canvas with the hand tool.
Fixed an issue that caused crashes when ungrouping scenes.
Fixed a bug that made it impossible to unlink duplicators.
Sep 20, 2022
Improved render quality when using masks. Masks previously blurred the edges of shapes and text layers; now, they keep the original layers crisp.
Added default font-weight options for variable fonts.
Added the ability to use arrow keys while adjusting points on position paths.
Fixed an issue that caused trim path animations to flash when animating the ‘trim offset’ property.
Fixed a bug that caused timeline work area handles not to update immediately. Now, the work handles affect timeline and exports as expected.
Fixed a bug that sometimes caused the timeline length not to be the complete project length.
Fixed a bug that caused the timeline length not to update when changing project duration.
Fixed a bug that sometimes caused errors when using the “Open in Editor” button on the Player.
Fixed a bug that caused errors when selecting layers with linear gradients.
Adjusted how ‘Flip Horizontal’ and ‘Flip Vertical’ commands work on groups. Flipping only modifies group properties, allowing children layers to maintain any existing animation.
Project previews now preview the work area for a duration of up to 5 seconds. The preview will display the shorter duration if the project’s work area is less than 5 seconds.
Improved how curves render on the canvas so they have minimal jagged edges. Triangulation is still visible at 800% zoom; however, this does not affect renders.
Fixed an issue that caused particles systems with added turbulence effects to not render on exports. Now, all particles systems render on export formats that support particles.
Fixed a bug that caused a crash when re-ordering compound shapes on the timeline. Now, you can re-order any layer on the timeline.
Fixed an issue that caused 'opacity' adjustments on the Text Animator to not appear on exports. Now, all Text Animator effects are rendered on exports.
Fixed an issue that caused groups from a detached scene to affect other group instances on duplicate scenes. Now, detached groups behave independently.
Fixed an issue that displayed extra parameters or keyframe buttons on various blocks on the inspector. Now, all blocks display the correct properties.
Fixed an issue that sometimes caused projects that were moved between private folders and team folders to disappear from the dashboard. No projects were lost due to this bug, so if you had a missing project, it should appear in the folder it was last in.
Sep 6, 2022

Today, we’re introducing position points and a new position path editing mode that gives you full control over the shape your layers move without affecting the timing of your animation.
Position paths are the lines displayed on the canvas representing the path a layer follows between two position keyframes. Previously, it was very difficult to create complex position animation because you were limited to editing the two endpoints of the position path.
Today, Position Path Editing Mode unlocks the ability for you to animate layers in any shape you’d like by allowing you to add interstitial points to your path without affecting the timing or interpolation of your existing keyframes.
To enter position paths mode, select a layer that has position keyframes and use the 'Option + Enter' keyboard shortcut. The editor UI will display a blue flag on the inspector, indicating that you’re in position path editing mode. While in this mode, you can add/delete position points and edit their bezier curves. The points you create do not add new keyframes to the timeline, allowing you to control the smooth animation of your layer with the original keyframes.
Align layers as a group
We have added new features to align multiple selected layers easily. If you have multiple layers selected, you can use the alignment buttons located at the top of the inspector to align the entire selection to itself. Alternatively, you can 'Option + Click' the buttons to align the entire selection of layers as a group to the canvas borders.
Improvements & fixes
Introduced a bunch of new keyboard shortcuts to make it easier and quicker to navigate the timeline.
Released two new starter files: Rising Sun and Wavy Line. They feature animated gradients and the Trim Path effect.
Similar to Position Path Editing Mode, we’ve added a new “Edit Mode” UI for shape editing.
Added the ability to scroll horizontally on the timeline.
Fixed an issue that caused curved paths to behave unexpectedly when using the trim paths block. Now, Trim Path works as expected on any path shape.
Fixed a bug that caused the text alignment buttons not to work. Now, you can align your text within the text bounding box horizontally and vertically.
Fixed an issue that sometimes caused an error while pasting an SVG from Figma or Illustrator. Now, pasting SVGs works as expected.
Fixed an issue that caused Lottie export previews to render background layers constantly. Now, the preview only displays the background if you have the background property active.
Aug 30, 2022

Gradients are dynamic on Fable! Now, you can animate gradient swatches and gradient modes for shape fill and stroke properties on your projects.
Improvements & fixes
Re-labeled the "Direction" property on the Trim Paths effect to "Offset Direction" for clarification. The Offset Direction property only affects the direction of the offset value.
Reworked the way loop playback modes work with keyframes. Now, the last keyframe of an animated property displays the final value of the animation, and selecting that keyframe allows you to edit the value of the last frame in the loop.
Added tooltips for all inspector inputs. If you want to clarify what a specific input means, hover over the input to see what you are adjusting.
Improved the way the Starter File welcome screen displays on larger screen sizes.
Fixed an issue that sometimes caused points to disappear while editing a path.
Fixed an issue that caused the right-click menu on the editor not to be contextual to the panel you were clicking. When you right-click on the editor, you will see a right-click menu contextual to the element you’ve right-clicked.
Fixed an issue that caused the “Create a new scene” action and corresponding hotkeys to be broken. Now, this action behaves as expected.
Fixed an issue that sometimes caused the shape tool to draw the incorrect shape.
Fixed an issue that prevented keyframe timings from adjusting on layers with split position properties. These layers and their keyframes can now be moved along the timeline as expected.
Fixed an issue that caused the app to crash when copying and pasting keyframes of properties that did not exist on the target layer. Now, this behavior is prevented.
Fixed an issue that sometimes caused an app crash when deleting items from the Asset Browser.
Added a quick-access hyperlink to Join the Community on the website footer.
Aug 16, 2022

The Fable Library is a collection of starter files available for all Fable users. The Library is the perfect starting point, whether you’re creating your first project on Fable or looking to remix a file for one of your own projects.
You can navigate to the Library by clicking the bottom left sidebar of the project dashboard. Once there, click any starter project to get a personal copy you can edit for your specific needs.
If you have specific types of projects you’d like to see built on Fable, join our community and let our team know what you’d like to see!
Team creation and management
Teams are the cornerstone of collaboration on Fable. With teams, you and your collaborators can stay fully up-to-date on the latest versions of your Fable projects. Everyone stays in sync and can view changes in real-time.
We’ve made it easier to create teams and invite others into them. Now, you can create teams, access team settings, and invite others into teams all from the sidebar. Additionally, you’ll be able to access all teams you’re a part of from one place.
Improvements & fixes
Changed the way selecting keyframes works on the timeline. Now, the playhead does not move when selecting keyframes.
Added the ability to vertically and horizontally flip layers on the canvas. You can do so by right-clicking the layer on the canvas or using the hotkeys
Shift + HorShift + V. These controls have been removed from the inspector.Fixed an issue that caused right-clicking layers on the timeline to deselect layers before opening the context menu when multiple layers were selected. Now, you can right-click multiple layers on the timeline.
Aug 9, 2022

This week, we made a few improvements to the timeline that will increase your productivity in Fable.
Setting a layer’s parent now overwrites any existing parent relationships. You no longer have to remove the parent connection to create a new one.
We added a keyboard shortcut for zooming in
=and out-of the timeline.The keyboard shortcuts for moving the playhead to the next/previous keyframe
g/fnow only account for keyframes currently visible on the timeline.
Improvements & fixes
Audio layer volume now uses decibel (db) units instead of a percentage.
Shape tools are now hidden while in path editing mode.
Compound shapes are now deleted when all their children are deleted.
Previously, blocks with the same name would all collapse if you closed any of them. Now, each block is collapsed independently.
Fixed a bug that caused the “Bring to front” and layer-priority “Bring to back” actions to add and remove layers from groups. Now, these layer-priority actions keep layers within the groups they are currently in.
Fixed a bug with particles that caused the “Opacity” and “Turbulence” properties on particles to behave unexpectedly.
Fixed a bug that caused the app to crash when using the color picker with multiple layers.
Fixed a bug that caused adjusting the anchor point of a scene to create position keyframes on the children layers.
Fixed a bug that caused paths with a trim setting of start: 0% and end: 100% to be hidden on the canvas. Now, these settings display the full path.
Fixed inaccurate bounding boxes around straight 2-point paths. Now, you can align straight paths vertically and horizontally.
Fixed a bug that sometimes caused the effects panel to overlap with the inspector.
Fixed a bug that raised an error notification when new users signed up.
Jul 26, 2022
Improvements & fixes
Introduced the ability to undo/redo keyframe timing adjustments made with the mouse on the timeline.
Fixed a bug that caused Lottie exports to disregard shape path animations. Now, animated shape paths are included on Lottie exports.
Fixed a bug that caused exporting some Lottie files with rotation to crash.
Fixed a bug with the Figma plugin that caused the “convert text to outlines” setting to behave incorrectly.
Fixed a bug that prevented importing text from Figma with certain fonts. Now, all Google Font families should be compatible with the Figma plugin.
Fixed a bug related to creating groups selected on the canvas.
The Player now opens in a new tab.
On creation, new Groups inherit an in-point of their earliest children and an end-point of their latest children.
Fixed a bug that caused keyframed values on the timeline not to update when new layers were created.
Fixed a bug that caused the Lottie export setting to render shape outlines on characters with holes (such as "b" and "e") incorrectly.
Fixed a bug that caused new users to land on Shared Projects. Now, all users will land on Private Projects after logging in.
Removed the ability to keyframe blur samples within the Motion Blur effect.
Introduced the ability to constrain proportions for multiple layers at the same time.
Introduced the ability to undo changes to the canvas dimensions setting.
Improved layer visibility toggles with tooltip text that reflects a visible/hidden state.
Fixed a bug that problematically shifted layers and keyframes when layers were converted into a scene.
Fixed a bug that caused faulty rendering of the audio waveform.
Fixed a bug that caused a freeze due to infinite rendering when a masking loop was created.
Fixed a bug that interfered with introducing new features when upgrading to the Professional plan.
Fixed a bug that caused the changing of billing interval to cancel the plan instead.
Fixed a bug that blocked rendering of the Trim Path effect for paths with three or more points on Lottie export.
Fixed a bug that blocked rendering of the Trim Path effect for paths with an animated property starting at zero on Lottie export.
Fixed a bug that caused incorrect rendering of path length and keyframe interpolation when using the Trim Path effect on Lottie export.
Jun 13, 2022
Improvements & fixes
Introduced the ability to import image fills for any shape from Figma.
Fixed a bug that caused particles to be missing on some exports. Now, particles should be rendered on all export formats, excluding Lottie.
Fixed a bug that caused an error to display for some users logging in with Google.
Fixed a bug that caused the space bar shortcut not to trigger playback on the Player.
Added the ability to upload a team image to display on the sidebar.
Fixed a bug that incorrectly rendered inverted masks as normal on Lottie exports.
Fixed a bug that caused a crash when importing SVGs with solid color fills.
Fixed a bug that caused issues while adjusting the layer scale with the bounding box.
Fixed a bug that disallowed the change of widget property values.
Fixed a bug that erroneously applied an image formatting error to a non-image import.
Fixed a bug that caused the particle curve graph to lag visually during adjustment.
Fixed a bug that caused a white rectangle to appear over workspace video previews.
Fixed a bug that caused the pen tool to have problems creating new paths sometimes.
Fixed a bug that caused the sidebar to not display all teams for certain users.
Jun 7, 2022

The dashboard’s Grid and List views now support project drag-and-drop and context menus. Drag and drop any project(s) into another folder within the same team, within different teams, or private folders. Additionally, right-click on a project to open a new tab, duplicate, rename, or delete it.
Improvements & fixes
Improved performance of the
CMD + Zshortcut to undo. Now, selected layers are ignored in theCMD + Zhistory.Improved error notification specificity for unsupported image file formats.
Introduced a notification to alert users when deleting an asset that is currently used in other projects.
Fixed a bug that caused any copied part of a Fable project to get stuck in the clipboard, preventing copying + pasting elements from outside Fable.
Fixed a bug that caused a crash when a layer was copied, deleted, and pasted; now a specific error message shows.
Fixed a bug that caused renamed projects to not update in the Player presentation.
Fixed a bug that deactivated certain preview images in the Effects Library.
Fixed a bug that caused an error to display when projects referenced deleted assets. Now, projects can no longer reference deleted assets.
Fixed a bug that caused the editor to crash after creating a group and immediately ungrouped.
Fixed a bug that removed global filters when a layer was converted to a scene.
Fixed a bug that briefly changed the background color when scrolling.
Fixed a bug that caused background saving of projects to get stuck after network errors.
Fixed a bug that caused assets flipped along one axis to abruptly flip again along the other axis when resizing with the bounding box.
Fixed a bug that prevented the import of SVGs with a solid fill.
Fixed a bug that caused presentations to display incorrectly on the Dashboard.
Fixed a bug that caused the “Shared with me” section not to display for some users.
Fixed a bug that necessitated an extra click to activate the pen tool.
Fixed a bug that caused faulty import of Photoshop (PSD) files.
Jun 2, 2022

Introducing support for image files on Lottie export to expand your customizing capabilities. Incorporate images as animation or static backgrounds to personalize your designs.
Improvements & fixes
Introduced the Texture Controls effect to support scale modes from Figma. Now, you can use any Figma image setting (Fit, Fill, Crop, Tile) with Fable.
Fixed a bug that caused the range shape icons in the Text Animator effect panel to go missing.
Fixed a bug that incorrectly rotated the drag handles/cursor for selected child layers within a rotated group.
Fixed a bug that required a page refresh to view changes made to image Particles’ texture.
Fixed a bug that caused deleting keyframes to always reset property parameters to zero.
Fixed a bug that caused adjusting scale via the bounding box to invert negative values.
Fixed a bug that caused the Moon demo to render incorrectly for some users.
Fixed a bug that prevented the playhead from stopping in the timeline.
May 24, 2022

View important information about your projects and assets - in one place and in real-time. The Project Info Panel displays who has access to your projects, when a file was created or edited, and which of your teammates made recent changes.
Improvements & fixes
Offline saving support. If you lose connection mid-workflow, keep your browser window open, and your project and all its changes will save when you reconnect.
Changed the way the background property is exported on Fable. If the background property is enabled, it will render on all export formats. If the background property is disabled, export formats that include alpha data (GIF Transparent, ProRes 4444, and Lottie) will export with transparent backgrounds.
Fixed a bug that distorted the scale of images imported from Figma.
Fixed a bug that prevented the use of the Particles feature with images.
Fixed a bug that broke the range slider for Particles opacity.
May 17, 2022
Project previews
Project Previews are an efficient addition to your Project Dashboard. Hover over a project thumbnail to activate a preview of your project directly on the project card.
Real-time updates
The Project Dashboard updates in real-time, so you can quickly see changes made to projects or new projects your teammates create.
Improvements & fixes
Introduced the ability to adjust transformation properties on multiple layers simultaneously. You can do so by selecting multiple layers and adjusting transformation properties on the Inspector panel.
Fixed a bug that caused the glow effect to render distortion effects inaccurately.
Fixed a bug that made the Trim Path: Trim Offset parameter behave strangely on Lottie exports.
Fixed a bug that caused outlined text from Figma to import incompletely.
Fixed a bug that skewed the position/rotation of shapes imported from Figma.
Fixed a bug that didn’t preserve opacity settings imported from Figma.
Fixed a bug that caused 2-point lines from Figma to import incorrectly.
Fixed a bug that prevented comments from loading.
May 11, 2022
Improvements & fixes
Added guides to the controller layer to ease selection, position, rotation, and scaling.
Improved the default setting for Antialiasing so it is activated on all exports.
Improved the discoverability of the playback mode button within the Layers List.
Improved viewer permissions so that project deletion is not an option.
Disabled the empty right-click menu for the Properties Panel.
Fixed an issue that prevented Layout Grid visibility.
Fixed a bug that necessitated multiple steps to undo actions taken within the Properties Panel.
Fixed a bug that caused an error for certain paste operations within Firefox.
Fixed a bug that prevented adjustment of the scale height property when constrained.
Fixed a bug that caused a crash when new layers were made within a scene.
May 3, 2022

Introducing a new shape tool to create stars, regular polygons, and complex shapes. No more pinpoint Pen tool accuracy is needed. Get started animating stars and polygons quickly.
Improvements & fixes
Introduced Fable-specific right-click menus on the project dashboard. Now, you can access team, folder, and project menus quickly.
Introduced the ability to remove your profile picture.
Fixed a bug that caused audio layers not to have an endpoint on the timeline.
Apr 27, 2022
Improvements & fixes
Introduced subtract and divide blending modes.
Introduced the Figma plugin feature highlight.
Redesigned the plan upgrade CTA in the workspace sidebar.
Improved playhead behavior so it maintains its timeline positioning when you switch between tabs within a project.
Standardized UI for blend modes.
Removed non-admin user access to workspace plans.
Fixed a bug that trimmed layers incorrectly with the
⌥ + [keyboard shortcut.Fixed a bug that caused the selected layer to jump to the top of the Layers List.
Fixed a bug that prevented proper error notification.
Fixed a bug that distorted converted text to outline features from Figma.
Apr 19, 2022

Seamlessly transfer editable layers from Figma to Fable with just a few clicks. All complex components and frames are supported to be created in Figma and animated in Fable. Preserved layer names and groupings help maintain your organizational workflow across platforms. The Figma Export plugin is free and available to all Fablers via the Figma Community.
Improvements & fixes
Introduced the right-click menu; select the layer(s) to cut, copy, paste, duplicate, bring to front, bring to back, flip horizontal, and flip vertical.
Improved dialogue box styling and language.
Fixed a few bugs that caused faulty export of controllers, rounded corners, anchor points, and parented layers to Lottie.
Fixed a bug that switched category icons around in the Effects Library.
Apr 12, 2022

Today, we've released a major upgrade to the Fable workspace: Now, anyone can invite their entire team to organize, share, and work together on projects in Fable.
To learn more about the ways to collaborate, check out Fable's plans.
Improvements & fixes
Introduced the ability to drag and drop private projects into team folders easily.
Introduced the diamond ◇ to represent the “Add keyframe” action instead of the stopwatch.
Improved notification behaviors.
Fixed a bug that caused a crash when changing access modes for the team workspace.
Fixed a bug that improperly displayed shared project names for teams.
Fixed a bug that necessitated a refresh after an account upgrade.
Fixed a bug that blocked editor access to team projects.
Fixed a bug that redirected users to join teams ineffectively.
Fixed a bug that prevented the prompt of proper error messaging.
Fixed a bug that caused a funky error message when adding an admin with a free plan.
Fixed a bug that auto-created users' first team project.
Mar 29, 2022

We introduced the "Constrain proportions" feature to the scale property to maintain the ratio between width and height when you resize a layer. Hover over the lock icon next to the Scale property for the new tooltip and click to enable or disable.
Improvements & fixes
Renamed the converter utilities and updated their icons for clarity.
Fixed a bug that affected the Drag Anchor tool.
Fixed a bug that caused the canvas to disappear.
Mar 16, 2022

Lock, hide, expand, and collapse multiple layers all at once. Master these tools within the Layers List to speed up and organize your workflows.
Improvements & fixes
Introduced the ability to add keyframes to non-selected layers.
Fixed a bug that would unexpectedly shift the motion path of a compound shape.
Fixed a bug that affected icon appearance in the timeline and certain blocks.
Fixed a few bugs that caused faulty preview of the Font Library.
Fixed a bunch of bugs that were affecting the Pen tool.
Mar 1, 2022

A centered dot on each side now indicates layers with adjustable width and height; use the dots to adjust the size property rather than the scale property and better maintain shape features.
Improvements & fixes
Double strokes were added to the gradient steps to distinguish color easily.
Improved the Eyedropper tool to make it work with gradient steps.
Updated some minor copy and made small design tweaks for clarity.
Fixed a bug that allowed
⌘ + Zto move between and overwrite projects.Fixed a bug that caused the value graph to switch to the velocity graph when modifying easing automatically.
Fixed a bug with linear and radial gradient modes.
Fixed a bug to make the “Accept Invite” page work for logged-in users.
Fixed a bug that sometimes caused audio not to export correctly.
Fixed a bunch of bugs with effects depending on the order they're added in and what is switched on or off.
Fixed a bug with the Pinch/Warp effect when applied to the background.
Feb 15, 2022
Improvements & fixes
Introduced a new share button for collaborative & team projects. Avatars displayed in the upper right-hand corner represent users who have created, edited, or accessed a project.
Improved project sharing: after signing up, you are directed to a shared project.
Updated descriptions within the Effects Panel; hover over an effect and its ⓘ icon to learn more.
Updated the Google Font library with more fonts and weights.
Fixed a whole bunch of bugs linked to importing SVGs.
Feb 9, 2022

We added the ability to flip the direction of the Trim Path effect with a clockwise/counterclockwise toggle.
Other new features
Introduced the shortcut
⌥ + Cto open the Effects Panel.Enabled compound shapes to inherit their style from what was previously selected.
Improvements & fixes
Adjusted Blur effect values + improved the Glow effect–check out the Blur Amplifier and Pixelated Blur features.
Changed the default canvas size to the more popular 1920 x 1080 instead of 1280 x 720.
Set the work area to a minimum width of two frames to ensure it can't disappear.
Improved how padding affects the viewport width/height and certain effects.
Improved shape edit mode: there is now a “Remove points” button when editing a shape.
Improved group selection of keyframes.
Improved keyboard navigation controls within the Effects Panel.
Fixed a bug that reduced the export quality of GIFs.
Fixed a bug that didn't recognize the color gradient from Illustrator.
Fixed a bug that occurred when certain shapes were masked.
Fixed an issue with removing connections when blocks are duplicated.
Fixed an issue with exports where the first frame wasn’t rendered correctly.
Jan 26, 2022
Redesigned Effects Browser
We recently revamped the Effects Browser and are excited for you to experience it. Find effects easily with the search bar up top. Browse all categories by scrolling up and down or bounce around more quickly with the category list to the left. The graphic thumbnails preview each effect–hover over an effect and its ⓘ icon to learn more. Drag an effect easily into your workspace to explore its features further and see it in action!
Improvements & fixes
Revamped the effect defaults, categories, and thumbnails.
Introduced the ability to resize the layers list in the timeline for a more customized workflow.
Improved how SVG files import when they are flipped.
Fixed a bug that caused the end of the timeline to be cut off when zoomed in.
Fixed an audio bug; it now loops around with playback.
Fixed a bug that caused SVG images imported from Figma to appear as black squares.
Jan 19, 2022
Improvements & fixes
Improved text usability by removing empty layers if not used and making new layers start with a blinking cursor to skip deleting characters.
Made a small styling tweak to the share button in the Player to make the action clearer.
Updated the default name of organizations for clarity.
Fixed an issue that caused some colors to be incorrect when exported.
Fixed a bug that occurred when importing SVG shapes.
Fixed a bug that caused copy/paste not to work in some situations.
Fixed a bug that caused avatars in the player to persist when they shouldn't.
We added the ability to view help docs for each effect block by clicking the ⓘ icon.
Updated the default permission of a shared player to "can comment".
Fixed an issue in the export dialog where some options weren't selectable.
Fixed the ability to use the arrow keys to move across frames.
Lots of fixes to SVG imports.
Fixed a bug that inhibited snapping when creating shapes.
Fixed a bug that caused scene size not to reflect the project canvas size.
Fixed a visual bug that resulted from long team names.
Fixed a bug that occurred when using Type: Random within the Duplicator tool.
Fixed an issue with transparent projects when using effects.
Fixed a collection of issues with snapping and alignment.
Jul 30, 2024

We’ve added a new variable type for video layers, allowing you to swap video sources on templates and standard projects. Configure video variables to enable/disable uploads or limit selections to a specified asset browser folder. Create these variables from the Variables panel or the Connections panel. Transform your designs into self-serve templates for the entire team—design once, scale endlessly, and save time on content changes.
Learn more about Variables.
Source Selector Redesign
We’ve updated the video source selector to accommodate video variables. When swapping video sources from either the Inspector or Variable controls, you'll see a looping preview of the source video and previews for potential asset swaps. You can also adjust the in/out points of your video source directly within the video selector. Use the yellow slider under the preview or the in/out-point inputs on the panel.
Improvements & Fixes
Component and asset previews now use a transparent background instead of white.
Fixed a bug causing persistent error notifications after deleting a video while it is uploading/processing.
Jul 29, 2024

We’ve upgraded the "Selective Desaturation" effect to include hue adjustments and saturation increases for specific colors. This new effect replaces the old one, and any projects using selective desaturation will automatically update to the new effect.
You can find Selective Hue/Saturation under the "Color" category in the Transitions & Effects browser.
Learn more on the Selective Hue/Saturation Learn page.
Jul 24, 2024

The Roughen Edges effect adds an organic, noisy distortion to the edges of any layer to which it is applied. It is available for all Fablers and can be found in the Transitions & Effects Browser, where it is categorized under the "Distort" category.
Check out the Twitter announcement for examples.
Improvements & Fixes
Autosave Stability: With several key fixes, enjoy a much more reliable autosave experience. If you are still running into issues and see the 🔴 red saving indicator, please reach out to the support team on Discord.
Editor Bug Fix: Dragging inputs on the inspector and timeline now saves changes correctly.
Compound Shape Fix: Shapes with bezier curves no longer disconnect their last path when added to a compound shape.
Dashboard Improvement: Creating a new team folder now automatically navigates you to it.
Jul 11, 2024

The Highlights / Shadows effect is now available for all Fablers. You can add it to individual layers or the entire project from the Transitions & Effects Browser, where it is categorized under the "Color" category.
Check out the Twitter announcement for examples.
Improvements & Fixes
Added the ability to pan around the Timeline using the pan (hand) tool. To use it, hold the spacebar while hovering over the Timeline and click/hold to move around.
Jul 8, 2024

Noise Blur is now available for all Fablers. From the Transitions & Effects Browser, you can add it to individual layers or the entire project. Noise Blur is categorized under the "Blur" category.
Check out the Twitter announcement for examples.
Plus, learn how to make a Glassmorphism effect (like the one above) using Noise Blur and more!
Improvements & Fixes
Resolved an issue that caused the connections panel to move unexpectedly while interacting with the Inspector.
Resolved an issue with the Timeline that caused all keyframes to appear selected when adjusting property inputs. Clicking the property name in the layer list still selects all keyframes.
Increased max gradient steps to 32
Jul 2, 2024

Easily move pairs of keyframes by simply dragging the speed interpolation curve between them. This quality-of-life update gives you a speed boost when you adjust animation timings.
Improvements & Fixes
New components now inherit the duration from the layers used to create them.
Advanced export options for image formats (GIF, PNG/APNG, WEBP) have been restored.
Fixed UI issues caused by long variable names in Template mode and the Variables panel.
Enhanced precision of audio visualization on audio layers.
Jun 7, 2024

Introducing a powerful trio of effects designed to enhance your compositing workflows and simplify background removal.
Chroma Key: Select a specific color on your layer and make it transparent. This is perfect for removing green screens and more.
Luma Key: Choose a luminosity (brightness) range and render all pixels outside that range transparent. Ideal for isolating bright or dark elements
Selective Desaturation: Adjust the saturation level of a specific color in your layer or project.
Learn more about how each effect works and its controls on the corresponding help documents linked below:
Combine this effects trio with our new luma masking feature for a robust toolkit that seamlessly composites various types of layers in your projects. Whether you're working with uploaded footage, native Fable layers, or Prism-generated animations, these tools expand what you can create within your projects!
Improvements & Fixes
Re-added the ability to reset a component variable override to its default value. To do so, right-click the component variable input on the Inspector and select the “Reset to component value” option.
Sharpen block has been moved to the “Stylize” category.
Fixed an issue that caused adjustments on the keyframe velocity inspector to not save
Resolved an issue that caused the “orient to path” setting on position paths to not render correctly on Lottie exports
Jun 4, 2024

You can now create Luma Masks in Fable! Luma masking is a powerful compositing technique that lets you control the transparency of one layer based on the luminance (brightness) of another layer. How It Works:
Lighter areas of the masking layer make corresponding areas on the target layer opaque.
Darker areas of the masking layer make corresponding areas on the target layer transparent.
Luma masking is great for isolating subjects from backgrounds, transitioning between footage, and color correction workflows. To create a luma mask…
Connect Layers: Drag the mask connector from the layer you want to use as a mask to the target layer.
Open Mask Menu: Click the mask icon on either layer to open the mask menu.
Set as Luma Mask: Click the first icon in the mask menu to switch from Alpha mask to Luma mask.
Other UX improvements to the masking system:
Layer list mask icons: Now, mask status icons display on both masking and target layers for a quick overview in the layer list.
Mask Menu Access: You can open the mask menu from both masking and target layers, making it easier to remove connections and adjust settings.
Improvements & Fixes
Lottie Rendering Engine Upgrade: We've upgraded our Lottie rendering engine to output JSON files up to 10x smaller! This new exporter also fixes many bugs with the old renderer. Since it's a new system, please report any unexpected behavior with Lottie exports.
Quick Shape Creation: Double-click the shape tool in the toolbar to create a shape at the artboard dimensions, making it easy to create fullscreen backgrounds and masks.
Keyframe Loop Mode Indicator: When using keyframe loop modes, the loop type now always displays on the layer list (previously, it only appeared on hover).
Resolved an issue that occurred when attempting to create a new project in the Drafts folder.
Jun 3, 2024

Navigate the Timeline from anywhere in the editor with our new scrub tool. Simply hold the S key and move your cursor left or right to scrub through your project. The scrub tool is available at all times, including while in position path or shape editing mode.
No need to click and drag the playhead—this feature keeps you in the flow, whether you’re focused on the canvas or fine-tuning properties in the inspector.
May 31, 2024

We’ve upgraded groups to make them flexibly powerful design utilities for your next project.
Fills and Strokes: You can now add a fill and stroke to your groups. These properties work just like they do on shape layers.
Clip Content: Fixed-dimension groups can clip children content to the group’s bounds, eliminating the need for additional mask layers.
Rounded Corners: Groups now have rounded corners. This property affects fills, strokes, and clipping areas.
Padding for Hug Groups: Hug groups now support padding, allowing for consistent spacing between content and group boundaries. Use this to create groups that adapt smoothly to changing content.
May 30, 2024

Now you can preview font families in-context while using the font selector.
Either hover your mouse or use the keyboard arrow keys to preview a specific font family. Selections are only saved when you click the font or press enter.
May 29, 2024

Bring your projects into razor-sharp focus with the new Sharpen effect – perfect for enhancing details and adding clarity to your project
Sharpen can be added to layers, groups, or the overall project. Find Sharpen by searching for it in the Effects panel.
Improvements & Fixes
Simplified the Fill effect to only have a paint input. Previous alpha controls have been merged with the block’s global opacity property.
Resolved a crash that occurred when copy and pasting keyframes.
Fixed a crash that occurred when minimum and maximum values overlapped on the Clamp effect.
Fixed a crash that occurred when splitting layers inside of a component.
Prevented a crash that occurred when attempting to set a layer as a mask to itself.
Prevented a crash that occurred when attempting to duplicate an existing mask connection.
Resolved issues with using video layers as masks. Now they should behave as masks like any other layer type.
Added keyboard shortcuts for adjusting bezier handles while editing shapes/paths. Hold the option/alt key to activate disconnected handles. Hold the cmd key to maintain symmetric handles while on smooth handles. Adjusting the handles without any modifiers maintains the current behavior of smooth asymmetric handles.
May 20, 2024

We've added a "Recents" page to the Fable dashboard. This feature is designed to streamline your workflow by providing quick access to all your recently opened projects. The "Shared with me" folder has also been added to this page.
No more digging through folders – everything you're working on in one place.
Improvements & Fixes
Fixed an issue with copy and pasting components across projects
May 16, 2024

Asset Browser Search: Quickly find assets or components in the asset browser, no matter how deeply nested they are in the folder structure. Use it to find assets in projects with many assets, search for Prism renders, or identify components in large libraries.
List View: See all tiers of your project’s folder structure in one view. Perfect for managing your project folders and for viewing assets & components with long names.
Improvements & Fixes
Fixed an issue with the Asset Browser that caused the component/asset preview panel to disappear too quickly.
When splitting layers, layer connections will now remain intact.
Resolved an issue that caused nested components to not appear on published Libraries.
Resolved a crash that occurred when attempting to paste invalid gradients.
May 13, 2024
Team Templates are a fast way to ship project variations without losing design consistency.
Templates are a great way to systematize the projects you create on a regular basis to streamline your workflow for yourself and your team.
Add variables to any team project
Set the project as a template from the project settings menu
Use the simplified variables panel to create editable copies of the template OR quickly export variations.
To learn more about Templates, check out our help docs or tutorial video.
Improvements & Fixes
Figma plugin: Fixed an issue that caused some Figma text layers to import as images instead of editable text layers.
Playback: Fixed an issue that caused projects to flash a blank canvas on the last frame. Now projects should play and loop as expected.
Components: Similar to the issue mentioned above, there was an issue that caused components to flash a blank canvas on their last frame. Now, component instances should play and loop as expected.
Resolved a crash that occurred when offsetting audio layers on the timeline.
Resolved a crash that occurred when switching between shape edit mode and the pen tool.
Imports: Fixed an issue that caused imported SVGs with gradients to import with the incorrect gradient angle.
May 6, 2024

We've added an improvement to creating and editing paths/shapes on Fable. You can now set your points to "disconnected". This allows you to adjust the bezier handles of a point at varying angles and lengths. To set a point as disconnected:
Select a layer and enter shape edit mode (double click the shape layer on the canvas OR click
enterwith the shape layer selected OR click the edit shape button on the inspector)Select a point on the shape
Select the 3rd option from the point type selector found on the Inspector
Improvements & Fixes
Added the ability to toggle the Timeline between fullscreen and regular size using the backtick (`) key (
~tilde key + no modifiers).Variable Constraints: Added the ability to set specific constraints on paint variables. Now you can limit the types of paints that can be used from the variables panel.
Transform Origin: Added corner and edge snapping when adjusting Transform Origin.
The project dashboard has been reorganized. There's a new "Drafts" section that only you can privately access, and a "Workspace" section that everyone on your team can access.
Light Sweep: Fixed the color alpha and blend mode controls.
Light Sweep: Fixed the invert parameter. Now activating this parameter only inverts the area affected by the sweep, not the color of the layer.
Variables: Resolved a crash that occurred when connecting a variable to a transition input.
Improved performance for projects with many layers
Effects: Invert - resolved an issue that resulted in other layers disappearing when the invert effect was applied.
Shapes: Fixed a bug causing the corner radius to render incorrectly on shapes with uneven control handles.
Effects: Blur - Enhanced performance when multiple blurs are applied to a layer.
General: Added the ability to undo/redo while adding points with the pen tool. This impacts both the creation of new shapes and the editing of existing shapes.
Misc: Resolved an issue where scrolling the Inspector or Variables panel too far resulted in the paint panel being cut-off.
Timeline: Fixed an issue that caused trimmed duration of components to not display on the timeline.
The split layers function now works with multiple layers selected.
Added numerical inputs to control the bezier easing curves on the keyframe inspector.
Added a text layer option to set the capitalization of a text layer – choose from as-typed, all caps, or no caps.
Added a function to copy/paste easing of keyframes. Access it on the keyframe context menu by right-clicking keyframes on the Timeline.
Added the ability to enter position path editing mode by clicking keyframes or position path points on the canvas.
Fixed an issue with components that have variable overrides. Previously, when you changed any property on a root component, all variable overrides on instances of the component would be reset. Now, these instances retain their override values.
Resolved a crashing bug when connecting variables to component variable overrides.
Fixed a crashing issue when setting individual opacity of gradient stops.
Fixed a rendering issue that caused some effects to cut off layer stroke.
Fixed a rendering issue that ignored blurs applied to a mask. Now blurs on a masking layer will affect mask targets.
Fixed an issue that caused colors selected with the eyedropper tool to not save.
Resolved a rendering issue that caused drop shadows to not appear when applied to a line or a 2-point path.
Restored the convenience function of maintaining variable connections when creating new components from a layer that is already connected to a variable.
Fixed an issue that caused the Deformer’s random seed property to not work.
Font weight is now sorted by weight value instead of alphabetically.
Video: Fixed a problem where the first frame would incorrectly render during video playback, instead of the trimmed frame. Now, videos should play significantly smoother.
Animation: Fixed an issue that created keyframes extraneously when clicking inputs on the Inspector.
Timeline: Fixed an issue that caused the Timeline to change scroll position when selecting layers already in view.
Assets: Resolved bugs related to importing PSD files into Fable.
Tilt Shift Blur: A new "Focus Shape" parameter has been added. You can now switch between a band and a circle shape.
Tilt Shift Blur: Added a parameter to offset the center of the blur.
Audio: Resolved an issue that led to project crashes when attempting playback with offset audio layers.
Text: Fixed an issue that caused fonts to not render when switching between components.
Misc: Fixed an issue that displayed an error notification when attempting to paste images into Fable.
Canvas: Fable will now remember your zoom/location when switching between a component and the main artboard.
Asset Browser: Fixed collision with context menu & asset preview.
Inspector: Improved interactions in Gradient Editor.
Timeline: Fixed an issue where some projects would skip exporting the last few frames of a project.
Canvas: Fixed a rendering bug causing artifacts on edges of images.
Canvas: Fixed corner radius issues on paths.
Canvas: Fixed an issue causing some images to not keep their rotation when the project was refreshed.
Inspector: Fixed an issue where pasting blocks multiple times would paste the entire layer instead.
Inspector: Fixed an issue with multiple audio blocks appearing on videos.
Timeline: Small visual updates to property titles.
Timeline: Resolved issue where some layers were still displaying past trim point.
Timeline: Refined snapping of timeline elements.
Variables: Keep variable connection when duplicating layer.
Misc: Updated keyboard shortcut UI on menus.
Misc: More reliable undo/redo behavior across Fable.
Misc: Lots of small improvements to core rendering engine.
Apr 9, 2024

Prism estimates the depth of your image, video, or animation to guide your generation. Depth unlocks improved consistency and detail for complex scenes.
Improvements & Fixes
General: Layers with masking relationships retain their relationship when duplicated.
Timeline: Resolved a UI issue that led to the incorrect unit on the project end timeline indicator.
Timeline: Added the ability to toggle visibility of locked layers.
Effects: The
containtoggle in Wave warp now restricts the warped layer to the layer's dimensions.Effects: In Wave warp, the
squareproperty now applies the square offset evenly to both sides. Previously, it was applied only to one side.General: You can now change the canvas color while editing components.
Figma Plugin: Fixed an issue that caused text layers within a group from Figma to not import correctly.
Figma Plugin: Resolved an issue where imported Figma text layers had incorrect line heights.
Effects: Box blur strength can now go beyond 100; just type any value >100 in the input field.
Masks: Masked layers no longer display if their masking parent layers wouldn't be visible on the current frame. There was previously an issue that caused masked layers to display when the masking layer was not visible due to 0% scale, 0% opacity, or our of the layer’s duration.
Inspector: Fixed an issue that prevented switching from Gradient to Image on the Paint selector
Apr 3, 2024

Tilt Shift Blur enables you to blur a custom-area of your project or layer, mimicking the selective focus of a tilt-shift camera lens.
Add the effect by clicking the Transition & Effects button at the bottom right of the Inspector, navigate to the "Blur" section, and double click "Tilt shift blur."
Learn more about the effect and its controls on our help docs.
Fixes & Improvements
General: Resolved an issue where layers with negative scale values behaved unpredictably when the alignment button was clicked continuously.
Exports: Fixed an issue that caused video exports with AV1 encoding to fail.
Apr 2, 2024

Clip content allows you to restrict text content from overflowing on fixed dimensions. This enables you to maintain text spacing standards when collaborating with others AND introduces another way to animate your text layers.
To use this new feature, select your text layer and toggle the “Clip Content” setting on the Dimensions panel. Clip content only affects the rendering of Fixed dimensions layers.
Improvements & Fixes
Effects: Fixed a rendering issue with the Twirl effect that made it render inconsistently at different zoom levels.
Timeline: When a child layer of a hidden group is selected on the canvas, the group will be unfurled, and the child layer will be highlighted on the Timeline.
Timeline: Added right-click menu options for trimming layers and setting selection start/endpoints.
Timeline: Added snapping for work area adjustments.
Misc: While editing Transform Origin, the
Enterkeyboard shortcut now only exits the Transform Origin edit mode instead of entering shape edit mode.Misc: When duplicating layers, any layer links will be kept. If a parent was also part of the selected duplication, the duplicated children will be linked to the new parent. If a parent is not part of the selection, duplicated children are linked to the existing parent layer.
Canvas: Resolved an issue causing layers with masks to occasionally display artifacts during playback or exports.
Timeline: Resolved an issue that casue layers to shift in time on the timeline when trying to modify the layer's duration.
Misc: Disabled browser auto-complete prompts. These prompts occasionally caused app crashes when an invalid value was entered into a property input.
Added eyedropper tool shortcut
I.Exports: Added 'My Exports' and 'Team Exports' to the export queue. Now, you can easily see who trigger different export versions of your project when working with teammates.
Assets: Enhanced image loading and playback performance when working with very large images.
Fixed a crash issue that occurred when attempting to create cyclical masks. Now, if you try to mask a layer with an incompatible layer, the Editor will notify you and prevent the layers from being linked.
Graphics: Resolved an issue causing layers with raster effects, such as Drop Shadow and Wave Warp, near the edge of the artboard boundaries to render unexpectedly.
Effects: Resolved a crash issue that occurred when setting the Wave Warp width to 0.
Assets: Fixed an issue which was preventing assets and components from being deleted in the Asset Browser.
Misc: Added keyboard shortcuts for creating transform and layer opacity keyframes.
⌥ + P- set keyframe for layer position⌥ + R- set keyframe for layer rotation⌥ + S- set keyframe for layer scale⌥ + T- set keyframe for layer opacity
Misc: Corrected an issue that resulted in new projects displaying a different duration than what appeared on the Timeline.
Misc: Resolved an issue that was causing the Editor to crash when setting the scale of a compound shape to 0.
Exports: Resolved various export failures.
Shapes: Resolved an issue that prevented the
Corner radiusproperty from rendering correctly on compound shapes or when applying a 'trim path' effect.Graphics: Fixed rendering artifacts that appeared at the edges of transparent images.
Graphics: Removed a black rendering artifact that occurred when using groups with certain blend modes.
Inspector: When you use the eyedropper tool, the HEX value in the color picker now updates correctly.
Inspector: Restored the ability to use the eyedropper tool to adjust gradient stops.
Timeline: Resolved an issue causing the timeline scrubber to continue dragging even when not selected.
Timeline: Fixed an issue that caused the entire Timeline panel to be draggable when using a trackpad with MacOS.
Inspector: Added the ability to align linked layers within the same multi-selection. Now, these layers will align with each other, disregarding their linked relationship.
Canvas: Improved reliability of selecting and modifying transform properties of groups and their children.
Canvas: Added ability to double-click group children to select them.
Canvas: Layers on the canvas are now only selectable at the current time.
Canvas: Added the ability to remove layers from a selection with the
Shift (⇧)modifier.Canvas: The
Option (⌥)modifier to duplicate a layer now works at any point when dragging a layer. Previously, this worked only when initiating the drag.Canvas: Added the ability to move hidden layers on the canvas if they're selected on the Timeline – useful for adjusting mask positions on the canvas.
Canvas: Disabled layer snapping to layers no visible at the current time.
Canvas: Improved general multi-selection interactions while using the
Shift (⇧)modifierExports: Resolved an export failure that occurred because of missing fonts.
Particles: Fixed an issue with particle color that prevented changes from being saved upon reloading or exporting the project. Now, the gradient color should load and export consistently with what is displayed on the canvas.
Prism: Combined the preview toggle button and loading indicator. You can now open and close the preview panel by clicking the status indicator.
Inspector: Fixed an issue with transform origin mode where selecting an input would exit the mode before allowing changes.
Timeline: Fixed a crash that occurred when you attempted to proportionally scale keyframes on the Timeline.
Shapes: Fixed an issue that prevented shapes from being closed while editing with the
pentool in Shape Edit mode.Shapes: By default, primitive shapes will start with constrained scale proportions.
Figma: Images imported from Figma will now be named with their layer name from Figma.
Figma: If you attempt to paste a text layer that uses a font not supported by Fable, we’ll still import as native text layer, but with the default font family. Previously, these layers did not import.
Effects: Fixed the “animate by” property on text transitions. Now animate by word and animate by line work as expected.
Figma: Resolved an issue in Fable where color opacity was incorrectly applied to layer opacity. Now, color opacity settings on Figma layers only affect color opacity on Fable layers.
Figma: Fixed an issue that caused images that are part of groups to be imported incorrectly in Fable.
Figma: Fixed an issue causing layers outside frames to be imported in the wrong order.
Figma: Plugin now shows which layers will be imported as images rather than as native Fable layers.
Shapes: Fixed an issue that caused Subtract and Intersect compound shapes to render incorrectly.
Exports: Fixed an issue that caused exports to fail if the file name had too many characters.
Misc: Enabled zoom out on the zoom tool. Hold the
⌥key when using the zoom toolz.Effects: Resolved an issue that was causing the wave warp effect to inaccurately modify the layer color when applied to a group.
Effects: Fixed an issue that caused project resolution to degrade when applying wave warp.
Exports: Restored ability to cancel exports in queue.
Prism: Added a new loading state for Prism previews.
Figma plugin: Fixed an error notification that was displayed when trying to import images using the Figma plugin.
Figma plugin: Layers imported from the plugin will now be named according to their corresponding Figma layer name.
Text: Resolved an issue that occasionally led to the removal of the wrong character when deleting characters on text layers.
Figma plugin: Added support for importing custom shapes with rounded corners.
General: Playing your project no longer collapses the left sidebar.
General: The reliability of using the
Spacebar for playback has been improved. Now, it should trigger playback anytime when an input is not selected.
Mar 18, 2024

You can now change the color of your canvas in the editor.
This is useful when working on projects without a background. You can set the canvas color to visualize how your transparent project will look in its final destination. Similarly, when working with components, you can now select a Canvas color that makes it easy to see dark layers.
Canvas color controls are located in the project inspector under a new "Canvas" section. Reminder: the project inspector is visible when no layers are selected. We've also renamed the section for controlling the color and dimensions of your export target to "Artboard."
Improvements & Fixes
Effects: Fixed a bug that prevented the
fadeproperty from being saved when exporting or reloading projects. Now, projects with transitions will export and load as expected.Misc: Improved reliability when selecting input elements in the Editor.
Shapes: Resolved an issue that prevented the final point from being set to a bezier curve when using the pen tool.
Inspector: Resolved an issue where the incorrect context menu appeared when right-clicking the bottom of the Inspector.
Variables: Resolved an issue that prevented variable values from saving if they lacked maximum and minimum settings. Now, these values will be saved.
Mar 14, 2024

The Halftone effect renders your projects as a brightness-based dot matrix. Use it to create styles that resemble comic-book-like halftone prints or push the limits to something completely unique.
Find Halftone in the Block Browser. ––
Click the "Transitions & Effects" button at the bottom of the Inspector
Search for "Halftone"
Apply the block to your selection
Learn more about Halftone's controls on the our help docs.
Improvements & Fixes
Canvas: Resolved an issue causing shapes to resize incorrectly when dragging one edge across the other edge.
Inspector: The connections panel will now close whenever you click outside of the panel.
Inspector: Resolved an issue that prevented connections from being disconnected on the project inspector.
Exports: Fixed an issue that prevented some projects from being exported as GIFs.
Timeline: When creating groups from selected layers, the child layers will now be collapsed by default.
Timeline: Fixed a problem that caused the drawing order of layers to reverse when they were moved up and down the layer list.
Effects: Fixed rendering issues that occurred when adjusting Trim Offset on the Trim Paths block on a path with rounded caps.
Effects: On Pixelate, the
sizeproperty now uses the correct pixel size. It was previously being halved.Misc: Added the ability to use arrow keys on the Block browser.
Misc: Now, with the export sidebar open, you can make adjustments in the Editor. This includes clicking other panel buttons or dragging files in to import.
Prism: The connection status indicator no longer displays when the preview panel is closed.
Mar 12, 2024
Pixelate breaks down images into a grid of squares, creating a blocky, low-resolution aesthetic.
2 simple controls – pixel size to set the size of the square. And screen-door, which puts an outline on those squares.
Pixelate is available to everyone and can be found in the Block Browser.
To learn more about Pixelate, refer to the help doc.
Improvements & Fixes
Timeline: Now, when you select a layer on the canvas, it will automatically scroll into view on the timeline.
Timeline: Added time snapping for layer transitions.
Misc: Added
ykeyboard shortcut to quickly adjust the Transform Origin positionText: Resolved an issue that caused the color picker and other text properties to function improperly when creating new text layers. Now, you should be able to use the color picker and adjust text properties during the creation of a text layer.
Canvas: Fixed a regression that caused layers to snap to hidden ones.
Timeline: Fixed a problem that prevented dragging the ends of the work area across the playhead.
Misc: Resolved a bug that was causing dimensions keyframes to be deleted when using the canvas bounding box to adjust the size of a text or group layer.
Prism: When clicking the Render Animation Layer button, the preview window will collapse automatically.
Mar 11, 2024

Public project sharing is now available to all Fablers!
Simply copy your project's url and share with anyone in the world. No downloads, plugin installations, or account creation required.
You can adjust your project’s public access settings on the Share dialog.
Find out more about public project sharing on our help docs.
Improvements & Fixes
Effects: Fixed a render artifact that was visible on the Trim paths effect.
Assets: Resolved an issue that prevented some assets from being deleted in the asset browser. We’re still investigating issues with components and Figma imports, but you should now be able to delete all other uploaded files.
Shapes: Fixed an issue with the Pen tool, which previously prevented curving the last segment when closing a path.
Misc: We resolved an issue related to copying and pasting keyframes of a block between layers. Now, keyframes will be copied and pasted as a single block or into an existing block of the same type.
Assets: Added the ability to deselect assets by clicking into white space on the asset browser.
Mar 8, 2024

Sometimes you just want to download an asset from your project. Now you can.
Simply open the asset browser `⌥ + L` on the sidebar, right-click an asset, and select the download option.
You can download images, videos, audio files, and Prism generations.
Improvements & Fixes
Assets: Added the ability to download assets from the Timeline. If you right-click an asset layer, you now have the option to "Download source"
Assets: Re-enabled previews for images and video on the asset browser.
Assets: Resolved an issue where the asset upload appeared to be processing indefinitely. Now, the upload indicator accurately indicates when the asset has been processed.
Effects: Simplified controls on the ChromaRGB block.
Timeline: Layers now only snap to other timed elements that are visible. Previously, layers outside the current view would cause unexpected snaps.
Timeline: Now the playhead only moves when you drag the top of the playhead. Now it won’t get in the way when moving keyframes or adjusting layer durations
Mar 6, 2024

The Motion Tile effect duplicates a layer to fill a specified area. Use it to create seamless tiling patterns for textures or backgrounds on your projects.
Find Motion Tile in the Block Browser.
Select a layer
Click the "Transitions & Effects" button at the bottom of the Inspector
Add "Motion Tile"
Learn more about Motion Tile effect and all its controls on its help doc.
Improvements & Fixes
Canvas: Improved controls for working with lines and 2-point paths. These layers are now easier to select, move, and rotate on the canvas.
Shapes: Fixed a problem where the last segment of a path didn't save its bezier curve settings. This fix only applies to new projects. To resolve the issue on existing projects: select the shape, go into edit mode (
enterkeyboard shortcut), select the last point, and click the 'Smooth Points' button.Text: Fixed an issue that prevented certain text layers from rendering on the canvas when switching font families.
Now, you only have to click your browser’s back button once to return to the previous page.
Resolved an issue causing the editor to crash when loading older projects with a
bounceeasing on a keyframe.Fixed an issue where changes to bezier handles on shapes and position paths were not saved when using
⌘+ click + drag on end points.Fixed an issue with selecting group children on the canvas. Now, using
⌘+ click on child layers should work as expected.Fixed an issue with the Wiggle and Oscillate blocks, which previously resulted in excessively fast movement. Now, users should experience more precise control on the
frequencyproperty.Fixed a bug that prevented the "Add to color palette" button from working on the color picker.
Resolved an issue where the inspector for deleted keyframes remained visible even after the keyframe was deleted.
A crash that occurred when the last child was dragged out of a group or compound shape layer has been fixed. Now, if the last child is removed, the group or compound shape will be deleted.
Resolved an issue that prevented certain custom fonts from rendering on the canvas.
Fixed a crash that used to occur when attempting to insert or paste a component within itself. Now, the Editor prevents this action and provides a notification when such an attempt is made.
Improved stability of sign in.
Added icons to the Editor help menu to improve legibility.
Black and white preset added to the Block Browser
Fixed a crash that used to occur when attempting to link layers to themselves. Now, the Editor prevents this action and provides a notification when such an attempt is made.
Prism: Fixed a crash that happened when attempting to create an animation layer with the playhead at the end of the work area.
Prism: Fixed an issue that caused the Prism Preview panel to display a previous project’s preview.
Prism: The Preview panel now automatically hides when a Prism animation layer is inserted.
Prism: Fixed various issues that were causing the “Render Animation Layer” button to fail.
Assets: Added the ability to download assets from the asset browser. This includes Prism generated animation layers.
Inspector: Enabled the ability to undo/redo changes after dragging an input field.
Inspector:
ESCnow removes focus from number inputs and resets them to the last saved valueTimeline: drag on timeline to toggle visibility
Timeline: Resolved an issue that led to keyframes being pasted in the order they were selected, not in their chronological order. Now, when you copy and paste keyframes, they will be pasted in the correct sequence, starting with the first keyframe at the playhead.
Feb 26, 2024

The Split Layer command divides the selected layer into two parts at the current playhead position.
Split Layer creates a duplicate of the selected layer, setting the start point of the new layer and the end point of the original layer to the playhead position. The duplicate layer will have the same layer properties, children, keyframes, and blocks applied. Any changes made after splitting will affect the layers individually.
You can access Split Layer by right-clicking any layer on the Timeline or using the keyboard shortcut: ⌘ + ⇧ + D.
Improvements & Fixes
Improved error messaging when attempting to login with the incorrect information.
Resolved a crashing issue when attempting to round corners on a shape that had the shape deformer applied.
Fixed an issue with avatar photos for organizations not uploading
Resolved an issue with undo/redo history that caused the editor to crash. Now, undo/redo is limited to 100 actions.
The export panel now hides advanced settings when there are no advanced settings for the selected export format.
Updated export panel name input, so the file extension always fits in the input.
Disabled 0 bitrate, which was causing failed export.
Fixed an issue when creating a new keyframe using the Timeline button after undoing other keyframe actions on the timeline.
Resolved project loading issues on older projects that had old version of effects and transitions.
Added better error messaging when uploading a file that is broken or incompatible with Fable.
When deleting all points on a shape, the layer will now also be deleted.
Fixed a crashing issue when switching between tools while in shape editing mode.
Resolved an error that appeared when switching between components and the main project.
Re-added the Glitch Effect and resolved issues that were causing failed exports when a Glitch block was applied to a project.
Fixed issues on keyframe graph editor on the Inspector. Now presets always display with the correct label, and you can use the
in/out/inoutbuttons as-expected.Restored dark thumbnail background colors on the Asset Browser for items which only have an icon. E.g. audio or components
Resolved an error notification that displayed when updating team name.
On the Timeline, the playhead will no longer go beyond the project’s last rendered frame.
Restored the ability to update your login email.
Updated the error message when attempting to accept a team invite that has been deleted or is no longer valid.
Added support for resizing line primitives included on multi-selections.
Fixed a crash that occurred when deleting the last point of a position path.
Fixed a crash that occurred when masking a group with one of its children layers.
Fixed a crash that occurred when restoring a project version while having a layer selected.
Fixed several crashes that occurred when working with audio layers. Projects containing audio should now load correctly and be more stable.
Fixed a crash that sometimes appeared when editing text layers.
Resolved a crash that occurred when editing shapes with the Pen tool and clicking undo.
Added a canvas loading indicator for when images or videos assets are loading on your project.
Restored the ability to select hidden layers on the timeline.
Fixed a crash that occurred when attempting to align, distribute, or flip audio layers.
Prevented a crash that occurred when attempting to undo an action while actively drawing on the canvas.
Resolved a crash that occurred when adding keyframes to a collapsed layer on the Timeline.
Asset Browser: The ability to rename assets in the asset browser has been restored. To rename an asset, right-click the asset thumbnail or double-click the asset name in the asset browser.
Timeline: Resolved a problem that prevented layer colors from being saved when a project was reopened.
Feb 9, 2024
Sometimes you want to rotate or scale your layer from a point other than the center. Today, we’re adding the ability to adjust your Transform Origin (aka “Anchor Point”) on any of your layers.
To move the transform origin:
Select a layer
Enter Transform Origin Mode
On the Transform section of the Inspector, click the crosshairs icon button in the top right.
Adjust the Transform Origin
Drag the transform origin anywhere on the canvas
OR adjust the transform origin
x, ycoordinates using the inputs on the inspector
Click Done to exit Transform Origin mode and save
While in Transform Origin Mode, layers will be locked, so you can be sure to only move the Transform Origin.
To learn more about Transform origin, refer to our help article on Moving transform origin.
Improvements & Fixes
Selecting all layers (
⌘+Akeyboard shortcut), is now contextual to the grouping of the selected layer. If you select a child of a group and select all layers, only the children of the group will be selected. Previously, this selected all top-level layers.Fixed issues with reordering layers on the Timeline layer list. Now, dragging to reorder layers should work as expected.
Fixed an issue with dragging to reorder variables on the Variables panel.
Fixed an issue that caused locked or hidden layers to be selectable on the canvas. Now, hidden layers can only be selected on the Timeline, and locked layers cannot be selected.
When adjusting the canvas position of layers with the arrow keys, the Timeline no longer scrolls up and down.
Fixed a crashing error when copying/pasting keyframes.
Feb 8, 2024
Introducing the new Fable insert panel – your shortcut out of the blank canvas every time you work with Fable.

The Insert panel gives you quick access to import assets – Quickly bring videos, images, SVG, or audio into Fable, or use our Figma plug-in to transfer existing designs without needing to export and re-upload files.

Included with the Insert panel are Fable Components. These are a curated set of components created by the Fable Creative Studio that you’re free to use on any of your projects. We’ve designed common utility components such as lower thirds, titles, and backgrounds, so you can finish your projects with a touch of motion in just a few clicks.
Drag and drop components into your projects; override component inputs on the Inspector; or customize these components completely by detaching them and working with underlying layers.
Improvements & Fixes
Transform origin of SVG imports and Figma imports are now set at the center of the shape.
Added preview thumbnails for video assets on the Asset Browser.
Fixed a crashing issue when attempting to delete an asset in use on the project.
Fixed an issue that caused position path changes to not be saved.
Fixed an issue that caused text alignment to be incorrect after line breaks.
Fixed an issue that caused noise and blur effects to be correlated with zoom level. Now these effects will not change when zooming in/out.
Fixed a crash when attempting to upload grayscale images.
Fixed an issue that caused Fable to not load on Android and Chrome OS machines.
Fixed an Editor crash when attempting to import an empty SVG. Now you’ll get a warning that your SVG was empty.
Fixed an issue that prevented right clicking the canvas or whitespace on the viewport.
Fixed a project loading crashes caused by legacy features such as project-in-project embeds and older effects/behaviors that have been removed.
Fixed an issue with saving the folder organization of assets in the Asset Browser. Now, the Editor will remember how you’ve organized assets.
Added new ways to zoom on the timeline: CMD + Scroll and pinch to zoom (callout on discord)
Fixed a crashing issue when attempting to import or load SVG files that had invalid data.
Resolved the issue with opening/closing the Advanced Options section on the Export Panel.
Restored eyedropper tool on the color panel.
Added thumbnails for video assets on the asset browser.
Previously really long layer names would hide layer tools (masking, locking, etc.). Now, long layer names are truncated, so you can always access layer tools.
Fixed an issue that caused the Type in behavior to not animate.
Fixed an issue that caused the Editor to crash when double clicking video layers on the canvas.
Fixed an export issue that caused transparent GIF layers to export with white backgrounds instead of transparent backgrounds.
Fixed a crashing bug triggered when pressing
ESCwhile drawing a shape on the canvas.Fixed a crashing bug when attempting to align groups with 0% values on the transform scale property.
Fixed a crashing error when attempting to open the connections panel on project-level effect blocks.
Fixed a crashing bug when attempting to adjust a text layer transform property while editing the contents of the text layer.
Fixed a crashing bug when attempting to add a ColorToNumber effect block.
Fixed a crashing bug triggered when adding multiple Noise or CRT Lines effects blocks.
Fixed a crashing bug when attempting to move an audio layer.
Fixed an issue that caused GIFs to import at the incorrect aspect ratio
Fixed a bug that caused keyframes to display on the timeline when switching between projects.
Fixed an error that would display when attempting to change the name of a project in the Editor.
Resolved an error notification that displayed when attempting to load an image on a Fable starter template project.
Fixed an issue that caused images applied to variables to not load immediately when opening a project.
Fixed an issue that caused the thumbnails for images to not display on the Inspector
Fixed a crash when attempting to paste a copied keyframe after deleting it.
Fixed an editor crash when attempting to set keyframe loop mode with a single keyframe on the property.
Fixed a crash when attempting to upload a GIF as an image fill. Now you can only select static image formats for image fills.
Fixed an issue that caused video layers to load with a white fill instead of the video.
A few workspaces on Fable were missing the team folders section. All workspaces should now have a team folders section.
Removed the Get Started panel from the Shared Projects folder, since new projects cannot be created there.
Added a redirect to login after resetting password
Fixed an issue with the Text Animator that caused the first character to be missing on the square shape.
Fixed an issue that caused the Type-in and Type-out to to omit the first character on a text layer.
Fixed an issue with dragging links on Fable. This caused issues with drawing connections between layers on the Timeline (linking or masking) and drawing connections between properties on the Inspector.
Resolved a crash when attempting to import an SVG that had only one gradient stop.
Resolved an Editor crash when animating audio layer volume.
Jan 22, 2024
Time is the master clock for all things on Fable, and you need precise control over it to make a great story. Because it's so critical, we've revamped and redesigned our Timeline to make it as precise as ever.
Precision grid system
We've added a new Timeline grid system, so you always have reference points when working with elements on your timeline. The grid system is responsive and displays units of time relative to your Timeline's current zoom level.
You can control the fidelity of the grid and what's in view by using the all new Timeline Scrubber at the bottom of the Timeline.
You can also continue using the + / - buttons besides the scrubber or the + / -keyboard shortcuts.
Snapping Guides

Elements on the Timeline now snap at a fixed distance, so no matter what your zoom level is, you will get the same, trusty satisfaction of keyframes precisely lining up.
Timeline Duration and Frame Rate Controls

We've heard the feedback—the project duration was difficult to find and adjust. Now, there's a convenient panel on the Timeline that lets you make duration and frame rate adjustments on the fly.
We have bigger and better plans for the Timeline; it's simply too important to ignore. So please share any feedback or ideas you have, and we'll incorporate them into the future of Fable.
Jan 2, 2024

To simplify collaboration when using Fable, we’ve consolidated all collaboration features into the Editor and deprecated distinct "Create," "Remix," and "Review" modes. All the commenting features you’re familiar with have now been added to the editor. Use the new comment tool to place inline & timed comments directly on the canvas or reference comments on the new comments panel when working on edits.
Simplified Project Permissions
We’ve simplified project permissions options to "Editor" and "Viewer". Editors can make saved changes to a project and export files from Fable. They can also share projects with others. On the other hand, viewers can only access and leave comments on projects. Viewers can open the Inspector and Timeline panels to see underlying layers and property values; however, any changes they make will not be saved.
Jan 2, 2024
Fable is best when working with others on your team, so we’ve added two new ways to simplify inviting others to join you on Fable – Invitation Links and Join team by domain.

Invitation Links
On your workspace settings page, you can now generate an open invitation link that your teammates can use to join your organization. When clicked on, the link will direct your teammates through onboarding and add them as viewers on your Fable workspace.

Join Team by Domain
On your workspace settings page, you can now enable anyone with an email from the same domain as you to join your workspace. If enabled, any new user who signs up with the same email domain will be prompted to join your workspace (displayed above).
Improvements & Fixes
Added the ability to collapse the Inspector and Timeline to customize the panels you see on the Editor.
Transparent GIF exports will no longer have black borders on their edge.
Fixed an issue that caused the version history panel to take a long time to load and sometimes error out.
Added a resources section to the Dashboard sidebar – links to tutorials, help articles, and our discord community invite.
Fixed a bug that caused the email input on the sharing dialog to sometimes not send invitations.
Fixed a Figma plugin issue that caused pasted layers to be pasted in random locations. Now, all pasted layers will be positioned at the center of the canvas.
Updated the Figma plugin to import the correct layer order when copying layers not inside of a frame.
Adding Library components to a project will always add component instances instead of converting the components to individual groups.
Layer links now remain intact when adding Library components to a project.
Dec 8, 2023
Improvements & Fixes
Added the ability to create new teams on Fable.
Added the Group action to the toolbar.
Fixed a bug importing SVGs created in Canva.
You can now use the i keyboard shortcut for the eyedropper tool on a selected shape layer.
Improved the Header to work with long project names and smaller screen sizes.
Fixed drag-and-drop issues with the Asset Browser. Now, re-order elements within Asset Browser folders and organize assets into subfolders.
Made the block browser full-height with the new Editor header.
Fixed a tooltip that stayed open when using the color picker.
Fixed a bug with Libraries with folders. Now, all folders and components are displayed in the Library section of the Asset Browser.
Removed text highlighting on Editor UI elements. When you drag things around the timeline, you won’t select everything on the Editor.
Switched the units of the Letter Spacing property to percentages instead of decimals.
Nov 28, 2023

When working on projects, you often need to duplicate elements multiple times. Making changes to those duplicated elements is time-consuming and prone to design inconsistencies. Components enable a better way to create.
Components are a selection of layers and their underlying keyframes, effects, and transitions that can be reused across your project. Any changes you make to the master component, including animation, will propagate to all component instances.

Create components by selecting layers in your project and clicking the “Create component” button on the Toolbar. If you’d like to edit your component, click the “Edit component” button on the Toolbar or double-click the component on the Canvas or Timeline. Any changes you make to the component in Component View will apply to all instances of the component in your project. Return to your project by clicking the “Project” button in the top left of the viewport.
📣 Components replace Scenes as the core reusable
Improvements & Fixes
Duplicate projects without leaving the Editor using the new project dropdown menu.
Move projects between folders without leaving the Editor using the new project dropdown menu.
Navigate to the folder a project is housed in from within the Editor by clicking the folder name at the top of the Editor.
The ability to delete projects using the new project dropdown menu has been added.
Fixed an issue that prevented you from selecting keyframe loop modes on the timeline.
Fixed an issue that prevented some users from uploading custom fonts.
Fixed an issue that prevented copying certain Fable template projects. Now, all Fable templates work as expected.
Unfurl groups with the
Enter ⏎keyboard shortcut
Nov 28, 2023

Motion Libraries expand the convenience of Components by enabling you to re-use a selection of components across all projects on your team. No more copying and pasting between multiple tabs or duplicating projects to reuse a single layer. Supercharge your team’s creative workflow while maintaining consistency and quality.
Motion Libraries can be created with any team project with at least one component. Click the open book icon on the Asset Browser to publish the library. Once published, the Library and its components will display on the asset browser for all projects on your team.
Nov 28, 2023

The all-new header redesign gives you access to new project management functions and provides a cleaner, more spacious environment to create in Fable. Use the new project menu to duplicate projects or move projects to other folders without leaving the Editor. You can also return to your project's folder by clicking the breadcrumb link at the top left.
Component tools are now included on the header at all times, giving you easy access to create new components or edit components you have selected.
Nov 17, 2023

We’ve redesigned the asset browser to be a more visually informative interface. You can now access the browser from the left sidebar of the Editor. Hover over asset thumbnails to view larger previews of all your assets and reference relevant metadata.
Improvements & Fixes
Comments created on the comments sidebar now include timecode by default.
Added a “Reset video dimensions” function to the context menu. Revert videos to their original dimensions anytime.
Using alignment buttons with linked layers now disregards linking relationships during alignment.
Adjusted the scale property on the Inspector to have 1% increments when using the
↑ ↓hotkeys.Enter and exit shape editing mode with the
Enterkeyboard shortcut.Move keyframes on the Timeline without exiting shape edit mode.
The confirmation prompt when converting regular primitives to custom shapes was removed. Conversion will happen immediately now.
Fixed a UI issue with the variables manager panel. The panel is now scrollable across the full height of the UI element.
Fixed a UI issue when using dropdowns (e.g. layer blending mode) that made them difficult to open while clicking in certain areas.
Removed the effects & transition button from the inspector on components since you cannot add effects or transitions to root components.
Fixed an issue that hid some auto-saved versions on the project history panel.
The
⌘ + Gkeyboard shortcut is now exclusively for creating groups on the layer list; it will no longer create folders in the asset browser.
Nov 10, 2023

Introducing the all-new block browser—a well-organized gallery showcasing Fable's effects and transitions. Blocks refer to any effect or transition that can be applied to a layer.
Over the past few years, we’ve added several new blocks to Fable, so we’ve reorganized the blocks into more intuitive categories. Additionally, we relocated the block browser to a more convenient location alongside other controls on the Inspector.
Improvements & Fixes
UI update to the layer lock icon on the Timeline to make it more readable.
Fixed an issue with the Figma plugin that prevented pasting layers from Figma.
Fixed a timeline bug that prevented adjusting the timing of keyframes.
Fixed a bug that caused scale transform property adjustments on the inspector to ignore proportion constraints.
Fixed a bug that prevented folders from being created on the Editor asset browser.
Double-clicking a block on the block browser now adds a single block to the layer instead of multiple.
Increased the input size of the layer rename input on the Timeline.
Fixed an issue that prevented adding behaviors to layers.
Oct 3, 2023

We’ve redesigned the project-sharing experience to make adding teammates or guests to your projects easy. We want as many people as possible to experience Fable as a collaborative platform for creating motion assets together. Sharing projects is an essential part of this workflow.
Our new designs clarify what your teammates can access, indicate which project members are guests, and allow you to invite multiple people at once. For more information on the new sharing dialog, check out our help docs.
Improvements & Fixes
Default avatars now have different colored backgrounds to make it easier to distinguish when leaving comments.
The ability to delete pending workspace invitations was added.
The text tool on the toolbar will always create a new text layer.
Removed the "All assets" tab from the Asset Browser (new features coming soon!).
PSD imports will generate local scenes instead of separate projects on the dashboard.
Fixed an issue with selecting easing presets and using the "copy easing" button in the Inspector.
Resolved an error that was displayed when ungrouping certain types of layers.
Restored the Edge and Threshold blocks.
Fixed a bug that constrained the x and y position values when a layer's scale values were also constrained.
Fixed an issue with the timeline where the layer list would scroll when adjusting the position of selected layers using the arrow keys. Arrow keys no longer affect the timeline scroll position.
Fixed a bug where dragging keyframes over each other caused unexpected behavior. Now, when you drag a keyframe on top of another, the selected keyframe will replace the previous one at that time.
Fixed a bug that caused the upload progress panel to display items that were being processed in other projects.
Fixed a UI issue that caused long project names to extend beyond their tabs.
Fixed an issue that prevented you from linking compound shape layers to any other layer.
Fixed a crashing issue triggered when switching selection between certain types of layers.
Fixed an issue that caused some users to have problems logging in and confirming their emails.
Sep 19, 2023

Feedback is key to making any project great, but giving clear and helpful notes on videos is difficult. You must write messages that reference specific timecodes and pinpoint specific frame elements. Then, you send those messages over email, Slack channels, and DMs, creating a chaotic inbox for designers to manage. Friction like this makes collaboration hard.
Today, we're adding Comments to Review mode – leave actionable feedback in line, in time, all in one place. This isn't just about leaving notes; it's about unlocking your team's collaborative workflow to make your motion projects better together.
Learn how to use comments on our help docs.
Improvements & Fixes
Added support for importing TIFF image files.
Updated the default color of the light sweep effect to white.
Added behavior timing adjustments to undo stack.
Added icons to group resizing controls.
Added the option to group single layers on the context menu.
Fixed a bug that prevented users from returning to the workspace on Review mode.
Fixed a UI bug that caused tools on the toolbar to disappear when the screen was too small.
Fixed an issue that caused some users to be unable to share projects with others.
Fixed a crashing bug when trying to load previous tabs on a project.
Fixed a bug that caused video layers with transparent backgrounds to export with opaque backgrounds.
Fixed layer name increments when duplicating layers on a project. Now, the layer name will increment correctly beyond 10.
Sep 14, 2023

Swap videos
Video layers can now swap their source files while retaining the layer's transforms, keyframes, and effects blocks. To swap the source file, select a video layer and locate the "Source" property at the top of the Inspector. The Source dropdown displays all video assets included in the project. You can select any of the assets on the dropdown to set it as the source file. If you want to use a video that is not in your project yet, upload the asset to the Asset Browser first.
Improved render quality
We’ve improved the rendering quality in the Editor when working with videos and images. You will notice a significant improvement in the rendering quality when using masks or adding raster effects to videos and images.
Improvements & Fixes
New canvas controls for lines. You can now adjust the endpoints of a line without accidentally adjusting the transform scale of the layer.
Improved the responsiveness of the Editor when editing the contents of text layers on the canvas.
Text layers now have the same Fill section as shape layers.
Added the ability to see all points on shapes with many points.
Re-use the properties of the previously selected text layer when creating new text layers.
The multiline text input on the inspector was restyled.
Added guides to the dimensions of a group.
Fixes an issue that caused the keyframe playback mode to intersect the timeline header.
Fixed an issue that caused Lottie exports to use incorrect layer start and end times.
Fixed an issue that broke layer connections between children of a group when duplicating the group. When you duplicate a group, mask, and parent relationships will remain on the duplicated layer.
Fixed a crashing error when using the Figma plugin.
Fixed an issue that ruined layers with parenting links when copying and pasting.
Fixed an issue that caused images to be exported at the incorrect position and aspect ratio.
Fixed an issue that caused text descenders to get cut off when masks were applied to a text layer.
Fixed an issue that caused text layers not to be included in group opacity changes.
Removed artifacts from strokes with sharp edges.
Fixed an issue that caused gradient fills not to go all the way to the corners of text layers.
Fixed an issue that caused white space to display incorrectly on text layers.
Fixed an issue that caused the contents of a text layer to jump when switching fonts.
Fixed an issue that caused text layers not to be clipped by the group “clip contents” setting if dimensions were larger than the group.
Aug 16, 2023
Updated behaviors
Behaviors are a special type of block that gets your layers animating without using keyframes. They are great for animating your project in just a few clicks. We’ve reworked our most commonly used transition behaviors to have a standard set of controls and common default settings.
Now, all transition behaviors have corresponding in-and-out blocks that can be used to bring your layer in and out of the scene. Each of these behaviors can fade the layer in while animating. Additionally, all text behaviors have text direction controls to set the direction in which you’d like the text to animate.
Clearer layer bounds
We're adding group guides as a follow-up to group dimensions introduced in v154. These guides display an outline of your group’s dimensions when working with group children, so you always know the boundaries of your group.
Alignment actions now align children relative to these guides instead of the project’s canvas dimensions.
Quicker canvas navigation
Navigating the canvas on Fable has never been easier. We’ve added new intuitive controls for zooming and panning the canvas.
Zoom in and out of the canvas
CMD +/-scroll wheel OR pinch gesture on trackpadsPan around the canvas - scroll OR middle mouse button + drag
Improvements & fixes
Added an auto line-height setting that automatically sets the selected text layer’s line height to the recommended line height defined in the font file.
Improved playback performance of projects that contain multiple video layers.
Increased the sticky keys threshold for alt + dragging layers to duplicate them on the canvas. Now, there’s some additional wiggle room when using keyboard shortcuts with the alt key for Fablers who have difficulty holding multiple keys simultaneously.
Added the ability to select text layers at any point the text renders, even if it’s beyond the boundaries of the text dimensions.
Improved up and down caret navigation in text layers.
Improved the usability of selecting individual characters on text layers.
Added the ability to adjust text alignment before typing in a newly created text layer.
Text now remains highlighted when dragging a text selection outside the text layer’s bounding box.
Added the ability to stop playback by clicking on the canvas.
When working with multiple tabs in the editor, Fable will now treat the zoom level and position for each tab individually
Updated cursor styling when duplicating layers on the canvas.
Decreased the canvas drag sensitivity to avoid unintended position adjustments when selecting a layer.
Added the ability to move layers behind other layers if they are selected.
Fixed a bug that prevented selecting the last letter on a text layer.
Fixed an issue that caused exports with images to render with the images in incorrect positions.
Fixed a bug that caused clip content settings on groups not to work if the layer was the same size as the group.
Fixed an issue with gradients on text layers. Previously, gradients with added rotation didn’t apply to the corners of text layers. Now, they will span the full diagonal of text layers.
Resolved a bug that caused the editor to crash when creating a new duplicator.
Updates to the Figma Plugin
Fixed a bug that caused the Figma plugin to crash when attempting to copy open shapes.
Fixed an issue that caused the incorrect font size and position of text layers to import.
Images copied using the Figma plugin will be pasted as single layers instead of groups with masks.
Dashed paths, Stroke endpoints, Figma effects, gradient/image strokes, and open ellipses will all be imported into Fable as images.
The option to export all selected frames as flattened PNGs was added.
📣 We adjusted the base value of the text line-height property. Our new behavior divides line height evenly between the top and bottom of a layer rather than fully on the bottom of the layer. Additionally, we’ve resolved a bug where the line height was taller than it should have been. All projects have been updated to use this new line height behavior, so some of your text layers may look slightly different than when you last worked on them. You can always adjust your text layer line height manually to return to the previous text layer spacing you had.
⚠︎ Certain effects with low usage have been removed from the block browser; your projects will still include these blocks and work as expected: Highlights/Shadows, Texture, Threshold, Write alpha, Black & White effect, Texture control, Edge, Motion tile, Pixelate, Strip, Tilt-shift blur, Zoom blur, Mirror, Halftone Advanced, Sharp unsharp, Turbulence Brownian, Turbulence Perlin, Turbulence Voronoi, Turbulence Value, Turbulence Curl. We plan to develop more useful and improved versions of a few of these effects.
Aug 3, 2023
Better file uploading
Uploading assets is an essential creative workflow on Fable. However, these assets are sometimes quite large and can take long to upload and process. To improve this experience, we’ve created a new upload experience that keeps you informed about the import progress of your assets. No more guessing games or endless spinners – stay in the loop with the new import progress tracker.
Group dimensions
Groups are convenient for selecting and organizing many layers on your timeline. However, the inability to control their dimensions limits their design utility. We’re fixing that today by adding dimension controls and content clipping to groups. Now, you can explicitly define the size of your groups and decide how you’d like a group’s children to display.
More blend modes
We’ve added support for Photoshop blend modes: Linear burn, Darker color, Lighter color, Vivid light, Linear light, Pin light, Hard mix, Hue, Saturation, Color, and Luminosity. These powerful blend modes allow you to create cool effects using multiple layers and images, giving your compositions that extra touch of brilliance.
Access these blend modes in the Inspector. Explore the possibilities of each blend mode in our help docs.
More Figma support
Added support for importing Crop and Tile image fill modes. These will be imported as flattened image layers on Fable.
Added support for importing vector networks with contained and/or overlapping paths.
Added support for importing angular and diamond gradients into Fable. All gradients will be added as images to maintain gradient transformations defined in Figma.
Improvements & fixes
Added the ability to apply multiple text behaviors and animators to the same text layer.
Dragging video or image assets into Fable will create layers at the center of the canvas.
If you upload a new font using the custom font button on the font select, Fable will set the text layer to the custom font.
Fixed a bug that caused the editor to crash when copying and pasting keyframes on the timeline.
Resolved an issue with exports on projects with video that prevented exports from completing.
Fixed a rendering issue with the glow block that added black pixels around the edges of layers to which the effect was applied.
Fixed a playback issue that caused audio layers to play the incorrect portions of the audio file.
Resolved an issue that prevented users from dragging assets into a project on Safari.
Fixed an issue on the inspector that cut off some controls for audio layers.
Fixed a bug displaying assets with indefinite processing errors on the asset browser. Now, assets with issues while uploading/processing will be removed from the asset browser.
Heads up
⚠️ Motion Blur has fundamental issues we’ll address through a rework. In preparation for this rework, we’ll deprecate the current version of Motion Blur over the next week. Projects with motion blur will maintain their existing status; however, as we advance, Motion Blur will no longer be an option on the Blocks browser.
Jul 12, 2023
Flatten text layers
You can now convert text layers into fully editable shapes, granting you complete control over typography. From adjusting individual letters to refining spacing, curves, and corners, the possibilities are limitless. You can also animate the path data to create fully customized text animations.
Expanded language support
We've introduced full glyph support for all Latin script and Cyrillic script languages, Greek, Chinese, Korean, and Japanese. Select or upload a font that supports your script, and all Fable text features (Behaviors, text animator, text to shapes) will be supported.
Improvements & fixes
Removed rendering artifacts that displayed on certain characters at larger sizes.
Hold the
Shiftkey while creating a shape to set constrained proportions automatically.Static color picker for variables: You can now close the variables manager panel only by clicking the variables icon or pressing the escape key. This lets you use the color picker tool while keeping the variables manager open.
Improved folder navigation: The workspace will no longer automatically navigate into subfolders when creating them.
Increased file upload size for PRO users: PRO users can now upload up to 2GB. Free plan users still have a per-file limit of 250MB.
Added character selection in layer renaming. You can now use your mouse to select characters when renaming layers.
Resolved a crashing error that occurred when deleting an open scene from the Asset Browser.
Fixed a bug that prevented reordering layers when a layer was inside a multi-level-deep group.
Jun 21, 2023
Easier dimension controls
We’ve heard the feedback and frustration with layer resizing, and starting today, layer size adjustments on the bounding box will modify dimensions in one direction. This eliminates the need to reposition layers after dimensions adjustments and makes layers behave more intuitively on the canvas.
The modifiers for this new feature will be the same as transform controls:
Shift→ Maintain dimensions ratio when making adjustmentsOption→ Adjust dimensions from the center of the shape
Transform controls (position, scale, rotation, etc.) will still happen at the shape's center.
Subfolders
A single level of folders may not meet your team’s file management needs. Now, you can create subfolders, enabling deeper organization within Fable. Use folders to bucket similar projects, rearrange them, and maintain a tidy workspace.
Other Improvements
Project width and height limits have been increased to 4096px for Pro accounts.
Increased individual file upload size limits to 2GB for Pro and Organization workspaces. Starter workspaces will still have a 250MB file upload limit.
Enhanced the playback experience when loading projects with assets. Projects will now play smoothly even while videos are still loading.
Redesigned project cards and addressed minor design bugs throughout the workspace.
Fixes
Masked images are now supported on Lottie exports.
Resolved an issue where some projects with masks were exported incorrectly.
Fixed low-quality exports for GIFs when downsizing.
Fixed an issue that caused some TTF files to be incompatible with Fable. Any TTF file can now be used as a custom font in Fable.
Fixed timeline snapping when zoomed out on long-duration projects.
Corrected a bug that caused the project inspector to hide properties on certain effects blocks mistakenly.
Images imported from the Figma plugin are now added as shape layers with image fill instead of legacy image layers. This resolves rendering issues on Lottie exports.
Jun 2, 2023
Improvements
Shape and text layer dimensions now snap to other layers on the canvas when making on-canvas adjustments.
Added the ability to reset all controls on Remix mode, allowing you to revert remixes to their original state quickly.
Added preview image thumbnails to the inspector when you are using an image fill, providing visual reference when working with images.
Improved loading times when switching between fonts.
Enhanced rendering quality of exports and the viewport when masking large images, resulting in improved render fidelity.
Loading times for processing Lottie exports have improved.
Fixes
Spaces are now properly affected by text tracking, ensuring consistent typography adjustments.
Fixed a bug that caused Fable sometimes to close when switching between workspaces.
Resolved an issue that prevented image fills on compound shapes.
Fixed a bug that prevented effects & behavior blocks from being selected on the project inspector.
Fixed a bug that prevented pasting blocks on the project inspector.
Fixed a bug that caused layer links to be reassigned when switching the order of layers.
Fixed a bug that caused groups to lose their link designation when adding new children layers to the groups.
Fixed a bug that prevented controllers from being visible on scene tabs.
Fixed a bug that caused color values to be reset to #FFFFFF when you set color opacity over 100%.
May 25, 2023
This week, we redesigned the navigation on the workspace to make it easy for you to manage your projects, team members, and plans.
Here’s an overview of the changes:
Now, the dashboard displays one workspace at a time
All projects and folders in the dashboard are under the same plan.
You can manage your workspace settings, members, and subscriptions on one page.
Distinct folder groups for your private and team projects. Each workspace you’re a part of will have its own private space for you.
Designs have been updated to be a more streamlined and clean experience.
All your projects are still accessible in their folders before the redesign, but a few folders may have been moved around in your workspace. Here are the common things that you may be seeing and how to adjust them:
Workspace name on the account switcher: This used to default to your user name, but now it will display your workspace name. This was previously not editable on Starter and Pro plans, but now, any workspace admin can customize their workspace name on the workspace settings page.
Doubled "My projects” folders. If you previously had a personal “team” in the old sidebar, you may see a second “My Projects” folder in your private folder group. You can keep this second folder and rename it, or you can delete the folder.
If you were invited to other workspaces as a member or have access to a workspace because you’re invited to a project in a workspace, you can navigate to that workspace using the workspace switcher at the top left of the interface.
May 19, 2023
Improvements
Introducing the ability to draw text layers directly on the canvas, allowing you to set your text layer's size perfectly for the composition you're working on.
New text break settings. There are now 3 modes for more text layer flexibility:
Word: Break lines at each word. (this is the current setting).
Character: Break lines at each character
Dynamic: Breaks lines at each word. If there is only one word on a line, break lines at each character
The font selector has been redesigned! You can now easily navigate font families using filters or search across default and custom fonts.
Now, you can re-order variables on the variables manager. Updating the order of your variables changes the order they display in both Create mode and Remix mode.
Enhanced copy + paste layers functionality to now include parented and masked layers.
The ability to undo new point creation with the Pen tool was added.
Improved asset organization: Custom fonts can now be added to folders within the asset browser. They'll be added to a “Custom fonts” folder by default.
Updated text layer click creation: Text layers will now be created at the exact location of your mouse click with top-left alignment.
Inspector inputs aren’t highlighted when you drag things such as the playhead across the screen.
Updated error pages on your projects that redirect you to support and help articles if you run into permissions issues.
Refreshed the delete assets dialog for better usability.
Added an alert when an incorrect password is entered during password change attempts.
Fixes
Resolved issues with alignment buttons within groups. Now, children of groups can be aligned within the group.
Fixed a problem where copy-pasting behaviors only worked for the first layer.
Fixed a few bugs that caused editor crashes when setting layer dimensions to 0
Fixed a bug that hid the Behaviors & effects section on text layers when using a small browser window
Solved an issue that prevented gradients from being set at the corner of shapes.
Fixed a crash when dragging a layer into duplicator layers.
Fixed a bug that caused an error when trying to embed a project that included an image
May 10, 2023
Expanded Lottie Support
Lottie exports now support compound paths, compound path masks, masks on group layers, and group layers as masks.
Improvements & fixes
Controllers align to their origin point instead of the controller UI bounds for a more intuitive user experience.
Added prime characters to the supported type set, expanding the variety of characters you can use.
Multiline capabilities have been added to text variables, offering more flexibility in your text handling for Remixes and Variables.
The search input is now highlighted when opening the effects/behaviors panel.
Improved the undo action to account for layer duplications using keyboard shortcuts.
The shape tool now remembers the last shape you created, enabling you to create shapes with a single click instead of navigating through the dropdown menu.
Fixed a bug that allowed project owners to revoke their own access to a project.
Fixed an issue where leading whitespaces were not trimmed on new line breaks.
Text layers are no longer editable when they have an incoming connection.
Resolved an issue that led the concat block to cause a crash when a property value was linked to a block input.
Moving a layer out of a group now disconnects connections to layers within the group.
Fixed an issue that prevented canceling exports from the export panel.
Resolved a bug that allowed users to scale text layer dimensions to an irreversible 0 width or height.
Fixed a bug that prevented adding points to shape or position paths after adjusting a point’s vertex mode.
May 5, 2023
Improvements
Animatable width and height dimensions on text layers. When a text layer is selected, you can find these controls on the inspector.
Adjust text layer properties when you have multiple text layers selected.
New Type-in and Type behaviors have replaced the typewriter behavior. These updated behaviors enable you to transition text into or out of your project, with the ability to adjust the direction and easing of the animation.
Maintain ratio when adjusting layer dimensions. You can do this by pressing the shift key while dragging the circles on the bounding box.
Trim layers and their children. You can do this by selecting a layer with children and using the following shortcut:
Cmd + Opt + Shift + [ or ].The inspector collapse interaction now only closes when clicking the chevron.
Reordered behavior categories for easier access to frequently used behaviors.
Projects now remember which scenes were open between sessions.
Fable now directs users to the appropriate editor mode when they attempt to access modes they don't have permission to use.
Support was added for clipping masks from Illustrator and XD in SVG imports and pastes.
The layer list now truncates long layer and property names in the timeline.
Fixes
Fixed an issue that made adding points to a path difficult when using the pen tool in shape edit mode.
Group masks now account for children's in/out points when children are text layers.
Fixed a bug that trimmed leading whitespace on text layers. Now, your layers can begin with spaces if desired.
Fixed the canvas crash caused by linking a variable to the Tint effect applied to a scene instance.
Fixed an issue that created widgets in the asset browser when duplicating layers with behaviors.
May 4, 2023
Improvements
Adjust easing curves beyond the boundaries of the value curve editor. Any part of the bezier handle can now be used to select curves beyond the graph editor's bounds.
Click a property's title in the Timeline Layer List to select all its keyframes. Hold
Shiftto select/deselect certain keyframes.Copy + paste layers with image fills.
Copy + paste text layers with custom fonts.
Copy + paste behaviors between projects.
Improved undo behavior for creating keyframes from property inputs on the timeline. Undo/redo now works for each keyframe created.
Improved undo behavior for creating multiple shapes on the canvas. Undo/redo now works for each shape created.
Increased the click area for the Inspector when working with image and gradient fills.
Adjusted the mode switcher to only display modes team members can access (e.g., collaborators only see 'review' and 'remix' mode).
Updated project cards and general styling on the dashboard.
Gradient swatch positions no longer reset when adjusting the rotation knob for linear gradients.
Hidden SVG layers remain hidden upon import or copy/pasting into Fable.
Fixed an issue causing shapes sometimes to get stuck when adjusting dimensions on narrow shapes.
Layers with empty image fills now render correctly on Lottie exports.
General fixes and improvements for Lottie, antialiasing, canvas rendering quality, and export settings.
Improved antialiasing quality on the canvas to prevent blurry images and crunchy vectors.
Antialiasing is now applied to the Editor canvas by default. The checkbox has been removed from the Project Inspector.
Added antialiasing as an advanced export option for designers who want to turn it off in export.
Added the ability to adjust the frame rate in the advanced export settings.
Fixed Lottie support for images that were broken during the image fills update. Your Lottie previews, and exports should include images as they appear on the canvas.
Apr 26, 2023

Remix links remove the hassle of copy changes, image swaps, and tedious variations of existing projects. Now, enable anyone on your team to create project variations while maintaining brand/design consistency, no matter their motion skill level.
Remix Links leverages variables you’ve created on your project to surface a set of controls you curate for your collaborators. Your teammates can create unlimited variations using only the controls you specify. These changes do not overwrite the original project, allowing you to keep your creative space pure.
Improved project sharing
We’re excited to announce that Fable now makes collaborating and sharing your projects easier than ever. With our redesigned sharing dialog, flexibly share your work with anyone you’d like to work with. There are two ways to share Fable projects:
Share with individuals: You can share Fable projects with any individuals. These can be other teammates in your workspace or people you have email contacts for.
Share with the public: You can make any project in Fable public, allowing anyone with the link to view the project.
Access the project-sharing dialog by clicking the share button on the top of the Editor when your project is open. Learn more about project sharing on our help docs.
Improvements
You can now import or paste SVGs with open paths into Fable. This should resolve many Fabler-reported issues bringing SVG data from other tools.
When you drag images into your project from the Asset Browser or your computer, the created layers are now named the same as the image file.
When you attempt to delete an image asset from the asset browser that is being used in your project, Fable will now prompt a confirmation dialog before you actually delete the asset.
Fixes
Fixed an issue that caused the export download button to be missing from exports with long file names
Heads up
📣 Fable has removed the anchor point tool from the inspector due to issues related to adjusting shape layer dimensions. Instead, we recommend using controllers for transformation animations that require precise control over the origin of the transformation.
Apr 21, 2023

Images are now shape layers with an image fill, giving you all the dimensional flexibility of a shape layer when working with images. You can now also animate dimensions or customize the aspect ratio of your images for different designs. We've also introduced sizing controls for how your image fills the dimensions you define.
Check out our help docs to learn more about how to use image fills.
Additional language support
Fable now has text layer support for characters outside the standard US-ASCII character set + expanded support for special glyphs e.g. single and double quotation marks, dashes, and ellipses.
The following languages now have full coverage: Albanian, Basque, Breton, Catalan, Danish, Dutch, English, Estonian, Faroese, Finnish, French, Gaelic (Irish), German, Icelandic, Italian, Irish, Luxembourgish, Malay, Norwegian, Occitan, Portuguese, Rhaeto-Romanic, Rotokas, Scottish, Spanish, Swahili, Swedish, Tagalog, and Walloon.
Let us know in Discord or send a note to support@fable.app for specific language requests.
Improvements
Lottie exports now support transparent gradient fills.
Lottie exports now support behaviors that modify the layers' position, rotation, scale, skew, or opacity properties. These behaviors include sliding, wiggling, vibrating, and more.
Updated the styling of the dashboard sidebar. Account settings are now located in the organization dropdown of the sidebar.
Fixes
Fixed an issue that prevented animation of the color opacity property from smoothly transitioning between keyframe values.
Fixed an issue with the font family selector that occasionally prevented you from selecting a font you previously had active.
Apr 7, 2023
You can now copy + paste layers between projects on Fable. This means you can reuse your favorite elements without recreating them or duplicating projects. All you need to do is open a project, select and copy anything with CMD + C, and paste the layer into another project with CMD + V. Keyframes and effects blocks are included with your copy + paste.
Improvements
Added the ability to search fonts on the font dropdown.
Added layer names (nm) to Lottie exports
Exports now take on the project’s antialias settings by default.
Font family selector now always displays the active font on the text layer.
Deleting variables no longer removes the property from the inspector.
Fixes
Resolved an issue that prevented GIF imports.
Fixed an issue that caused the Player to crash on Safari.
Fixed rotation bugs when pasting an SVG into Fable.
Mar 24, 2023
Improvements
Added support to use the hand tool while editing shape points. When editing or drawing paths with the pen tool, press the
Spacebar to move your canvas while editing your shape.Updated scrollbars on the Editor interface.
Fixes
Resolved a bug that caused a crash when detaching scenes that included layers with behaviors.
Fixed an issue that caused GIFs with transparent backgrounds to lose transparency when exporting at <100% scale.
Fixed an issue that caused public review links to not load.
Resolved a bug that caused the app to crash when navigating back on your browser when the share or export dialogues were open.
Corrected the way radial gradients display on rectangles. They are no longer cut off at the corners.
Audio no longer plays beyond trimmed durations on the audio layer.
When detaching audio from videos that have been trimmed, the audio now takes on the same trim.
Variables from the original scene are now included when converting projects to scenes.
Fixed errors that occurred when uploading custom font files.
Fixed an issue that caused text layers to distort when re-ordering them on the layer list.
Resolved a bug that prevented users with upgraded teams from using pro features on their private projects.
Mar 10, 2023

We redesigned the exporter to deliver intuitive settings and support for WebM, WebP, and PNG sequences. Read the help doc to learn more about how to export, basic export settings, and other supported export formats.
Workflow improvements
Introduced the ability to deselect layers with the
Esckey or by clicking into empty space on the layer list.Updated text inputs so you can add/delete characters in the middle of an input. Previously, the type cursor would automatically jump to the end of the input when making adjustments.
Video layer improvements
Added audio controls to video layers on the timeline to mute audio during playback and/or exports.
Added the volume block to the video layer inspector to control the volume of a video layer.
Added the ability to detach audio from video layers.
Variables improvements
Added connections to behaviors so you can use variables and other properties to inform your behaviors.
Fixed an editor crash caused by deleting scene variables on scenes. (Previously, the editor would crash if a scene instance had a variable control linked to a project variable and the original scene’s variable was deleted.)
Disabled connection input for computed utilities.
Fixed an issue that caused multiple connection panels to overlap.
Exporting fixes
Using the “Project Window” setting on GIFs, animated PNGs, and WebP exports has been fixed. (Previously, this would only work if your work area started on the first frame.)
Introduced the ability to export files with non-ASCII filenames.
Fixed a bug with the “Loop” setting on PNG and WebP exports to make your exports loopable.
Fixed a bug that created artifacts on transparent GIF exports.
Other improvements & fixes
Fixed an issue that caused images, video, and text layers to flicker when you changed your project.
Fixed an issue that caused crashes on text layers with custom fonts. Now, custom fonts should behave the same as all other text layers.
Fixed issues that caused long queue times on exports and font uploads.
Fixed issues with importing PSD files into Fable.
Previously, layers with image fills were pasted incorrectly from Figma. Now, images should be imported correctly from Figma.
Increased the upload limit size.
Fixed issues that caused Position Paths to behave unexpectedly.
Fixed an issue that caused reordering text layers to adjust render quality.
Feb 22, 2023
Improvements
Now, create variables directly from the connections dropdown while your work progresses.
Connect multiple layers to a variable; use the inspector connections panel on shared properties across your selection.
Hidden audio layers will no longer play during playback.
Added the ability to connect two properties: the Number to String utility block output and a Text layer.
Fixed a bug that caused editor crashes when working with moved project files. Custom fonts now move with projects that are moved between teams.
Now, when creating a new scene with layers that are connected to variables, copies of the variable will be moved to the scene, and the instance of the scene will be connected to the project’s variables.
The duplicator random seed property now increments in multiples of 1 and 10.
Added colored icons to the variable types on the Variables manager.
Reordered the list of variable types that appear when you create a new variable so the most common variable types appear at the top.
Updated some fresh new icons on the timeline.
Fixes
Previously, when you keyframed a text layer’s content field, the contents would have a “NaN” appended to the layer. Now, the layer displays only the content you keyframe using step-interpolation.
Fixed a bug that caused a crash when connecting variables and connections to effects blocks on the project inspector.
Fixed an issue that caused a crash when you would undo
CMD+Zpasted keyframes on the timeline.Fixed an issue that caused the font selector not to be scrollable.
Fixed the Number to Color utility block so that it accurately calculates colors based on inputs.
Fixed a bug that caused parent-children layers to have their positions altered when creating a scene with them.
Fixed a bug that caused behaviors to have incorrect in/out points in scenes when the layers used to create the scene have different in/out points.
Fixed a bug that caused errors while exporting a project with multiple copies of the same video file.
Fixed an issue that would temporarily cause timeline properties and layers to disappear while scrolling through the timeline.
Fixed a bug that sometimes caused the connection panel not to display active connections between properties.
Fixed visual issues with drawing connectors between properties on the Inspector.
Fixed the knob that controls the gradient angle for color properties. Now, the knob spins as expected.
Fixed a bug that caused effects put on a scene instance to affect the contents of the scene.
Fixed a bug with the drop shadow opacity controls.
Fixed a bug that caused the twirl effect to behave incorrectly.
Fixed an issue that prevented you from creating a new team if you'd already deleted a team.
Fixed a bug that prevented you from removing teammates who have not accepted their invites yet.
Fixed an issue that caused the Number to Color utility block’s result to be editable when it should be automatically calculated. The property is no longer editable.
Feb 8, 2023
Fable is known for its power, so buckle up. With Variables, you can connect, expose, and control any property in your project – just like your very own creative mission control!
Watch the tutorial and get connecting or read the help articles for comprehensive documentation on how to use the feature.
Improvements & fixes
Added a new feature that combines all weights of a custom font into a single entry on the font list. Different font weights are now selectable from the font-weight input on the Inspector.
Improved performance when selecting paths with many points.
Restored the Random Seed input field for the Duplicator.
Refreshed Project Dashboard styling.
Fixed an issue that caused images to be incorrectly cropped if they did not have centered anchor points and had effects applied.
Fixed the alignment of the Loop field on the Scene inspector.
Fixed a bug that caused keyframes to get misaligned when detaching scene instances from their parent scenes.
Fixed a bug that caused tutorial links on the Effects library not to work.
Fixed an issue that caused tooltips to remain visible after closing corresponding panels.
Fixed an issue that caused some teams with upgraded accounts not to be accessible on the Teams sidebar.
Jan 27, 2023
Improvements
Restyled the playback mode menu for layers with keyframes.
Updated the context menu style.
Assets can now be dragged from the library to the canvas without clicking the asset to select it.
The connections dropdown is now scrollable, so you can see all connection options if you have many blocks and properties on your layers.
Starter library files created on teams are now copied into team folders rather than private folders.
Relabeled connection panel inputs to “Input” and “Output” connections.
Set the default project frame rate to 30fps for new projects.
When the editor UI is dimmed during playback, this dimming no longer covers the project canvas itself.
Added missing labels from the connections dropdown for the “HasFill” and “HasStroke” options.
Fixes
Fixed an issue that caused open-path SVGs to be distorted after being pasted from other vector tools.
Fixed the opacity controls for text layers.
Fixed an issue that made it possible to export broken GIF files. GIF and h.264 exports should be processed and downloaded as expected.
Fixed an issue that caused some exports with video files to fail.
Fixed an issue that was causing exports to take a long time to process.
Fixed an issue that prevented Particles fields from conditionally displaying on the Inspector. Now, the Inspector should show only the relevant fields for Particles, contextual to your Particles system’s settings.
Fixed an issue where the Connections Panel would not open when clicking the Connection Port.
Fixed a design issue with the Connections Panel.
Fixed the FPS display appearing on top of the play/pause button and a couple of missing borders.
Jan 13, 2023

Over the past few months, our team has been working on redesigning the Fable editor experience to be more usable, delightful, and powerful than ever. Today, we’re releasing our first iteration of the design changes. We’ve decluttered the inspector, added a fresh coat of paint, and updated our design and interaction norms across the editor.
Also: Connections panel
The Connections Panel is a new interface that lets you quickly set input and output connections for your properties. The new panel lists all options to which a selected property can be connected. It also enables you to set both input and output connections from one place, so you don’t need to drag multiple connectors across your screen to create a chain of connections.
To open the Connections Panel, hover over a property on the Inspector and click the blue dot that appears to the left of the input. You will see two fields on the panel: “Controlled by” and “Controlling.” Each field features a dropdown list of all connectable layer properties. If you click one of the listings, the properties will be connected.
The existing drag-to-connect functionality using Property Connectors is still supported.
To learn more about Connections and the Connections Panel, refer to our help docs.
Fixes & improvements
GIFs can now be imported into projects.
Added the ability to set anchor points for transform adjustments on the Text Animator effect.
Improved the reliability of export downloads.
Improved export performance for projects without audio.
Improved audio playback performance.
Fixed a bug that caused properties to not display for effects/behaviors that were collapsed on the inspector.
Fixed an issue that caused audio tracks to play beyond the layer’s out-point. Now, audio layers will play only during the layer length designated on the timeline.
Fixed an issue that caused lines and artifacts to render around shape edges when exporting GIFs.
Fixed an issue that caused Fable to not open on Safari sometimes.
Fixed an issue that caused editing text layers to crash the editor.
Fixed an issue that caused the parent-child relationship between layers to be broken when creating new scenes with the layers.
Fixed an issue that caused hidden layers to be visible in Lottie exports.
Fixed an issue that caused certain projects to be unopenable if they had an effect with keyframes toggled off.
Fixed an issue that caused certain variable fonts to upload unsuccessfully.
Fixed an issue that caused the project dimensions field to display the incorrect option for custom property dimensions.
Fixed an issue where some properties would remain visible when an effects block was collapsed.
Oct 31, 2022
Fixed an issue that sometimes caused an error to be displayed when adjusting a keyframe’s position.
Fixed a bug that prevented renaming imported assets on the asset browser. Now, all assets on the asset browser can be renamed.
Fixed an issue that broke layer parent relationships when creating new scenes. Now, creating a new scene with parented layers maintains the layer relationships in the new scene.
Fixed an issue that sometimes caused Fable to crash when editing the contents of a text layer.
Fixed an issue that caused Fable to not load on Safari.
Introduced group mask compatibility to the Lottie exporter. Now, groups used as masks will render as expected.
Fixed an issue with the Lottie exporter that caused linear gradient strokes and fills to render at the incorrect angle. Now, gradients on Lottie exports are oriented at the correct angle.
Fixed an issue with the Figma plugin that caused linear gradients to import at the incorrect angle.
Fixed an issue with the Lottie exporter that caused masks not to be accounted for on exports.
Oct 18, 2022
This week, we improved our Lottie exporter by drastically reducing the output file size. On some of our tests, file sizes are 100x smaller!
Also: Contextual Effects Browser
Fable has a wide range of effects and layer types, making determining which effects suit a particular situation sometimes difficult. To provide better context and make it easier to work with effects, we've made some improvements to the Effects Browser:
If an effect cannot be added to the currently selected layer, it will be disabled in the browser.
When you hover over an effect in the browser, a description will appear that explains what it does.
Some effects also include a tutorial link, which redirects you to a help doc outlining all of the effect's controls.
Bug fixes
Fixed a bug that caused issues on projects with pasted imports from Figma. Now exports and previews should work as expected for Fable-supported Figma files
Oct 4, 2022

At Fable, we’re always looking for ways to make the motion design process more efficient for experienced animators and accessible for newer ones.
We realized a specific set of animations is used on most projects. These are simple transitions and text effects like fades, spins, and type-on effects. Creating these animations shouldn’t be much work, regardless of skill level. So, we set out to figure out a way to make these repetitive animations as easy as possible to use on your projects.
Today, we’re introducing Behaviors, a modifier that animates layers without using any effects or keyframes. You can find Behaviors in the Effects & Behaviors Panel on the Editor Action Bar. These plug-and-play modifiers apply instant animations to a layer and surfacing controls to customize the motion to your projects’ specific needs.
Our initial set of behaviors includes:
Text Behaviors: Count, Typewriter
Transition Behaviors: Fade, Slide, Grow, Shrink, Spin
If you have a specific type of animation you find yourself doing repeatedly, let us know in our creator community, and we'll create a behavior to make your life easier.
Other new features
We have released a new set of starter files featuring character animation, patterns, imagery, and animated icons.
Introduced timeline snapping for keyframes + layer durations. Now, keyframes and layers snap to the playhead, other keyframes, other layers' in/out points, and the work area.
Bug fixes
Fixed a bug that caused the display of position paths to offset when a layer was inside a group.
Fixed a bug that caused dashboard previews for projects with parented layers to be missing some layers from the preview. Now, dashboard previews should render the same picture as final renders.
Sep 27, 2022
We’re introducing the ability to orient objects to their moving path. Turn on the ‘Orient to Path’ feature for any layer you’d like Fable to set the rotation for automatically. This new feature works for any project layer with position keyframes.
With Orient to Path and Position Paths, you can create complex position + rotation animation without needing many keyframes. For example, the animated GIF posted above is created with just 2 position keyframes.
Multi-point selection
We’ve introduced Shape Editing Mode and Position Path Editing Mode over the past month. To give you more control while in these modes, we’re introducing the ability to select multiple points in these editing modes so you can efficiently transform complex paths.
While in either editing mode, click + drag to create a marquee around the points you’d like to edit. With multiple points selected, you can drag any selected point to transform the entire selection.
Playhead snapping
Today, we’re introducing snapping to the playhead on the timeline. While dragging the playhead across the timeline, hold Shift, and the playhead will snap to keyframes, layer in/out points, and work area in/out points.
Improvements & fixes
Introduced support for ‘opacity’ animation for groups on Lottie exports.
Fixed a bug that caused Lottie exports to sometimes crash when small text layers were included in the project.
Fixed an issue that sometimes prevented users from switching export types on the export modal.
Fixed a bug that allowed playback beyond the project duration.
Fixed an issue that caused the canvas to reset zoom during playback or while panning the canvas with the hand tool.
Fixed an issue that caused crashes when ungrouping scenes.
Fixed a bug that made it impossible to unlink duplicators.
Sep 20, 2022
Improved render quality when using masks. Masks previously blurred the edges of shapes and text layers; now, they keep the original layers crisp.
Added default font-weight options for variable fonts.
Added the ability to use arrow keys while adjusting points on position paths.
Fixed an issue that caused trim path animations to flash when animating the ‘trim offset’ property.
Fixed a bug that caused timeline work area handles not to update immediately. Now, the work handles affect timeline and exports as expected.
Fixed a bug that sometimes caused the timeline length not to be the complete project length.
Fixed a bug that caused the timeline length not to update when changing project duration.
Fixed a bug that sometimes caused errors when using the “Open in Editor” button on the Player.
Fixed a bug that caused errors when selecting layers with linear gradients.
Adjusted how ‘Flip Horizontal’ and ‘Flip Vertical’ commands work on groups. Flipping only modifies group properties, allowing children layers to maintain any existing animation.
Project previews now preview the work area for a duration of up to 5 seconds. The preview will display the shorter duration if the project’s work area is less than 5 seconds.
Improved how curves render on the canvas so they have minimal jagged edges. Triangulation is still visible at 800% zoom; however, this does not affect renders.
Fixed an issue that caused particles systems with added turbulence effects to not render on exports. Now, all particles systems render on export formats that support particles.
Fixed a bug that caused a crash when re-ordering compound shapes on the timeline. Now, you can re-order any layer on the timeline.
Fixed an issue that caused 'opacity' adjustments on the Text Animator to not appear on exports. Now, all Text Animator effects are rendered on exports.
Fixed an issue that caused groups from a detached scene to affect other group instances on duplicate scenes. Now, detached groups behave independently.
Fixed an issue that displayed extra parameters or keyframe buttons on various blocks on the inspector. Now, all blocks display the correct properties.
Fixed an issue that sometimes caused projects that were moved between private folders and team folders to disappear from the dashboard. No projects were lost due to this bug, so if you had a missing project, it should appear in the folder it was last in.
Sep 6, 2022

Today, we’re introducing position points and a new position path editing mode that gives you full control over the shape your layers move without affecting the timing of your animation.
Position paths are the lines displayed on the canvas representing the path a layer follows between two position keyframes. Previously, it was very difficult to create complex position animation because you were limited to editing the two endpoints of the position path.
Today, Position Path Editing Mode unlocks the ability for you to animate layers in any shape you’d like by allowing you to add interstitial points to your path without affecting the timing or interpolation of your existing keyframes.
To enter position paths mode, select a layer that has position keyframes and use the 'Option + Enter' keyboard shortcut. The editor UI will display a blue flag on the inspector, indicating that you’re in position path editing mode. While in this mode, you can add/delete position points and edit their bezier curves. The points you create do not add new keyframes to the timeline, allowing you to control the smooth animation of your layer with the original keyframes.
Align layers as a group
We have added new features to align multiple selected layers easily. If you have multiple layers selected, you can use the alignment buttons located at the top of the inspector to align the entire selection to itself. Alternatively, you can 'Option + Click' the buttons to align the entire selection of layers as a group to the canvas borders.
Improvements & fixes
Introduced a bunch of new keyboard shortcuts to make it easier and quicker to navigate the timeline.
Released two new starter files: Rising Sun and Wavy Line. They feature animated gradients and the Trim Path effect.
Similar to Position Path Editing Mode, we’ve added a new “Edit Mode” UI for shape editing.
Added the ability to scroll horizontally on the timeline.
Fixed an issue that caused curved paths to behave unexpectedly when using the trim paths block. Now, Trim Path works as expected on any path shape.
Fixed a bug that caused the text alignment buttons not to work. Now, you can align your text within the text bounding box horizontally and vertically.
Fixed an issue that sometimes caused an error while pasting an SVG from Figma or Illustrator. Now, pasting SVGs works as expected.
Fixed an issue that caused Lottie export previews to render background layers constantly. Now, the preview only displays the background if you have the background property active.
Aug 30, 2022

Gradients are dynamic on Fable! Now, you can animate gradient swatches and gradient modes for shape fill and stroke properties on your projects.
Improvements & fixes
Re-labeled the "Direction" property on the Trim Paths effect to "Offset Direction" for clarification. The Offset Direction property only affects the direction of the offset value.
Reworked the way loop playback modes work with keyframes. Now, the last keyframe of an animated property displays the final value of the animation, and selecting that keyframe allows you to edit the value of the last frame in the loop.
Added tooltips for all inspector inputs. If you want to clarify what a specific input means, hover over the input to see what you are adjusting.
Improved the way the Starter File welcome screen displays on larger screen sizes.
Fixed an issue that sometimes caused points to disappear while editing a path.
Fixed an issue that caused the right-click menu on the editor not to be contextual to the panel you were clicking. When you right-click on the editor, you will see a right-click menu contextual to the element you’ve right-clicked.
Fixed an issue that caused the “Create a new scene” action and corresponding hotkeys to be broken. Now, this action behaves as expected.
Fixed an issue that sometimes caused the shape tool to draw the incorrect shape.
Fixed an issue that prevented keyframe timings from adjusting on layers with split position properties. These layers and their keyframes can now be moved along the timeline as expected.
Fixed an issue that caused the app to crash when copying and pasting keyframes of properties that did not exist on the target layer. Now, this behavior is prevented.
Fixed an issue that sometimes caused an app crash when deleting items from the Asset Browser.
Added a quick-access hyperlink to Join the Community on the website footer.
Aug 16, 2022

The Fable Library is a collection of starter files available for all Fable users. The Library is the perfect starting point, whether you’re creating your first project on Fable or looking to remix a file for one of your own projects.
You can navigate to the Library by clicking the bottom left sidebar of the project dashboard. Once there, click any starter project to get a personal copy you can edit for your specific needs.
If you have specific types of projects you’d like to see built on Fable, join our community and let our team know what you’d like to see!
Team creation and management
Teams are the cornerstone of collaboration on Fable. With teams, you and your collaborators can stay fully up-to-date on the latest versions of your Fable projects. Everyone stays in sync and can view changes in real-time.
We’ve made it easier to create teams and invite others into them. Now, you can create teams, access team settings, and invite others into teams all from the sidebar. Additionally, you’ll be able to access all teams you’re a part of from one place.
Improvements & fixes
Changed the way selecting keyframes works on the timeline. Now, the playhead does not move when selecting keyframes.
Added the ability to vertically and horizontally flip layers on the canvas. You can do so by right-clicking the layer on the canvas or using the hotkeys
Shift + HorShift + V. These controls have been removed from the inspector.Fixed an issue that caused right-clicking layers on the timeline to deselect layers before opening the context menu when multiple layers were selected. Now, you can right-click multiple layers on the timeline.
Aug 9, 2022

This week, we made a few improvements to the timeline that will increase your productivity in Fable.
Setting a layer’s parent now overwrites any existing parent relationships. You no longer have to remove the parent connection to create a new one.
We added a keyboard shortcut for zooming in
=and out-of the timeline.The keyboard shortcuts for moving the playhead to the next/previous keyframe
g/fnow only account for keyframes currently visible on the timeline.
Improvements & fixes
Audio layer volume now uses decibel (db) units instead of a percentage.
Shape tools are now hidden while in path editing mode.
Compound shapes are now deleted when all their children are deleted.
Previously, blocks with the same name would all collapse if you closed any of them. Now, each block is collapsed independently.
Fixed a bug that caused the “Bring to front” and layer-priority “Bring to back” actions to add and remove layers from groups. Now, these layer-priority actions keep layers within the groups they are currently in.
Fixed a bug with particles that caused the “Opacity” and “Turbulence” properties on particles to behave unexpectedly.
Fixed a bug that caused the app to crash when using the color picker with multiple layers.
Fixed a bug that caused adjusting the anchor point of a scene to create position keyframes on the children layers.
Fixed a bug that caused paths with a trim setting of start: 0% and end: 100% to be hidden on the canvas. Now, these settings display the full path.
Fixed inaccurate bounding boxes around straight 2-point paths. Now, you can align straight paths vertically and horizontally.
Fixed a bug that sometimes caused the effects panel to overlap with the inspector.
Fixed a bug that raised an error notification when new users signed up.
Jul 26, 2022
Improvements & fixes
Introduced the ability to undo/redo keyframe timing adjustments made with the mouse on the timeline.
Fixed a bug that caused Lottie exports to disregard shape path animations. Now, animated shape paths are included on Lottie exports.
Fixed a bug that caused exporting some Lottie files with rotation to crash.
Fixed a bug with the Figma plugin that caused the “convert text to outlines” setting to behave incorrectly.
Fixed a bug that prevented importing text from Figma with certain fonts. Now, all Google Font families should be compatible with the Figma plugin.
Fixed a bug related to creating groups selected on the canvas.
The Player now opens in a new tab.
On creation, new Groups inherit an in-point of their earliest children and an end-point of their latest children.
Fixed a bug that caused keyframed values on the timeline not to update when new layers were created.
Fixed a bug that caused the Lottie export setting to render shape outlines on characters with holes (such as "b" and "e") incorrectly.
Fixed a bug that caused new users to land on Shared Projects. Now, all users will land on Private Projects after logging in.
Removed the ability to keyframe blur samples within the Motion Blur effect.
Introduced the ability to constrain proportions for multiple layers at the same time.
Introduced the ability to undo changes to the canvas dimensions setting.
Improved layer visibility toggles with tooltip text that reflects a visible/hidden state.
Fixed a bug that problematically shifted layers and keyframes when layers were converted into a scene.
Fixed a bug that caused faulty rendering of the audio waveform.
Fixed a bug that caused a freeze due to infinite rendering when a masking loop was created.
Fixed a bug that interfered with introducing new features when upgrading to the Professional plan.
Fixed a bug that caused the changing of billing interval to cancel the plan instead.
Fixed a bug that blocked rendering of the Trim Path effect for paths with three or more points on Lottie export.
Fixed a bug that blocked rendering of the Trim Path effect for paths with an animated property starting at zero on Lottie export.
Fixed a bug that caused incorrect rendering of path length and keyframe interpolation when using the Trim Path effect on Lottie export.
Jun 13, 2022
Improvements & fixes
Introduced the ability to import image fills for any shape from Figma.
Fixed a bug that caused particles to be missing on some exports. Now, particles should be rendered on all export formats, excluding Lottie.
Fixed a bug that caused an error to display for some users logging in with Google.
Fixed a bug that caused the space bar shortcut not to trigger playback on the Player.
Added the ability to upload a team image to display on the sidebar.
Fixed a bug that incorrectly rendered inverted masks as normal on Lottie exports.
Fixed a bug that caused a crash when importing SVGs with solid color fills.
Fixed a bug that caused issues while adjusting the layer scale with the bounding box.
Fixed a bug that disallowed the change of widget property values.
Fixed a bug that erroneously applied an image formatting error to a non-image import.
Fixed a bug that caused the particle curve graph to lag visually during adjustment.
Fixed a bug that caused a white rectangle to appear over workspace video previews.
Fixed a bug that caused the pen tool to have problems creating new paths sometimes.
Fixed a bug that caused the sidebar to not display all teams for certain users.
Jun 7, 2022

The dashboard’s Grid and List views now support project drag-and-drop and context menus. Drag and drop any project(s) into another folder within the same team, within different teams, or private folders. Additionally, right-click on a project to open a new tab, duplicate, rename, or delete it.
Improvements & fixes
Improved performance of the
CMD + Zshortcut to undo. Now, selected layers are ignored in theCMD + Zhistory.Improved error notification specificity for unsupported image file formats.
Introduced a notification to alert users when deleting an asset that is currently used in other projects.
Fixed a bug that caused any copied part of a Fable project to get stuck in the clipboard, preventing copying + pasting elements from outside Fable.
Fixed a bug that caused a crash when a layer was copied, deleted, and pasted; now a specific error message shows.
Fixed a bug that caused renamed projects to not update in the Player presentation.
Fixed a bug that deactivated certain preview images in the Effects Library.
Fixed a bug that caused an error to display when projects referenced deleted assets. Now, projects can no longer reference deleted assets.
Fixed a bug that caused the editor to crash after creating a group and immediately ungrouped.
Fixed a bug that removed global filters when a layer was converted to a scene.
Fixed a bug that briefly changed the background color when scrolling.
Fixed a bug that caused background saving of projects to get stuck after network errors.
Fixed a bug that caused assets flipped along one axis to abruptly flip again along the other axis when resizing with the bounding box.
Fixed a bug that prevented the import of SVGs with a solid fill.
Fixed a bug that caused presentations to display incorrectly on the Dashboard.
Fixed a bug that caused the “Shared with me” section not to display for some users.
Fixed a bug that necessitated an extra click to activate the pen tool.
Fixed a bug that caused faulty import of Photoshop (PSD) files.
Jun 2, 2022

Introducing support for image files on Lottie export to expand your customizing capabilities. Incorporate images as animation or static backgrounds to personalize your designs.
Improvements & fixes
Introduced the Texture Controls effect to support scale modes from Figma. Now, you can use any Figma image setting (Fit, Fill, Crop, Tile) with Fable.
Fixed a bug that caused the range shape icons in the Text Animator effect panel to go missing.
Fixed a bug that incorrectly rotated the drag handles/cursor for selected child layers within a rotated group.
Fixed a bug that required a page refresh to view changes made to image Particles’ texture.
Fixed a bug that caused deleting keyframes to always reset property parameters to zero.
Fixed a bug that caused adjusting scale via the bounding box to invert negative values.
Fixed a bug that caused the Moon demo to render incorrectly for some users.
Fixed a bug that prevented the playhead from stopping in the timeline.
May 24, 2022

View important information about your projects and assets - in one place and in real-time. The Project Info Panel displays who has access to your projects, when a file was created or edited, and which of your teammates made recent changes.
Improvements & fixes
Offline saving support. If you lose connection mid-workflow, keep your browser window open, and your project and all its changes will save when you reconnect.
Changed the way the background property is exported on Fable. If the background property is enabled, it will render on all export formats. If the background property is disabled, export formats that include alpha data (GIF Transparent, ProRes 4444, and Lottie) will export with transparent backgrounds.
Fixed a bug that distorted the scale of images imported from Figma.
Fixed a bug that prevented the use of the Particles feature with images.
Fixed a bug that broke the range slider for Particles opacity.
May 17, 2022
Project previews
Project Previews are an efficient addition to your Project Dashboard. Hover over a project thumbnail to activate a preview of your project directly on the project card.
Real-time updates
The Project Dashboard updates in real-time, so you can quickly see changes made to projects or new projects your teammates create.
Improvements & fixes
Introduced the ability to adjust transformation properties on multiple layers simultaneously. You can do so by selecting multiple layers and adjusting transformation properties on the Inspector panel.
Fixed a bug that caused the glow effect to render distortion effects inaccurately.
Fixed a bug that made the Trim Path: Trim Offset parameter behave strangely on Lottie exports.
Fixed a bug that caused outlined text from Figma to import incompletely.
Fixed a bug that skewed the position/rotation of shapes imported from Figma.
Fixed a bug that didn’t preserve opacity settings imported from Figma.
Fixed a bug that caused 2-point lines from Figma to import incorrectly.
Fixed a bug that prevented comments from loading.
May 11, 2022
Improvements & fixes
Added guides to the controller layer to ease selection, position, rotation, and scaling.
Improved the default setting for Antialiasing so it is activated on all exports.
Improved the discoverability of the playback mode button within the Layers List.
Improved viewer permissions so that project deletion is not an option.
Disabled the empty right-click menu for the Properties Panel.
Fixed an issue that prevented Layout Grid visibility.
Fixed a bug that necessitated multiple steps to undo actions taken within the Properties Panel.
Fixed a bug that caused an error for certain paste operations within Firefox.
Fixed a bug that prevented adjustment of the scale height property when constrained.
Fixed a bug that caused a crash when new layers were made within a scene.
May 3, 2022

Introducing a new shape tool to create stars, regular polygons, and complex shapes. No more pinpoint Pen tool accuracy is needed. Get started animating stars and polygons quickly.
Improvements & fixes
Introduced Fable-specific right-click menus on the project dashboard. Now, you can access team, folder, and project menus quickly.
Introduced the ability to remove your profile picture.
Fixed a bug that caused audio layers not to have an endpoint on the timeline.
Apr 27, 2022
Improvements & fixes
Introduced subtract and divide blending modes.
Introduced the Figma plugin feature highlight.
Redesigned the plan upgrade CTA in the workspace sidebar.
Improved playhead behavior so it maintains its timeline positioning when you switch between tabs within a project.
Standardized UI for blend modes.
Removed non-admin user access to workspace plans.
Fixed a bug that trimmed layers incorrectly with the
⌥ + [keyboard shortcut.Fixed a bug that caused the selected layer to jump to the top of the Layers List.
Fixed a bug that prevented proper error notification.
Fixed a bug that distorted converted text to outline features from Figma.
Apr 19, 2022

Seamlessly transfer editable layers from Figma to Fable with just a few clicks. All complex components and frames are supported to be created in Figma and animated in Fable. Preserved layer names and groupings help maintain your organizational workflow across platforms. The Figma Export plugin is free and available to all Fablers via the Figma Community.
Improvements & fixes
Introduced the right-click menu; select the layer(s) to cut, copy, paste, duplicate, bring to front, bring to back, flip horizontal, and flip vertical.
Improved dialogue box styling and language.
Fixed a few bugs that caused faulty export of controllers, rounded corners, anchor points, and parented layers to Lottie.
Fixed a bug that switched category icons around in the Effects Library.
Apr 12, 2022

Today, we've released a major upgrade to the Fable workspace: Now, anyone can invite their entire team to organize, share, and work together on projects in Fable.
To learn more about the ways to collaborate, check out Fable's plans.
Improvements & fixes
Introduced the ability to drag and drop private projects into team folders easily.
Introduced the diamond ◇ to represent the “Add keyframe” action instead of the stopwatch.
Improved notification behaviors.
Fixed a bug that caused a crash when changing access modes for the team workspace.
Fixed a bug that improperly displayed shared project names for teams.
Fixed a bug that necessitated a refresh after an account upgrade.
Fixed a bug that blocked editor access to team projects.
Fixed a bug that redirected users to join teams ineffectively.
Fixed a bug that prevented the prompt of proper error messaging.
Fixed a bug that caused a funky error message when adding an admin with a free plan.
Fixed a bug that auto-created users' first team project.
Mar 29, 2022

We introduced the "Constrain proportions" feature to the scale property to maintain the ratio between width and height when you resize a layer. Hover over the lock icon next to the Scale property for the new tooltip and click to enable or disable.
Improvements & fixes
Renamed the converter utilities and updated their icons for clarity.
Fixed a bug that affected the Drag Anchor tool.
Fixed a bug that caused the canvas to disappear.
Mar 16, 2022

Lock, hide, expand, and collapse multiple layers all at once. Master these tools within the Layers List to speed up and organize your workflows.
Improvements & fixes
Introduced the ability to add keyframes to non-selected layers.
Fixed a bug that would unexpectedly shift the motion path of a compound shape.
Fixed a bug that affected icon appearance in the timeline and certain blocks.
Fixed a few bugs that caused faulty preview of the Font Library.
Fixed a bunch of bugs that were affecting the Pen tool.
Mar 1, 2022

A centered dot on each side now indicates layers with adjustable width and height; use the dots to adjust the size property rather than the scale property and better maintain shape features.
Improvements & fixes
Double strokes were added to the gradient steps to distinguish color easily.
Improved the Eyedropper tool to make it work with gradient steps.
Updated some minor copy and made small design tweaks for clarity.
Fixed a bug that allowed
⌘ + Zto move between and overwrite projects.Fixed a bug that caused the value graph to switch to the velocity graph when modifying easing automatically.
Fixed a bug with linear and radial gradient modes.
Fixed a bug to make the “Accept Invite” page work for logged-in users.
Fixed a bug that sometimes caused audio not to export correctly.
Fixed a bunch of bugs with effects depending on the order they're added in and what is switched on or off.
Fixed a bug with the Pinch/Warp effect when applied to the background.
Feb 15, 2022
Improvements & fixes
Introduced a new share button for collaborative & team projects. Avatars displayed in the upper right-hand corner represent users who have created, edited, or accessed a project.
Improved project sharing: after signing up, you are directed to a shared project.
Updated descriptions within the Effects Panel; hover over an effect and its ⓘ icon to learn more.
Updated the Google Font library with more fonts and weights.
Fixed a whole bunch of bugs linked to importing SVGs.
Feb 9, 2022

We added the ability to flip the direction of the Trim Path effect with a clockwise/counterclockwise toggle.
Other new features
Introduced the shortcut
⌥ + Cto open the Effects Panel.Enabled compound shapes to inherit their style from what was previously selected.
Improvements & fixes
Adjusted Blur effect values + improved the Glow effect–check out the Blur Amplifier and Pixelated Blur features.
Changed the default canvas size to the more popular 1920 x 1080 instead of 1280 x 720.
Set the work area to a minimum width of two frames to ensure it can't disappear.
Improved how padding affects the viewport width/height and certain effects.
Improved shape edit mode: there is now a “Remove points” button when editing a shape.
Improved group selection of keyframes.
Improved keyboard navigation controls within the Effects Panel.
Fixed a bug that reduced the export quality of GIFs.
Fixed a bug that didn't recognize the color gradient from Illustrator.
Fixed a bug that occurred when certain shapes were masked.
Fixed an issue with removing connections when blocks are duplicated.
Fixed an issue with exports where the first frame wasn’t rendered correctly.
Jan 26, 2022
Redesigned Effects Browser
We recently revamped the Effects Browser and are excited for you to experience it. Find effects easily with the search bar up top. Browse all categories by scrolling up and down or bounce around more quickly with the category list to the left. The graphic thumbnails preview each effect–hover over an effect and its ⓘ icon to learn more. Drag an effect easily into your workspace to explore its features further and see it in action!
Improvements & fixes
Revamped the effect defaults, categories, and thumbnails.
Introduced the ability to resize the layers list in the timeline for a more customized workflow.
Improved how SVG files import when they are flipped.
Fixed a bug that caused the end of the timeline to be cut off when zoomed in.
Fixed an audio bug; it now loops around with playback.
Fixed a bug that caused SVG images imported from Figma to appear as black squares.
Jan 19, 2022
Improvements & fixes
Improved text usability by removing empty layers if not used and making new layers start with a blinking cursor to skip deleting characters.
Made a small styling tweak to the share button in the Player to make the action clearer.
Updated the default name of organizations for clarity.
Fixed an issue that caused some colors to be incorrect when exported.
Fixed a bug that occurred when importing SVG shapes.
Fixed a bug that caused copy/paste not to work in some situations.
Fixed a bug that caused avatars in the player to persist when they shouldn't.
We added the ability to view help docs for each effect block by clicking the ⓘ icon.
Updated the default permission of a shared player to "can comment".
Fixed an issue in the export dialog where some options weren't selectable.
Fixed the ability to use the arrow keys to move across frames.
Lots of fixes to SVG imports.
Fixed a bug that inhibited snapping when creating shapes.
Fixed a bug that caused scene size not to reflect the project canvas size.
Fixed a visual bug that resulted from long team names.
Fixed a bug that occurred when using Type: Random within the Duplicator tool.
Fixed an issue with transparent projects when using effects.
Fixed a collection of issues with snapping and alignment.
Jul 30, 2024

We’ve added a new variable type for video layers, allowing you to swap video sources on templates and standard projects. Configure video variables to enable/disable uploads or limit selections to a specified asset browser folder. Create these variables from the Variables panel or the Connections panel. Transform your designs into self-serve templates for the entire team—design once, scale endlessly, and save time on content changes.
Learn more about Variables.
Source Selector Redesign
We’ve updated the video source selector to accommodate video variables. When swapping video sources from either the Inspector or Variable controls, you'll see a looping preview of the source video and previews for potential asset swaps. You can also adjust the in/out points of your video source directly within the video selector. Use the yellow slider under the preview or the in/out-point inputs on the panel.
Improvements & Fixes
Component and asset previews now use a transparent background instead of white.
Fixed a bug causing persistent error notifications after deleting a video while it is uploading/processing.
Jul 29, 2024

We’ve upgraded the "Selective Desaturation" effect to include hue adjustments and saturation increases for specific colors. This new effect replaces the old one, and any projects using selective desaturation will automatically update to the new effect.
You can find Selective Hue/Saturation under the "Color" category in the Transitions & Effects browser.
Learn more on the Selective Hue/Saturation Learn page.
Jul 24, 2024

The Roughen Edges effect adds an organic, noisy distortion to the edges of any layer to which it is applied. It is available for all Fablers and can be found in the Transitions & Effects Browser, where it is categorized under the "Distort" category.
Check out the Twitter announcement for examples.
Improvements & Fixes
Autosave Stability: With several key fixes, enjoy a much more reliable autosave experience. If you are still running into issues and see the 🔴 red saving indicator, please reach out to the support team on Discord.
Editor Bug Fix: Dragging inputs on the inspector and timeline now saves changes correctly.
Compound Shape Fix: Shapes with bezier curves no longer disconnect their last path when added to a compound shape.
Dashboard Improvement: Creating a new team folder now automatically navigates you to it.
Jul 11, 2024

The Highlights / Shadows effect is now available for all Fablers. You can add it to individual layers or the entire project from the Transitions & Effects Browser, where it is categorized under the "Color" category.
Check out the Twitter announcement for examples.
Improvements & Fixes
Added the ability to pan around the Timeline using the pan (hand) tool. To use it, hold the spacebar while hovering over the Timeline and click/hold to move around.
Jul 8, 2024

Noise Blur is now available for all Fablers. From the Transitions & Effects Browser, you can add it to individual layers or the entire project. Noise Blur is categorized under the "Blur" category.
Check out the Twitter announcement for examples.
Plus, learn how to make a Glassmorphism effect (like the one above) using Noise Blur and more!
Improvements & Fixes
Resolved an issue that caused the connections panel to move unexpectedly while interacting with the Inspector.
Resolved an issue with the Timeline that caused all keyframes to appear selected when adjusting property inputs. Clicking the property name in the layer list still selects all keyframes.
Increased max gradient steps to 32
Jul 2, 2024

Easily move pairs of keyframes by simply dragging the speed interpolation curve between them. This quality-of-life update gives you a speed boost when you adjust animation timings.
Improvements & Fixes
New components now inherit the duration from the layers used to create them.
Advanced export options for image formats (GIF, PNG/APNG, WEBP) have been restored.
Fixed UI issues caused by long variable names in Template mode and the Variables panel.
Enhanced precision of audio visualization on audio layers.
Jun 7, 2024

Introducing a powerful trio of effects designed to enhance your compositing workflows and simplify background removal.
Chroma Key: Select a specific color on your layer and make it transparent. This is perfect for removing green screens and more.
Luma Key: Choose a luminosity (brightness) range and render all pixels outside that range transparent. Ideal for isolating bright or dark elements
Selective Desaturation: Adjust the saturation level of a specific color in your layer or project.
Learn more about how each effect works and its controls on the corresponding help documents linked below:
Combine this effects trio with our new luma masking feature for a robust toolkit that seamlessly composites various types of layers in your projects. Whether you're working with uploaded footage, native Fable layers, or Prism-generated animations, these tools expand what you can create within your projects!
Improvements & Fixes
Re-added the ability to reset a component variable override to its default value. To do so, right-click the component variable input on the Inspector and select the “Reset to component value” option.
Sharpen block has been moved to the “Stylize” category.
Fixed an issue that caused adjustments on the keyframe velocity inspector to not save
Resolved an issue that caused the “orient to path” setting on position paths to not render correctly on Lottie exports
Jun 4, 2024

You can now create Luma Masks in Fable! Luma masking is a powerful compositing technique that lets you control the transparency of one layer based on the luminance (brightness) of another layer. How It Works:
Lighter areas of the masking layer make corresponding areas on the target layer opaque.
Darker areas of the masking layer make corresponding areas on the target layer transparent.
Luma masking is great for isolating subjects from backgrounds, transitioning between footage, and color correction workflows. To create a luma mask…
Connect Layers: Drag the mask connector from the layer you want to use as a mask to the target layer.
Open Mask Menu: Click the mask icon on either layer to open the mask menu.
Set as Luma Mask: Click the first icon in the mask menu to switch from Alpha mask to Luma mask.
Other UX improvements to the masking system:
Layer list mask icons: Now, mask status icons display on both masking and target layers for a quick overview in the layer list.
Mask Menu Access: You can open the mask menu from both masking and target layers, making it easier to remove connections and adjust settings.
Improvements & Fixes
Lottie Rendering Engine Upgrade: We've upgraded our Lottie rendering engine to output JSON files up to 10x smaller! This new exporter also fixes many bugs with the old renderer. Since it's a new system, please report any unexpected behavior with Lottie exports.
Quick Shape Creation: Double-click the shape tool in the toolbar to create a shape at the artboard dimensions, making it easy to create fullscreen backgrounds and masks.
Keyframe Loop Mode Indicator: When using keyframe loop modes, the loop type now always displays on the layer list (previously, it only appeared on hover).
Resolved an issue that occurred when attempting to create a new project in the Drafts folder.
Jun 3, 2024

Navigate the Timeline from anywhere in the editor with our new scrub tool. Simply hold the S key and move your cursor left or right to scrub through your project. The scrub tool is available at all times, including while in position path or shape editing mode.
No need to click and drag the playhead—this feature keeps you in the flow, whether you’re focused on the canvas or fine-tuning properties in the inspector.
May 31, 2024

We’ve upgraded groups to make them flexibly powerful design utilities for your next project.
Fills and Strokes: You can now add a fill and stroke to your groups. These properties work just like they do on shape layers.
Clip Content: Fixed-dimension groups can clip children content to the group’s bounds, eliminating the need for additional mask layers.
Rounded Corners: Groups now have rounded corners. This property affects fills, strokes, and clipping areas.
Padding for Hug Groups: Hug groups now support padding, allowing for consistent spacing between content and group boundaries. Use this to create groups that adapt smoothly to changing content.
May 30, 2024

Now you can preview font families in-context while using the font selector.
Either hover your mouse or use the keyboard arrow keys to preview a specific font family. Selections are only saved when you click the font or press enter.
May 29, 2024

Bring your projects into razor-sharp focus with the new Sharpen effect – perfect for enhancing details and adding clarity to your project
Sharpen can be added to layers, groups, or the overall project. Find Sharpen by searching for it in the Effects panel.
Improvements & Fixes
Simplified the Fill effect to only have a paint input. Previous alpha controls have been merged with the block’s global opacity property.
Resolved a crash that occurred when copy and pasting keyframes.
Fixed a crash that occurred when minimum and maximum values overlapped on the Clamp effect.
Fixed a crash that occurred when splitting layers inside of a component.
Prevented a crash that occurred when attempting to set a layer as a mask to itself.
Prevented a crash that occurred when attempting to duplicate an existing mask connection.
Resolved issues with using video layers as masks. Now they should behave as masks like any other layer type.
Added keyboard shortcuts for adjusting bezier handles while editing shapes/paths. Hold the option/alt key to activate disconnected handles. Hold the cmd key to maintain symmetric handles while on smooth handles. Adjusting the handles without any modifiers maintains the current behavior of smooth asymmetric handles.
May 20, 2024

We've added a "Recents" page to the Fable dashboard. This feature is designed to streamline your workflow by providing quick access to all your recently opened projects. The "Shared with me" folder has also been added to this page.
No more digging through folders – everything you're working on in one place.
Improvements & Fixes
Fixed an issue with copy and pasting components across projects
May 16, 2024

Asset Browser Search: Quickly find assets or components in the asset browser, no matter how deeply nested they are in the folder structure. Use it to find assets in projects with many assets, search for Prism renders, or identify components in large libraries.
List View: See all tiers of your project’s folder structure in one view. Perfect for managing your project folders and for viewing assets & components with long names.
Improvements & Fixes
Fixed an issue with the Asset Browser that caused the component/asset preview panel to disappear too quickly.
When splitting layers, layer connections will now remain intact.
Resolved an issue that caused nested components to not appear on published Libraries.
Resolved a crash that occurred when attempting to paste invalid gradients.
May 13, 2024
Team Templates are a fast way to ship project variations without losing design consistency.
Templates are a great way to systematize the projects you create on a regular basis to streamline your workflow for yourself and your team.
Add variables to any team project
Set the project as a template from the project settings menu
Use the simplified variables panel to create editable copies of the template OR quickly export variations.
To learn more about Templates, check out our help docs or tutorial video.
Improvements & Fixes
Figma plugin: Fixed an issue that caused some Figma text layers to import as images instead of editable text layers.
Playback: Fixed an issue that caused projects to flash a blank canvas on the last frame. Now projects should play and loop as expected.
Components: Similar to the issue mentioned above, there was an issue that caused components to flash a blank canvas on their last frame. Now, component instances should play and loop as expected.
Resolved a crash that occurred when offsetting audio layers on the timeline.
Resolved a crash that occurred when switching between shape edit mode and the pen tool.
Imports: Fixed an issue that caused imported SVGs with gradients to import with the incorrect gradient angle.
May 6, 2024

We've added an improvement to creating and editing paths/shapes on Fable. You can now set your points to "disconnected". This allows you to adjust the bezier handles of a point at varying angles and lengths. To set a point as disconnected:
Select a layer and enter shape edit mode (double click the shape layer on the canvas OR click
enterwith the shape layer selected OR click the edit shape button on the inspector)Select a point on the shape
Select the 3rd option from the point type selector found on the Inspector
Improvements & Fixes
Added the ability to toggle the Timeline between fullscreen and regular size using the backtick (`) key (
~tilde key + no modifiers).Variable Constraints: Added the ability to set specific constraints on paint variables. Now you can limit the types of paints that can be used from the variables panel.
Transform Origin: Added corner and edge snapping when adjusting Transform Origin.
The project dashboard has been reorganized. There's a new "Drafts" section that only you can privately access, and a "Workspace" section that everyone on your team can access.
Light Sweep: Fixed the color alpha and blend mode controls.
Light Sweep: Fixed the invert parameter. Now activating this parameter only inverts the area affected by the sweep, not the color of the layer.
Variables: Resolved a crash that occurred when connecting a variable to a transition input.
Improved performance for projects with many layers
Effects: Invert - resolved an issue that resulted in other layers disappearing when the invert effect was applied.
Shapes: Fixed a bug causing the corner radius to render incorrectly on shapes with uneven control handles.
Effects: Blur - Enhanced performance when multiple blurs are applied to a layer.
General: Added the ability to undo/redo while adding points with the pen tool. This impacts both the creation of new shapes and the editing of existing shapes.
Misc: Resolved an issue where scrolling the Inspector or Variables panel too far resulted in the paint panel being cut-off.
Timeline: Fixed an issue that caused trimmed duration of components to not display on the timeline.
The split layers function now works with multiple layers selected.
Added numerical inputs to control the bezier easing curves on the keyframe inspector.
Added a text layer option to set the capitalization of a text layer – choose from as-typed, all caps, or no caps.
Added a function to copy/paste easing of keyframes. Access it on the keyframe context menu by right-clicking keyframes on the Timeline.
Added the ability to enter position path editing mode by clicking keyframes or position path points on the canvas.
Fixed an issue with components that have variable overrides. Previously, when you changed any property on a root component, all variable overrides on instances of the component would be reset. Now, these instances retain their override values.
Resolved a crashing bug when connecting variables to component variable overrides.
Fixed a crashing issue when setting individual opacity of gradient stops.
Fixed a rendering issue that caused some effects to cut off layer stroke.
Fixed a rendering issue that ignored blurs applied to a mask. Now blurs on a masking layer will affect mask targets.
Fixed an issue that caused colors selected with the eyedropper tool to not save.
Resolved a rendering issue that caused drop shadows to not appear when applied to a line or a 2-point path.
Restored the convenience function of maintaining variable connections when creating new components from a layer that is already connected to a variable.
Fixed an issue that caused the Deformer’s random seed property to not work.
Font weight is now sorted by weight value instead of alphabetically.
Video: Fixed a problem where the first frame would incorrectly render during video playback, instead of the trimmed frame. Now, videos should play significantly smoother.
Animation: Fixed an issue that created keyframes extraneously when clicking inputs on the Inspector.
Timeline: Fixed an issue that caused the Timeline to change scroll position when selecting layers already in view.
Assets: Resolved bugs related to importing PSD files into Fable.
Tilt Shift Blur: A new "Focus Shape" parameter has been added. You can now switch between a band and a circle shape.
Tilt Shift Blur: Added a parameter to offset the center of the blur.
Audio: Resolved an issue that led to project crashes when attempting playback with offset audio layers.
Text: Fixed an issue that caused fonts to not render when switching between components.
Misc: Fixed an issue that displayed an error notification when attempting to paste images into Fable.
Canvas: Fable will now remember your zoom/location when switching between a component and the main artboard.
Asset Browser: Fixed collision with context menu & asset preview.
Inspector: Improved interactions in Gradient Editor.
Timeline: Fixed an issue where some projects would skip exporting the last few frames of a project.
Canvas: Fixed a rendering bug causing artifacts on edges of images.
Canvas: Fixed corner radius issues on paths.
Canvas: Fixed an issue causing some images to not keep their rotation when the project was refreshed.
Inspector: Fixed an issue where pasting blocks multiple times would paste the entire layer instead.
Inspector: Fixed an issue with multiple audio blocks appearing on videos.
Timeline: Small visual updates to property titles.
Timeline: Resolved issue where some layers were still displaying past trim point.
Timeline: Refined snapping of timeline elements.
Variables: Keep variable connection when duplicating layer.
Misc: Updated keyboard shortcut UI on menus.
Misc: More reliable undo/redo behavior across Fable.
Misc: Lots of small improvements to core rendering engine.
Apr 9, 2024

Prism estimates the depth of your image, video, or animation to guide your generation. Depth unlocks improved consistency and detail for complex scenes.
Improvements & Fixes
General: Layers with masking relationships retain their relationship when duplicated.
Timeline: Resolved a UI issue that led to the incorrect unit on the project end timeline indicator.
Timeline: Added the ability to toggle visibility of locked layers.
Effects: The
containtoggle in Wave warp now restricts the warped layer to the layer's dimensions.Effects: In Wave warp, the
squareproperty now applies the square offset evenly to both sides. Previously, it was applied only to one side.General: You can now change the canvas color while editing components.
Figma Plugin: Fixed an issue that caused text layers within a group from Figma to not import correctly.
Figma Plugin: Resolved an issue where imported Figma text layers had incorrect line heights.
Effects: Box blur strength can now go beyond 100; just type any value >100 in the input field.
Masks: Masked layers no longer display if their masking parent layers wouldn't be visible on the current frame. There was previously an issue that caused masked layers to display when the masking layer was not visible due to 0% scale, 0% opacity, or our of the layer’s duration.
Inspector: Fixed an issue that prevented switching from Gradient to Image on the Paint selector
Apr 3, 2024

Tilt Shift Blur enables you to blur a custom-area of your project or layer, mimicking the selective focus of a tilt-shift camera lens.
Add the effect by clicking the Transition & Effects button at the bottom right of the Inspector, navigate to the "Blur" section, and double click "Tilt shift blur."
Learn more about the effect and its controls on our help docs.
Fixes & Improvements
General: Resolved an issue where layers with negative scale values behaved unpredictably when the alignment button was clicked continuously.
Exports: Fixed an issue that caused video exports with AV1 encoding to fail.
Apr 2, 2024

Clip content allows you to restrict text content from overflowing on fixed dimensions. This enables you to maintain text spacing standards when collaborating with others AND introduces another way to animate your text layers.
To use this new feature, select your text layer and toggle the “Clip Content” setting on the Dimensions panel. Clip content only affects the rendering of Fixed dimensions layers.
Improvements & Fixes
Effects: Fixed a rendering issue with the Twirl effect that made it render inconsistently at different zoom levels.
Timeline: When a child layer of a hidden group is selected on the canvas, the group will be unfurled, and the child layer will be highlighted on the Timeline.
Timeline: Added right-click menu options for trimming layers and setting selection start/endpoints.
Timeline: Added snapping for work area adjustments.
Misc: While editing Transform Origin, the
Enterkeyboard shortcut now only exits the Transform Origin edit mode instead of entering shape edit mode.Misc: When duplicating layers, any layer links will be kept. If a parent was also part of the selected duplication, the duplicated children will be linked to the new parent. If a parent is not part of the selection, duplicated children are linked to the existing parent layer.
Canvas: Resolved an issue causing layers with masks to occasionally display artifacts during playback or exports.
Timeline: Resolved an issue that casue layers to shift in time on the timeline when trying to modify the layer's duration.
Misc: Disabled browser auto-complete prompts. These prompts occasionally caused app crashes when an invalid value was entered into a property input.
Added eyedropper tool shortcut
I.Exports: Added 'My Exports' and 'Team Exports' to the export queue. Now, you can easily see who trigger different export versions of your project when working with teammates.
Assets: Enhanced image loading and playback performance when working with very large images.
Fixed a crash issue that occurred when attempting to create cyclical masks. Now, if you try to mask a layer with an incompatible layer, the Editor will notify you and prevent the layers from being linked.
Graphics: Resolved an issue causing layers with raster effects, such as Drop Shadow and Wave Warp, near the edge of the artboard boundaries to render unexpectedly.
Effects: Resolved a crash issue that occurred when setting the Wave Warp width to 0.
Assets: Fixed an issue which was preventing assets and components from being deleted in the Asset Browser.
Misc: Added keyboard shortcuts for creating transform and layer opacity keyframes.
⌥ + P- set keyframe for layer position⌥ + R- set keyframe for layer rotation⌥ + S- set keyframe for layer scale⌥ + T- set keyframe for layer opacity
Misc: Corrected an issue that resulted in new projects displaying a different duration than what appeared on the Timeline.
Misc: Resolved an issue that was causing the Editor to crash when setting the scale of a compound shape to 0.
Exports: Resolved various export failures.
Shapes: Resolved an issue that prevented the
Corner radiusproperty from rendering correctly on compound shapes or when applying a 'trim path' effect.Graphics: Fixed rendering artifacts that appeared at the edges of transparent images.
Graphics: Removed a black rendering artifact that occurred when using groups with certain blend modes.
Inspector: When you use the eyedropper tool, the HEX value in the color picker now updates correctly.
Inspector: Restored the ability to use the eyedropper tool to adjust gradient stops.
Timeline: Resolved an issue causing the timeline scrubber to continue dragging even when not selected.
Timeline: Fixed an issue that caused the entire Timeline panel to be draggable when using a trackpad with MacOS.
Inspector: Added the ability to align linked layers within the same multi-selection. Now, these layers will align with each other, disregarding their linked relationship.
Canvas: Improved reliability of selecting and modifying transform properties of groups and their children.
Canvas: Added ability to double-click group children to select them.
Canvas: Layers on the canvas are now only selectable at the current time.
Canvas: Added the ability to remove layers from a selection with the
Shift (⇧)modifier.Canvas: The
Option (⌥)modifier to duplicate a layer now works at any point when dragging a layer. Previously, this worked only when initiating the drag.Canvas: Added the ability to move hidden layers on the canvas if they're selected on the Timeline – useful for adjusting mask positions on the canvas.
Canvas: Disabled layer snapping to layers no visible at the current time.
Canvas: Improved general multi-selection interactions while using the
Shift (⇧)modifierExports: Resolved an export failure that occurred because of missing fonts.
Particles: Fixed an issue with particle color that prevented changes from being saved upon reloading or exporting the project. Now, the gradient color should load and export consistently with what is displayed on the canvas.
Prism: Combined the preview toggle button and loading indicator. You can now open and close the preview panel by clicking the status indicator.
Inspector: Fixed an issue with transform origin mode where selecting an input would exit the mode before allowing changes.
Timeline: Fixed a crash that occurred when you attempted to proportionally scale keyframes on the Timeline.
Shapes: Fixed an issue that prevented shapes from being closed while editing with the
pentool in Shape Edit mode.Shapes: By default, primitive shapes will start with constrained scale proportions.
Figma: Images imported from Figma will now be named with their layer name from Figma.
Figma: If you attempt to paste a text layer that uses a font not supported by Fable, we’ll still import as native text layer, but with the default font family. Previously, these layers did not import.
Effects: Fixed the “animate by” property on text transitions. Now animate by word and animate by line work as expected.
Figma: Resolved an issue in Fable where color opacity was incorrectly applied to layer opacity. Now, color opacity settings on Figma layers only affect color opacity on Fable layers.
Figma: Fixed an issue that caused images that are part of groups to be imported incorrectly in Fable.
Figma: Fixed an issue causing layers outside frames to be imported in the wrong order.
Figma: Plugin now shows which layers will be imported as images rather than as native Fable layers.
Shapes: Fixed an issue that caused Subtract and Intersect compound shapes to render incorrectly.
Exports: Fixed an issue that caused exports to fail if the file name had too many characters.
Misc: Enabled zoom out on the zoom tool. Hold the
⌥key when using the zoom toolz.Effects: Resolved an issue that was causing the wave warp effect to inaccurately modify the layer color when applied to a group.
Effects: Fixed an issue that caused project resolution to degrade when applying wave warp.
Exports: Restored ability to cancel exports in queue.
Prism: Added a new loading state for Prism previews.
Figma plugin: Fixed an error notification that was displayed when trying to import images using the Figma plugin.
Figma plugin: Layers imported from the plugin will now be named according to their corresponding Figma layer name.
Text: Resolved an issue that occasionally led to the removal of the wrong character when deleting characters on text layers.
Figma plugin: Added support for importing custom shapes with rounded corners.
General: Playing your project no longer collapses the left sidebar.
General: The reliability of using the
Spacebar for playback has been improved. Now, it should trigger playback anytime when an input is not selected.
Mar 18, 2024

You can now change the color of your canvas in the editor.
This is useful when working on projects without a background. You can set the canvas color to visualize how your transparent project will look in its final destination. Similarly, when working with components, you can now select a Canvas color that makes it easy to see dark layers.
Canvas color controls are located in the project inspector under a new "Canvas" section. Reminder: the project inspector is visible when no layers are selected. We've also renamed the section for controlling the color and dimensions of your export target to "Artboard."
Improvements & Fixes
Effects: Fixed a bug that prevented the
fadeproperty from being saved when exporting or reloading projects. Now, projects with transitions will export and load as expected.Misc: Improved reliability when selecting input elements in the Editor.
Shapes: Resolved an issue that prevented the final point from being set to a bezier curve when using the pen tool.
Inspector: Resolved an issue where the incorrect context menu appeared when right-clicking the bottom of the Inspector.
Variables: Resolved an issue that prevented variable values from saving if they lacked maximum and minimum settings. Now, these values will be saved.
Mar 14, 2024

The Halftone effect renders your projects as a brightness-based dot matrix. Use it to create styles that resemble comic-book-like halftone prints or push the limits to something completely unique.
Find Halftone in the Block Browser. ––
Click the "Transitions & Effects" button at the bottom of the Inspector
Search for "Halftone"
Apply the block to your selection
Learn more about Halftone's controls on the our help docs.
Improvements & Fixes
Canvas: Resolved an issue causing shapes to resize incorrectly when dragging one edge across the other edge.
Inspector: The connections panel will now close whenever you click outside of the panel.
Inspector: Resolved an issue that prevented connections from being disconnected on the project inspector.
Exports: Fixed an issue that prevented some projects from being exported as GIFs.
Timeline: When creating groups from selected layers, the child layers will now be collapsed by default.
Timeline: Fixed a problem that caused the drawing order of layers to reverse when they were moved up and down the layer list.
Effects: Fixed rendering issues that occurred when adjusting Trim Offset on the Trim Paths block on a path with rounded caps.
Effects: On Pixelate, the
sizeproperty now uses the correct pixel size. It was previously being halved.Misc: Added the ability to use arrow keys on the Block browser.
Misc: Now, with the export sidebar open, you can make adjustments in the Editor. This includes clicking other panel buttons or dragging files in to import.
Prism: The connection status indicator no longer displays when the preview panel is closed.
Mar 12, 2024
Pixelate breaks down images into a grid of squares, creating a blocky, low-resolution aesthetic.
2 simple controls – pixel size to set the size of the square. And screen-door, which puts an outline on those squares.
Pixelate is available to everyone and can be found in the Block Browser.
To learn more about Pixelate, refer to the help doc.
Improvements & Fixes
Timeline: Now, when you select a layer on the canvas, it will automatically scroll into view on the timeline.
Timeline: Added time snapping for layer transitions.
Misc: Added
ykeyboard shortcut to quickly adjust the Transform Origin positionText: Resolved an issue that caused the color picker and other text properties to function improperly when creating new text layers. Now, you should be able to use the color picker and adjust text properties during the creation of a text layer.
Canvas: Fixed a regression that caused layers to snap to hidden ones.
Timeline: Fixed a problem that prevented dragging the ends of the work area across the playhead.
Misc: Resolved a bug that was causing dimensions keyframes to be deleted when using the canvas bounding box to adjust the size of a text or group layer.
Prism: When clicking the Render Animation Layer button, the preview window will collapse automatically.
Mar 11, 2024

Public project sharing is now available to all Fablers!
Simply copy your project's url and share with anyone in the world. No downloads, plugin installations, or account creation required.
You can adjust your project’s public access settings on the Share dialog.
Find out more about public project sharing on our help docs.
Improvements & Fixes
Effects: Fixed a render artifact that was visible on the Trim paths effect.
Assets: Resolved an issue that prevented some assets from being deleted in the asset browser. We’re still investigating issues with components and Figma imports, but you should now be able to delete all other uploaded files.
Shapes: Fixed an issue with the Pen tool, which previously prevented curving the last segment when closing a path.
Misc: We resolved an issue related to copying and pasting keyframes of a block between layers. Now, keyframes will be copied and pasted as a single block or into an existing block of the same type.
Assets: Added the ability to deselect assets by clicking into white space on the asset browser.
Mar 8, 2024

Sometimes you just want to download an asset from your project. Now you can.
Simply open the asset browser `⌥ + L` on the sidebar, right-click an asset, and select the download option.
You can download images, videos, audio files, and Prism generations.
Improvements & Fixes
Assets: Added the ability to download assets from the Timeline. If you right-click an asset layer, you now have the option to "Download source"
Assets: Re-enabled previews for images and video on the asset browser.
Assets: Resolved an issue where the asset upload appeared to be processing indefinitely. Now, the upload indicator accurately indicates when the asset has been processed.
Effects: Simplified controls on the ChromaRGB block.
Timeline: Layers now only snap to other timed elements that are visible. Previously, layers outside the current view would cause unexpected snaps.
Timeline: Now the playhead only moves when you drag the top of the playhead. Now it won’t get in the way when moving keyframes or adjusting layer durations
Mar 6, 2024

The Motion Tile effect duplicates a layer to fill a specified area. Use it to create seamless tiling patterns for textures or backgrounds on your projects.
Find Motion Tile in the Block Browser.
Select a layer
Click the "Transitions & Effects" button at the bottom of the Inspector
Add "Motion Tile"
Learn more about Motion Tile effect and all its controls on its help doc.
Improvements & Fixes
Canvas: Improved controls for working with lines and 2-point paths. These layers are now easier to select, move, and rotate on the canvas.
Shapes: Fixed a problem where the last segment of a path didn't save its bezier curve settings. This fix only applies to new projects. To resolve the issue on existing projects: select the shape, go into edit mode (
enterkeyboard shortcut), select the last point, and click the 'Smooth Points' button.Text: Fixed an issue that prevented certain text layers from rendering on the canvas when switching font families.
Now, you only have to click your browser’s back button once to return to the previous page.
Resolved an issue causing the editor to crash when loading older projects with a
bounceeasing on a keyframe.Fixed an issue where changes to bezier handles on shapes and position paths were not saved when using
⌘+ click + drag on end points.Fixed an issue with selecting group children on the canvas. Now, using
⌘+ click on child layers should work as expected.Fixed an issue with the Wiggle and Oscillate blocks, which previously resulted in excessively fast movement. Now, users should experience more precise control on the
frequencyproperty.Fixed a bug that prevented the "Add to color palette" button from working on the color picker.
Resolved an issue where the inspector for deleted keyframes remained visible even after the keyframe was deleted.
A crash that occurred when the last child was dragged out of a group or compound shape layer has been fixed. Now, if the last child is removed, the group or compound shape will be deleted.
Resolved an issue that prevented certain custom fonts from rendering on the canvas.
Fixed a crash that used to occur when attempting to insert or paste a component within itself. Now, the Editor prevents this action and provides a notification when such an attempt is made.
Improved stability of sign in.
Added icons to the Editor help menu to improve legibility.
Black and white preset added to the Block Browser
Fixed a crash that used to occur when attempting to link layers to themselves. Now, the Editor prevents this action and provides a notification when such an attempt is made.
Prism: Fixed a crash that happened when attempting to create an animation layer with the playhead at the end of the work area.
Prism: Fixed an issue that caused the Prism Preview panel to display a previous project’s preview.
Prism: The Preview panel now automatically hides when a Prism animation layer is inserted.
Prism: Fixed various issues that were causing the “Render Animation Layer” button to fail.
Assets: Added the ability to download assets from the asset browser. This includes Prism generated animation layers.
Inspector: Enabled the ability to undo/redo changes after dragging an input field.
Inspector:
ESCnow removes focus from number inputs and resets them to the last saved valueTimeline: drag on timeline to toggle visibility
Timeline: Resolved an issue that led to keyframes being pasted in the order they were selected, not in their chronological order. Now, when you copy and paste keyframes, they will be pasted in the correct sequence, starting with the first keyframe at the playhead.
Feb 26, 2024

The Split Layer command divides the selected layer into two parts at the current playhead position.
Split Layer creates a duplicate of the selected layer, setting the start point of the new layer and the end point of the original layer to the playhead position. The duplicate layer will have the same layer properties, children, keyframes, and blocks applied. Any changes made after splitting will affect the layers individually.
You can access Split Layer by right-clicking any layer on the Timeline or using the keyboard shortcut: ⌘ + ⇧ + D.
Improvements & Fixes
Improved error messaging when attempting to login with the incorrect information.
Resolved a crashing issue when attempting to round corners on a shape that had the shape deformer applied.
Fixed an issue with avatar photos for organizations not uploading
Resolved an issue with undo/redo history that caused the editor to crash. Now, undo/redo is limited to 100 actions.
The export panel now hides advanced settings when there are no advanced settings for the selected export format.
Updated export panel name input, so the file extension always fits in the input.
Disabled 0 bitrate, which was causing failed export.
Fixed an issue when creating a new keyframe using the Timeline button after undoing other keyframe actions on the timeline.
Resolved project loading issues on older projects that had old version of effects and transitions.
Added better error messaging when uploading a file that is broken or incompatible with Fable.
When deleting all points on a shape, the layer will now also be deleted.
Fixed a crashing issue when switching between tools while in shape editing mode.
Resolved an error that appeared when switching between components and the main project.
Re-added the Glitch Effect and resolved issues that were causing failed exports when a Glitch block was applied to a project.
Fixed issues on keyframe graph editor on the Inspector. Now presets always display with the correct label, and you can use the
in/out/inoutbuttons as-expected.Restored dark thumbnail background colors on the Asset Browser for items which only have an icon. E.g. audio or components
Resolved an error notification that displayed when updating team name.
On the Timeline, the playhead will no longer go beyond the project’s last rendered frame.
Restored the ability to update your login email.
Updated the error message when attempting to accept a team invite that has been deleted or is no longer valid.
Added support for resizing line primitives included on multi-selections.
Fixed a crash that occurred when deleting the last point of a position path.
Fixed a crash that occurred when masking a group with one of its children layers.
Fixed a crash that occurred when restoring a project version while having a layer selected.
Fixed several crashes that occurred when working with audio layers. Projects containing audio should now load correctly and be more stable.
Fixed a crash that sometimes appeared when editing text layers.
Resolved a crash that occurred when editing shapes with the Pen tool and clicking undo.
Added a canvas loading indicator for when images or videos assets are loading on your project.
Restored the ability to select hidden layers on the timeline.
Fixed a crash that occurred when attempting to align, distribute, or flip audio layers.
Prevented a crash that occurred when attempting to undo an action while actively drawing on the canvas.
Resolved a crash that occurred when adding keyframes to a collapsed layer on the Timeline.
Asset Browser: The ability to rename assets in the asset browser has been restored. To rename an asset, right-click the asset thumbnail or double-click the asset name in the asset browser.
Timeline: Resolved a problem that prevented layer colors from being saved when a project was reopened.
Feb 9, 2024
Sometimes you want to rotate or scale your layer from a point other than the center. Today, we’re adding the ability to adjust your Transform Origin (aka “Anchor Point”) on any of your layers.
To move the transform origin:
Select a layer
Enter Transform Origin Mode
On the Transform section of the Inspector, click the crosshairs icon button in the top right.
Adjust the Transform Origin
Drag the transform origin anywhere on the canvas
OR adjust the transform origin
x, ycoordinates using the inputs on the inspector
Click Done to exit Transform Origin mode and save
While in Transform Origin Mode, layers will be locked, so you can be sure to only move the Transform Origin.
To learn more about Transform origin, refer to our help article on Moving transform origin.
Improvements & Fixes
Selecting all layers (
⌘+Akeyboard shortcut), is now contextual to the grouping of the selected layer. If you select a child of a group and select all layers, only the children of the group will be selected. Previously, this selected all top-level layers.Fixed issues with reordering layers on the Timeline layer list. Now, dragging to reorder layers should work as expected.
Fixed an issue with dragging to reorder variables on the Variables panel.
Fixed an issue that caused locked or hidden layers to be selectable on the canvas. Now, hidden layers can only be selected on the Timeline, and locked layers cannot be selected.
When adjusting the canvas position of layers with the arrow keys, the Timeline no longer scrolls up and down.
Fixed a crashing error when copying/pasting keyframes.
Feb 8, 2024
Introducing the new Fable insert panel – your shortcut out of the blank canvas every time you work with Fable.

The Insert panel gives you quick access to import assets – Quickly bring videos, images, SVG, or audio into Fable, or use our Figma plug-in to transfer existing designs without needing to export and re-upload files.

Included with the Insert panel are Fable Components. These are a curated set of components created by the Fable Creative Studio that you’re free to use on any of your projects. We’ve designed common utility components such as lower thirds, titles, and backgrounds, so you can finish your projects with a touch of motion in just a few clicks.
Drag and drop components into your projects; override component inputs on the Inspector; or customize these components completely by detaching them and working with underlying layers.
Improvements & Fixes
Transform origin of SVG imports and Figma imports are now set at the center of the shape.
Added preview thumbnails for video assets on the Asset Browser.
Fixed a crashing issue when attempting to delete an asset in use on the project.
Fixed an issue that caused position path changes to not be saved.
Fixed an issue that caused text alignment to be incorrect after line breaks.
Fixed an issue that caused noise and blur effects to be correlated with zoom level. Now these effects will not change when zooming in/out.
Fixed a crash when attempting to upload grayscale images.
Fixed an issue that caused Fable to not load on Android and Chrome OS machines.
Fixed an Editor crash when attempting to import an empty SVG. Now you’ll get a warning that your SVG was empty.
Fixed an issue that prevented right clicking the canvas or whitespace on the viewport.
Fixed a project loading crashes caused by legacy features such as project-in-project embeds and older effects/behaviors that have been removed.
Fixed an issue with saving the folder organization of assets in the Asset Browser. Now, the Editor will remember how you’ve organized assets.
Added new ways to zoom on the timeline: CMD + Scroll and pinch to zoom (callout on discord)
Fixed a crashing issue when attempting to import or load SVG files that had invalid data.
Resolved the issue with opening/closing the Advanced Options section on the Export Panel.
Restored eyedropper tool on the color panel.
Added thumbnails for video assets on the asset browser.
Previously really long layer names would hide layer tools (masking, locking, etc.). Now, long layer names are truncated, so you can always access layer tools.
Fixed an issue that caused the Type in behavior to not animate.
Fixed an issue that caused the Editor to crash when double clicking video layers on the canvas.
Fixed an export issue that caused transparent GIF layers to export with white backgrounds instead of transparent backgrounds.
Fixed a crashing bug triggered when pressing
ESCwhile drawing a shape on the canvas.Fixed a crashing bug when attempting to align groups with 0% values on the transform scale property.
Fixed a crashing error when attempting to open the connections panel on project-level effect blocks.
Fixed a crashing bug when attempting to adjust a text layer transform property while editing the contents of the text layer.
Fixed a crashing bug when attempting to add a ColorToNumber effect block.
Fixed a crashing bug triggered when adding multiple Noise or CRT Lines effects blocks.
Fixed a crashing bug when attempting to move an audio layer.
Fixed an issue that caused GIFs to import at the incorrect aspect ratio
Fixed a bug that caused keyframes to display on the timeline when switching between projects.
Fixed an error that would display when attempting to change the name of a project in the Editor.
Resolved an error notification that displayed when attempting to load an image on a Fable starter template project.
Fixed an issue that caused images applied to variables to not load immediately when opening a project.
Fixed an issue that caused the thumbnails for images to not display on the Inspector
Fixed a crash when attempting to paste a copied keyframe after deleting it.
Fixed an editor crash when attempting to set keyframe loop mode with a single keyframe on the property.
Fixed a crash when attempting to upload a GIF as an image fill. Now you can only select static image formats for image fills.
Fixed an issue that caused video layers to load with a white fill instead of the video.
A few workspaces on Fable were missing the team folders section. All workspaces should now have a team folders section.
Removed the Get Started panel from the Shared Projects folder, since new projects cannot be created there.
Added a redirect to login after resetting password
Fixed an issue with the Text Animator that caused the first character to be missing on the square shape.
Fixed an issue that caused the Type-in and Type-out to to omit the first character on a text layer.
Fixed an issue with dragging links on Fable. This caused issues with drawing connections between layers on the Timeline (linking or masking) and drawing connections between properties on the Inspector.
Resolved a crash when attempting to import an SVG that had only one gradient stop.
Resolved an Editor crash when animating audio layer volume.
Jan 22, 2024
Time is the master clock for all things on Fable, and you need precise control over it to make a great story. Because it's so critical, we've revamped and redesigned our Timeline to make it as precise as ever.
Precision grid system
We've added a new Timeline grid system, so you always have reference points when working with elements on your timeline. The grid system is responsive and displays units of time relative to your Timeline's current zoom level.
You can control the fidelity of the grid and what's in view by using the all new Timeline Scrubber at the bottom of the Timeline.
You can also continue using the + / - buttons besides the scrubber or the + / -keyboard shortcuts.
Snapping Guides

Elements on the Timeline now snap at a fixed distance, so no matter what your zoom level is, you will get the same, trusty satisfaction of keyframes precisely lining up.
Timeline Duration and Frame Rate Controls

We've heard the feedback—the project duration was difficult to find and adjust. Now, there's a convenient panel on the Timeline that lets you make duration and frame rate adjustments on the fly.
We have bigger and better plans for the Timeline; it's simply too important to ignore. So please share any feedback or ideas you have, and we'll incorporate them into the future of Fable.
Jan 2, 2024

To simplify collaboration when using Fable, we’ve consolidated all collaboration features into the Editor and deprecated distinct "Create," "Remix," and "Review" modes. All the commenting features you’re familiar with have now been added to the editor. Use the new comment tool to place inline & timed comments directly on the canvas or reference comments on the new comments panel when working on edits.
Simplified Project Permissions
We’ve simplified project permissions options to "Editor" and "Viewer". Editors can make saved changes to a project and export files from Fable. They can also share projects with others. On the other hand, viewers can only access and leave comments on projects. Viewers can open the Inspector and Timeline panels to see underlying layers and property values; however, any changes they make will not be saved.
Jan 2, 2024
Fable is best when working with others on your team, so we’ve added two new ways to simplify inviting others to join you on Fable – Invitation Links and Join team by domain.

Invitation Links
On your workspace settings page, you can now generate an open invitation link that your teammates can use to join your organization. When clicked on, the link will direct your teammates through onboarding and add them as viewers on your Fable workspace.

Join Team by Domain
On your workspace settings page, you can now enable anyone with an email from the same domain as you to join your workspace. If enabled, any new user who signs up with the same email domain will be prompted to join your workspace (displayed above).
Improvements & Fixes
Added the ability to collapse the Inspector and Timeline to customize the panels you see on the Editor.
Transparent GIF exports will no longer have black borders on their edge.
Fixed an issue that caused the version history panel to take a long time to load and sometimes error out.
Added a resources section to the Dashboard sidebar – links to tutorials, help articles, and our discord community invite.
Fixed a bug that caused the email input on the sharing dialog to sometimes not send invitations.
Fixed a Figma plugin issue that caused pasted layers to be pasted in random locations. Now, all pasted layers will be positioned at the center of the canvas.
Updated the Figma plugin to import the correct layer order when copying layers not inside of a frame.
Adding Library components to a project will always add component instances instead of converting the components to individual groups.
Layer links now remain intact when adding Library components to a project.
Dec 8, 2023
Improvements & Fixes
Added the ability to create new teams on Fable.
Added the Group action to the toolbar.
Fixed a bug importing SVGs created in Canva.
You can now use the i keyboard shortcut for the eyedropper tool on a selected shape layer.
Improved the Header to work with long project names and smaller screen sizes.
Fixed drag-and-drop issues with the Asset Browser. Now, re-order elements within Asset Browser folders and organize assets into subfolders.
Made the block browser full-height with the new Editor header.
Fixed a tooltip that stayed open when using the color picker.
Fixed a bug with Libraries with folders. Now, all folders and components are displayed in the Library section of the Asset Browser.
Removed text highlighting on Editor UI elements. When you drag things around the timeline, you won’t select everything on the Editor.
Switched the units of the Letter Spacing property to percentages instead of decimals.
Nov 28, 2023

When working on projects, you often need to duplicate elements multiple times. Making changes to those duplicated elements is time-consuming and prone to design inconsistencies. Components enable a better way to create.
Components are a selection of layers and their underlying keyframes, effects, and transitions that can be reused across your project. Any changes you make to the master component, including animation, will propagate to all component instances.

Create components by selecting layers in your project and clicking the “Create component” button on the Toolbar. If you’d like to edit your component, click the “Edit component” button on the Toolbar or double-click the component on the Canvas or Timeline. Any changes you make to the component in Component View will apply to all instances of the component in your project. Return to your project by clicking the “Project” button in the top left of the viewport.
📣 Components replace Scenes as the core reusable
Improvements & Fixes
Duplicate projects without leaving the Editor using the new project dropdown menu.
Move projects between folders without leaving the Editor using the new project dropdown menu.
Navigate to the folder a project is housed in from within the Editor by clicking the folder name at the top of the Editor.
The ability to delete projects using the new project dropdown menu has been added.
Fixed an issue that prevented you from selecting keyframe loop modes on the timeline.
Fixed an issue that prevented some users from uploading custom fonts.
Fixed an issue that prevented copying certain Fable template projects. Now, all Fable templates work as expected.
Unfurl groups with the
Enter ⏎keyboard shortcut
Nov 28, 2023

Motion Libraries expand the convenience of Components by enabling you to re-use a selection of components across all projects on your team. No more copying and pasting between multiple tabs or duplicating projects to reuse a single layer. Supercharge your team’s creative workflow while maintaining consistency and quality.
Motion Libraries can be created with any team project with at least one component. Click the open book icon on the Asset Browser to publish the library. Once published, the Library and its components will display on the asset browser for all projects on your team.
Nov 28, 2023

The all-new header redesign gives you access to new project management functions and provides a cleaner, more spacious environment to create in Fable. Use the new project menu to duplicate projects or move projects to other folders without leaving the Editor. You can also return to your project's folder by clicking the breadcrumb link at the top left.
Component tools are now included on the header at all times, giving you easy access to create new components or edit components you have selected.
Nov 17, 2023

We’ve redesigned the asset browser to be a more visually informative interface. You can now access the browser from the left sidebar of the Editor. Hover over asset thumbnails to view larger previews of all your assets and reference relevant metadata.
Improvements & Fixes
Comments created on the comments sidebar now include timecode by default.
Added a “Reset video dimensions” function to the context menu. Revert videos to their original dimensions anytime.
Using alignment buttons with linked layers now disregards linking relationships during alignment.
Adjusted the scale property on the Inspector to have 1% increments when using the
↑ ↓hotkeys.Enter and exit shape editing mode with the
Enterkeyboard shortcut.Move keyframes on the Timeline without exiting shape edit mode.
The confirmation prompt when converting regular primitives to custom shapes was removed. Conversion will happen immediately now.
Fixed a UI issue with the variables manager panel. The panel is now scrollable across the full height of the UI element.
Fixed a UI issue when using dropdowns (e.g. layer blending mode) that made them difficult to open while clicking in certain areas.
Removed the effects & transition button from the inspector on components since you cannot add effects or transitions to root components.
Fixed an issue that hid some auto-saved versions on the project history panel.
The
⌘ + Gkeyboard shortcut is now exclusively for creating groups on the layer list; it will no longer create folders in the asset browser.
Nov 10, 2023

Introducing the all-new block browser—a well-organized gallery showcasing Fable's effects and transitions. Blocks refer to any effect or transition that can be applied to a layer.
Over the past few years, we’ve added several new blocks to Fable, so we’ve reorganized the blocks into more intuitive categories. Additionally, we relocated the block browser to a more convenient location alongside other controls on the Inspector.
Improvements & Fixes
UI update to the layer lock icon on the Timeline to make it more readable.
Fixed an issue with the Figma plugin that prevented pasting layers from Figma.
Fixed a timeline bug that prevented adjusting the timing of keyframes.
Fixed a bug that caused scale transform property adjustments on the inspector to ignore proportion constraints.
Fixed a bug that prevented folders from being created on the Editor asset browser.
Double-clicking a block on the block browser now adds a single block to the layer instead of multiple.
Increased the input size of the layer rename input on the Timeline.
Fixed an issue that prevented adding behaviors to layers.
Oct 3, 2023

We’ve redesigned the project-sharing experience to make adding teammates or guests to your projects easy. We want as many people as possible to experience Fable as a collaborative platform for creating motion assets together. Sharing projects is an essential part of this workflow.
Our new designs clarify what your teammates can access, indicate which project members are guests, and allow you to invite multiple people at once. For more information on the new sharing dialog, check out our help docs.
Improvements & Fixes
Default avatars now have different colored backgrounds to make it easier to distinguish when leaving comments.
The ability to delete pending workspace invitations was added.
The text tool on the toolbar will always create a new text layer.
Removed the "All assets" tab from the Asset Browser (new features coming soon!).
PSD imports will generate local scenes instead of separate projects on the dashboard.
Fixed an issue with selecting easing presets and using the "copy easing" button in the Inspector.
Resolved an error that was displayed when ungrouping certain types of layers.
Restored the Edge and Threshold blocks.
Fixed a bug that constrained the x and y position values when a layer's scale values were also constrained.
Fixed an issue with the timeline where the layer list would scroll when adjusting the position of selected layers using the arrow keys. Arrow keys no longer affect the timeline scroll position.
Fixed a bug where dragging keyframes over each other caused unexpected behavior. Now, when you drag a keyframe on top of another, the selected keyframe will replace the previous one at that time.
Fixed a bug that caused the upload progress panel to display items that were being processed in other projects.
Fixed a UI issue that caused long project names to extend beyond their tabs.
Fixed an issue that prevented you from linking compound shape layers to any other layer.
Fixed a crashing issue triggered when switching selection between certain types of layers.
Fixed an issue that caused some users to have problems logging in and confirming their emails.
Sep 19, 2023

Feedback is key to making any project great, but giving clear and helpful notes on videos is difficult. You must write messages that reference specific timecodes and pinpoint specific frame elements. Then, you send those messages over email, Slack channels, and DMs, creating a chaotic inbox for designers to manage. Friction like this makes collaboration hard.
Today, we're adding Comments to Review mode – leave actionable feedback in line, in time, all in one place. This isn't just about leaving notes; it's about unlocking your team's collaborative workflow to make your motion projects better together.
Learn how to use comments on our help docs.
Improvements & Fixes
Added support for importing TIFF image files.
Updated the default color of the light sweep effect to white.
Added behavior timing adjustments to undo stack.
Added icons to group resizing controls.
Added the option to group single layers on the context menu.
Fixed a bug that prevented users from returning to the workspace on Review mode.
Fixed a UI bug that caused tools on the toolbar to disappear when the screen was too small.
Fixed an issue that caused some users to be unable to share projects with others.
Fixed a crashing bug when trying to load previous tabs on a project.
Fixed a bug that caused video layers with transparent backgrounds to export with opaque backgrounds.
Fixed layer name increments when duplicating layers on a project. Now, the layer name will increment correctly beyond 10.
Sep 14, 2023

Swap videos
Video layers can now swap their source files while retaining the layer's transforms, keyframes, and effects blocks. To swap the source file, select a video layer and locate the "Source" property at the top of the Inspector. The Source dropdown displays all video assets included in the project. You can select any of the assets on the dropdown to set it as the source file. If you want to use a video that is not in your project yet, upload the asset to the Asset Browser first.
Improved render quality
We’ve improved the rendering quality in the Editor when working with videos and images. You will notice a significant improvement in the rendering quality when using masks or adding raster effects to videos and images.
Improvements & Fixes
New canvas controls for lines. You can now adjust the endpoints of a line without accidentally adjusting the transform scale of the layer.
Improved the responsiveness of the Editor when editing the contents of text layers on the canvas.
Text layers now have the same Fill section as shape layers.
Added the ability to see all points on shapes with many points.
Re-use the properties of the previously selected text layer when creating new text layers.
The multiline text input on the inspector was restyled.
Added guides to the dimensions of a group.
Fixes an issue that caused the keyframe playback mode to intersect the timeline header.
Fixed an issue that caused Lottie exports to use incorrect layer start and end times.
Fixed an issue that broke layer connections between children of a group when duplicating the group. When you duplicate a group, mask, and parent relationships will remain on the duplicated layer.
Fixed a crashing error when using the Figma plugin.
Fixed an issue that ruined layers with parenting links when copying and pasting.
Fixed an issue that caused images to be exported at the incorrect position and aspect ratio.
Fixed an issue that caused text descenders to get cut off when masks were applied to a text layer.
Fixed an issue that caused text layers not to be included in group opacity changes.
Removed artifacts from strokes with sharp edges.
Fixed an issue that caused gradient fills not to go all the way to the corners of text layers.
Fixed an issue that caused white space to display incorrectly on text layers.
Fixed an issue that caused the contents of a text layer to jump when switching fonts.
Fixed an issue that caused text layers not to be clipped by the group “clip contents” setting if dimensions were larger than the group.
Aug 16, 2023
Updated behaviors
Behaviors are a special type of block that gets your layers animating without using keyframes. They are great for animating your project in just a few clicks. We’ve reworked our most commonly used transition behaviors to have a standard set of controls and common default settings.
Now, all transition behaviors have corresponding in-and-out blocks that can be used to bring your layer in and out of the scene. Each of these behaviors can fade the layer in while animating. Additionally, all text behaviors have text direction controls to set the direction in which you’d like the text to animate.
Clearer layer bounds
We're adding group guides as a follow-up to group dimensions introduced in v154. These guides display an outline of your group’s dimensions when working with group children, so you always know the boundaries of your group.
Alignment actions now align children relative to these guides instead of the project’s canvas dimensions.
Quicker canvas navigation
Navigating the canvas on Fable has never been easier. We’ve added new intuitive controls for zooming and panning the canvas.
Zoom in and out of the canvas
CMD +/-scroll wheel OR pinch gesture on trackpadsPan around the canvas - scroll OR middle mouse button + drag
Improvements & fixes
Added an auto line-height setting that automatically sets the selected text layer’s line height to the recommended line height defined in the font file.
Improved playback performance of projects that contain multiple video layers.
Increased the sticky keys threshold for alt + dragging layers to duplicate them on the canvas. Now, there’s some additional wiggle room when using keyboard shortcuts with the alt key for Fablers who have difficulty holding multiple keys simultaneously.
Added the ability to select text layers at any point the text renders, even if it’s beyond the boundaries of the text dimensions.
Improved up and down caret navigation in text layers.
Improved the usability of selecting individual characters on text layers.
Added the ability to adjust text alignment before typing in a newly created text layer.
Text now remains highlighted when dragging a text selection outside the text layer’s bounding box.
Added the ability to stop playback by clicking on the canvas.
When working with multiple tabs in the editor, Fable will now treat the zoom level and position for each tab individually
Updated cursor styling when duplicating layers on the canvas.
Decreased the canvas drag sensitivity to avoid unintended position adjustments when selecting a layer.
Added the ability to move layers behind other layers if they are selected.
Fixed a bug that prevented selecting the last letter on a text layer.
Fixed an issue that caused exports with images to render with the images in incorrect positions.
Fixed a bug that caused clip content settings on groups not to work if the layer was the same size as the group.
Fixed an issue with gradients on text layers. Previously, gradients with added rotation didn’t apply to the corners of text layers. Now, they will span the full diagonal of text layers.
Resolved a bug that caused the editor to crash when creating a new duplicator.
Updates to the Figma Plugin
Fixed a bug that caused the Figma plugin to crash when attempting to copy open shapes.
Fixed an issue that caused the incorrect font size and position of text layers to import.
Images copied using the Figma plugin will be pasted as single layers instead of groups with masks.
Dashed paths, Stroke endpoints, Figma effects, gradient/image strokes, and open ellipses will all be imported into Fable as images.
The option to export all selected frames as flattened PNGs was added.
📣 We adjusted the base value of the text line-height property. Our new behavior divides line height evenly between the top and bottom of a layer rather than fully on the bottom of the layer. Additionally, we’ve resolved a bug where the line height was taller than it should have been. All projects have been updated to use this new line height behavior, so some of your text layers may look slightly different than when you last worked on them. You can always adjust your text layer line height manually to return to the previous text layer spacing you had.
⚠︎ Certain effects with low usage have been removed from the block browser; your projects will still include these blocks and work as expected: Highlights/Shadows, Texture, Threshold, Write alpha, Black & White effect, Texture control, Edge, Motion tile, Pixelate, Strip, Tilt-shift blur, Zoom blur, Mirror, Halftone Advanced, Sharp unsharp, Turbulence Brownian, Turbulence Perlin, Turbulence Voronoi, Turbulence Value, Turbulence Curl. We plan to develop more useful and improved versions of a few of these effects.
Aug 3, 2023
Better file uploading
Uploading assets is an essential creative workflow on Fable. However, these assets are sometimes quite large and can take long to upload and process. To improve this experience, we’ve created a new upload experience that keeps you informed about the import progress of your assets. No more guessing games or endless spinners – stay in the loop with the new import progress tracker.
Group dimensions
Groups are convenient for selecting and organizing many layers on your timeline. However, the inability to control their dimensions limits their design utility. We’re fixing that today by adding dimension controls and content clipping to groups. Now, you can explicitly define the size of your groups and decide how you’d like a group’s children to display.
More blend modes
We’ve added support for Photoshop blend modes: Linear burn, Darker color, Lighter color, Vivid light, Linear light, Pin light, Hard mix, Hue, Saturation, Color, and Luminosity. These powerful blend modes allow you to create cool effects using multiple layers and images, giving your compositions that extra touch of brilliance.
Access these blend modes in the Inspector. Explore the possibilities of each blend mode in our help docs.
More Figma support
Added support for importing Crop and Tile image fill modes. These will be imported as flattened image layers on Fable.
Added support for importing vector networks with contained and/or overlapping paths.
Added support for importing angular and diamond gradients into Fable. All gradients will be added as images to maintain gradient transformations defined in Figma.
Improvements & fixes
Added the ability to apply multiple text behaviors and animators to the same text layer.
Dragging video or image assets into Fable will create layers at the center of the canvas.
If you upload a new font using the custom font button on the font select, Fable will set the text layer to the custom font.
Fixed a bug that caused the editor to crash when copying and pasting keyframes on the timeline.
Resolved an issue with exports on projects with video that prevented exports from completing.
Fixed a rendering issue with the glow block that added black pixels around the edges of layers to which the effect was applied.
Fixed a playback issue that caused audio layers to play the incorrect portions of the audio file.
Resolved an issue that prevented users from dragging assets into a project on Safari.
Fixed an issue on the inspector that cut off some controls for audio layers.
Fixed a bug displaying assets with indefinite processing errors on the asset browser. Now, assets with issues while uploading/processing will be removed from the asset browser.
Heads up
⚠️ Motion Blur has fundamental issues we’ll address through a rework. In preparation for this rework, we’ll deprecate the current version of Motion Blur over the next week. Projects with motion blur will maintain their existing status; however, as we advance, Motion Blur will no longer be an option on the Blocks browser.
Jul 12, 2023
Flatten text layers
You can now convert text layers into fully editable shapes, granting you complete control over typography. From adjusting individual letters to refining spacing, curves, and corners, the possibilities are limitless. You can also animate the path data to create fully customized text animations.
Expanded language support
We've introduced full glyph support for all Latin script and Cyrillic script languages, Greek, Chinese, Korean, and Japanese. Select or upload a font that supports your script, and all Fable text features (Behaviors, text animator, text to shapes) will be supported.
Improvements & fixes
Removed rendering artifacts that displayed on certain characters at larger sizes.
Hold the
Shiftkey while creating a shape to set constrained proportions automatically.Static color picker for variables: You can now close the variables manager panel only by clicking the variables icon or pressing the escape key. This lets you use the color picker tool while keeping the variables manager open.
Improved folder navigation: The workspace will no longer automatically navigate into subfolders when creating them.
Increased file upload size for PRO users: PRO users can now upload up to 2GB. Free plan users still have a per-file limit of 250MB.
Added character selection in layer renaming. You can now use your mouse to select characters when renaming layers.
Resolved a crashing error that occurred when deleting an open scene from the Asset Browser.
Fixed a bug that prevented reordering layers when a layer was inside a multi-level-deep group.
Jun 21, 2023
Easier dimension controls
We’ve heard the feedback and frustration with layer resizing, and starting today, layer size adjustments on the bounding box will modify dimensions in one direction. This eliminates the need to reposition layers after dimensions adjustments and makes layers behave more intuitively on the canvas.
The modifiers for this new feature will be the same as transform controls:
Shift→ Maintain dimensions ratio when making adjustmentsOption→ Adjust dimensions from the center of the shape
Transform controls (position, scale, rotation, etc.) will still happen at the shape's center.
Subfolders
A single level of folders may not meet your team’s file management needs. Now, you can create subfolders, enabling deeper organization within Fable. Use folders to bucket similar projects, rearrange them, and maintain a tidy workspace.
Other Improvements
Project width and height limits have been increased to 4096px for Pro accounts.
Increased individual file upload size limits to 2GB for Pro and Organization workspaces. Starter workspaces will still have a 250MB file upload limit.
Enhanced the playback experience when loading projects with assets. Projects will now play smoothly even while videos are still loading.
Redesigned project cards and addressed minor design bugs throughout the workspace.
Fixes
Masked images are now supported on Lottie exports.
Resolved an issue where some projects with masks were exported incorrectly.
Fixed low-quality exports for GIFs when downsizing.
Fixed an issue that caused some TTF files to be incompatible with Fable. Any TTF file can now be used as a custom font in Fable.
Fixed timeline snapping when zoomed out on long-duration projects.
Corrected a bug that caused the project inspector to hide properties on certain effects blocks mistakenly.
Images imported from the Figma plugin are now added as shape layers with image fill instead of legacy image layers. This resolves rendering issues on Lottie exports.
Jun 2, 2023
Improvements
Shape and text layer dimensions now snap to other layers on the canvas when making on-canvas adjustments.
Added the ability to reset all controls on Remix mode, allowing you to revert remixes to their original state quickly.
Added preview image thumbnails to the inspector when you are using an image fill, providing visual reference when working with images.
Improved loading times when switching between fonts.
Enhanced rendering quality of exports and the viewport when masking large images, resulting in improved render fidelity.
Loading times for processing Lottie exports have improved.
Fixes
Spaces are now properly affected by text tracking, ensuring consistent typography adjustments.
Fixed a bug that caused Fable sometimes to close when switching between workspaces.
Resolved an issue that prevented image fills on compound shapes.
Fixed a bug that prevented effects & behavior blocks from being selected on the project inspector.
Fixed a bug that prevented pasting blocks on the project inspector.
Fixed a bug that caused layer links to be reassigned when switching the order of layers.
Fixed a bug that caused groups to lose their link designation when adding new children layers to the groups.
Fixed a bug that prevented controllers from being visible on scene tabs.
Fixed a bug that caused color values to be reset to #FFFFFF when you set color opacity over 100%.
May 25, 2023
This week, we redesigned the navigation on the workspace to make it easy for you to manage your projects, team members, and plans.
Here’s an overview of the changes:
Now, the dashboard displays one workspace at a time
All projects and folders in the dashboard are under the same plan.
You can manage your workspace settings, members, and subscriptions on one page.
Distinct folder groups for your private and team projects. Each workspace you’re a part of will have its own private space for you.
Designs have been updated to be a more streamlined and clean experience.
All your projects are still accessible in their folders before the redesign, but a few folders may have been moved around in your workspace. Here are the common things that you may be seeing and how to adjust them:
Workspace name on the account switcher: This used to default to your user name, but now it will display your workspace name. This was previously not editable on Starter and Pro plans, but now, any workspace admin can customize their workspace name on the workspace settings page.
Doubled "My projects” folders. If you previously had a personal “team” in the old sidebar, you may see a second “My Projects” folder in your private folder group. You can keep this second folder and rename it, or you can delete the folder.
If you were invited to other workspaces as a member or have access to a workspace because you’re invited to a project in a workspace, you can navigate to that workspace using the workspace switcher at the top left of the interface.
May 19, 2023
Improvements
Introducing the ability to draw text layers directly on the canvas, allowing you to set your text layer's size perfectly for the composition you're working on.
New text break settings. There are now 3 modes for more text layer flexibility:
Word: Break lines at each word. (this is the current setting).
Character: Break lines at each character
Dynamic: Breaks lines at each word. If there is only one word on a line, break lines at each character
The font selector has been redesigned! You can now easily navigate font families using filters or search across default and custom fonts.
Now, you can re-order variables on the variables manager. Updating the order of your variables changes the order they display in both Create mode and Remix mode.
Enhanced copy + paste layers functionality to now include parented and masked layers.
The ability to undo new point creation with the Pen tool was added.
Improved asset organization: Custom fonts can now be added to folders within the asset browser. They'll be added to a “Custom fonts” folder by default.
Updated text layer click creation: Text layers will now be created at the exact location of your mouse click with top-left alignment.
Inspector inputs aren’t highlighted when you drag things such as the playhead across the screen.
Updated error pages on your projects that redirect you to support and help articles if you run into permissions issues.
Refreshed the delete assets dialog for better usability.
Added an alert when an incorrect password is entered during password change attempts.
Fixes
Resolved issues with alignment buttons within groups. Now, children of groups can be aligned within the group.
Fixed a problem where copy-pasting behaviors only worked for the first layer.
Fixed a few bugs that caused editor crashes when setting layer dimensions to 0
Fixed a bug that hid the Behaviors & effects section on text layers when using a small browser window
Solved an issue that prevented gradients from being set at the corner of shapes.
Fixed a crash when dragging a layer into duplicator layers.
Fixed a bug that caused an error when trying to embed a project that included an image
May 10, 2023
Expanded Lottie Support
Lottie exports now support compound paths, compound path masks, masks on group layers, and group layers as masks.
Improvements & fixes
Controllers align to their origin point instead of the controller UI bounds for a more intuitive user experience.
Added prime characters to the supported type set, expanding the variety of characters you can use.
Multiline capabilities have been added to text variables, offering more flexibility in your text handling for Remixes and Variables.
The search input is now highlighted when opening the effects/behaviors panel.
Improved the undo action to account for layer duplications using keyboard shortcuts.
The shape tool now remembers the last shape you created, enabling you to create shapes with a single click instead of navigating through the dropdown menu.
Fixed a bug that allowed project owners to revoke their own access to a project.
Fixed an issue where leading whitespaces were not trimmed on new line breaks.
Text layers are no longer editable when they have an incoming connection.
Resolved an issue that led the concat block to cause a crash when a property value was linked to a block input.
Moving a layer out of a group now disconnects connections to layers within the group.
Fixed an issue that prevented canceling exports from the export panel.
Resolved a bug that allowed users to scale text layer dimensions to an irreversible 0 width or height.
Fixed a bug that prevented adding points to shape or position paths after adjusting a point’s vertex mode.
May 5, 2023
Improvements
Animatable width and height dimensions on text layers. When a text layer is selected, you can find these controls on the inspector.
Adjust text layer properties when you have multiple text layers selected.
New Type-in and Type behaviors have replaced the typewriter behavior. These updated behaviors enable you to transition text into or out of your project, with the ability to adjust the direction and easing of the animation.
Maintain ratio when adjusting layer dimensions. You can do this by pressing the shift key while dragging the circles on the bounding box.
Trim layers and their children. You can do this by selecting a layer with children and using the following shortcut:
Cmd + Opt + Shift + [ or ].The inspector collapse interaction now only closes when clicking the chevron.
Reordered behavior categories for easier access to frequently used behaviors.
Projects now remember which scenes were open between sessions.
Fable now directs users to the appropriate editor mode when they attempt to access modes they don't have permission to use.
Support was added for clipping masks from Illustrator and XD in SVG imports and pastes.
The layer list now truncates long layer and property names in the timeline.
Fixes
Fixed an issue that made adding points to a path difficult when using the pen tool in shape edit mode.
Group masks now account for children's in/out points when children are text layers.
Fixed a bug that trimmed leading whitespace on text layers. Now, your layers can begin with spaces if desired.
Fixed the canvas crash caused by linking a variable to the Tint effect applied to a scene instance.
Fixed an issue that created widgets in the asset browser when duplicating layers with behaviors.
May 4, 2023
Improvements
Adjust easing curves beyond the boundaries of the value curve editor. Any part of the bezier handle can now be used to select curves beyond the graph editor's bounds.
Click a property's title in the Timeline Layer List to select all its keyframes. Hold
Shiftto select/deselect certain keyframes.Copy + paste layers with image fills.
Copy + paste text layers with custom fonts.
Copy + paste behaviors between projects.
Improved undo behavior for creating keyframes from property inputs on the timeline. Undo/redo now works for each keyframe created.
Improved undo behavior for creating multiple shapes on the canvas. Undo/redo now works for each shape created.
Increased the click area for the Inspector when working with image and gradient fills.
Adjusted the mode switcher to only display modes team members can access (e.g., collaborators only see 'review' and 'remix' mode).
Updated project cards and general styling on the dashboard.
Gradient swatch positions no longer reset when adjusting the rotation knob for linear gradients.
Hidden SVG layers remain hidden upon import or copy/pasting into Fable.
Fixed an issue causing shapes sometimes to get stuck when adjusting dimensions on narrow shapes.
Layers with empty image fills now render correctly on Lottie exports.
General fixes and improvements for Lottie, antialiasing, canvas rendering quality, and export settings.
Improved antialiasing quality on the canvas to prevent blurry images and crunchy vectors.
Antialiasing is now applied to the Editor canvas by default. The checkbox has been removed from the Project Inspector.
Added antialiasing as an advanced export option for designers who want to turn it off in export.
Added the ability to adjust the frame rate in the advanced export settings.
Fixed Lottie support for images that were broken during the image fills update. Your Lottie previews, and exports should include images as they appear on the canvas.
Apr 26, 2023

Remix links remove the hassle of copy changes, image swaps, and tedious variations of existing projects. Now, enable anyone on your team to create project variations while maintaining brand/design consistency, no matter their motion skill level.
Remix Links leverages variables you’ve created on your project to surface a set of controls you curate for your collaborators. Your teammates can create unlimited variations using only the controls you specify. These changes do not overwrite the original project, allowing you to keep your creative space pure.
Improved project sharing
We’re excited to announce that Fable now makes collaborating and sharing your projects easier than ever. With our redesigned sharing dialog, flexibly share your work with anyone you’d like to work with. There are two ways to share Fable projects:
Share with individuals: You can share Fable projects with any individuals. These can be other teammates in your workspace or people you have email contacts for.
Share with the public: You can make any project in Fable public, allowing anyone with the link to view the project.
Access the project-sharing dialog by clicking the share button on the top of the Editor when your project is open. Learn more about project sharing on our help docs.
Improvements
You can now import or paste SVGs with open paths into Fable. This should resolve many Fabler-reported issues bringing SVG data from other tools.
When you drag images into your project from the Asset Browser or your computer, the created layers are now named the same as the image file.
When you attempt to delete an image asset from the asset browser that is being used in your project, Fable will now prompt a confirmation dialog before you actually delete the asset.
Fixes
Fixed an issue that caused the export download button to be missing from exports with long file names
Heads up
📣 Fable has removed the anchor point tool from the inspector due to issues related to adjusting shape layer dimensions. Instead, we recommend using controllers for transformation animations that require precise control over the origin of the transformation.
Apr 21, 2023

Images are now shape layers with an image fill, giving you all the dimensional flexibility of a shape layer when working with images. You can now also animate dimensions or customize the aspect ratio of your images for different designs. We've also introduced sizing controls for how your image fills the dimensions you define.
Check out our help docs to learn more about how to use image fills.
Additional language support
Fable now has text layer support for characters outside the standard US-ASCII character set + expanded support for special glyphs e.g. single and double quotation marks, dashes, and ellipses.
The following languages now have full coverage: Albanian, Basque, Breton, Catalan, Danish, Dutch, English, Estonian, Faroese, Finnish, French, Gaelic (Irish), German, Icelandic, Italian, Irish, Luxembourgish, Malay, Norwegian, Occitan, Portuguese, Rhaeto-Romanic, Rotokas, Scottish, Spanish, Swahili, Swedish, Tagalog, and Walloon.
Let us know in Discord or send a note to support@fable.app for specific language requests.
Improvements
Lottie exports now support transparent gradient fills.
Lottie exports now support behaviors that modify the layers' position, rotation, scale, skew, or opacity properties. These behaviors include sliding, wiggling, vibrating, and more.
Updated the styling of the dashboard sidebar. Account settings are now located in the organization dropdown of the sidebar.
Fixes
Fixed an issue that prevented animation of the color opacity property from smoothly transitioning between keyframe values.
Fixed an issue with the font family selector that occasionally prevented you from selecting a font you previously had active.
Apr 7, 2023
You can now copy + paste layers between projects on Fable. This means you can reuse your favorite elements without recreating them or duplicating projects. All you need to do is open a project, select and copy anything with CMD + C, and paste the layer into another project with CMD + V. Keyframes and effects blocks are included with your copy + paste.
Improvements
Added the ability to search fonts on the font dropdown.
Added layer names (nm) to Lottie exports
Exports now take on the project’s antialias settings by default.
Font family selector now always displays the active font on the text layer.
Deleting variables no longer removes the property from the inspector.
Fixes
Resolved an issue that prevented GIF imports.
Fixed an issue that caused the Player to crash on Safari.
Fixed rotation bugs when pasting an SVG into Fable.
Mar 24, 2023
Improvements
Added support to use the hand tool while editing shape points. When editing or drawing paths with the pen tool, press the
Spacebar to move your canvas while editing your shape.Updated scrollbars on the Editor interface.
Fixes
Resolved a bug that caused a crash when detaching scenes that included layers with behaviors.
Fixed an issue that caused GIFs with transparent backgrounds to lose transparency when exporting at <100% scale.
Fixed an issue that caused public review links to not load.
Resolved a bug that caused the app to crash when navigating back on your browser when the share or export dialogues were open.
Corrected the way radial gradients display on rectangles. They are no longer cut off at the corners.
Audio no longer plays beyond trimmed durations on the audio layer.
When detaching audio from videos that have been trimmed, the audio now takes on the same trim.
Variables from the original scene are now included when converting projects to scenes.
Fixed errors that occurred when uploading custom font files.
Fixed an issue that caused text layers to distort when re-ordering them on the layer list.
Resolved a bug that prevented users with upgraded teams from using pro features on their private projects.
Mar 10, 2023

We redesigned the exporter to deliver intuitive settings and support for WebM, WebP, and PNG sequences. Read the help doc to learn more about how to export, basic export settings, and other supported export formats.
Workflow improvements
Introduced the ability to deselect layers with the
Esckey or by clicking into empty space on the layer list.Updated text inputs so you can add/delete characters in the middle of an input. Previously, the type cursor would automatically jump to the end of the input when making adjustments.
Video layer improvements
Added audio controls to video layers on the timeline to mute audio during playback and/or exports.
Added the volume block to the video layer inspector to control the volume of a video layer.
Added the ability to detach audio from video layers.
Variables improvements
Added connections to behaviors so you can use variables and other properties to inform your behaviors.
Fixed an editor crash caused by deleting scene variables on scenes. (Previously, the editor would crash if a scene instance had a variable control linked to a project variable and the original scene’s variable was deleted.)
Disabled connection input for computed utilities.
Fixed an issue that caused multiple connection panels to overlap.
Exporting fixes
Using the “Project Window” setting on GIFs, animated PNGs, and WebP exports has been fixed. (Previously, this would only work if your work area started on the first frame.)
Introduced the ability to export files with non-ASCII filenames.
Fixed a bug with the “Loop” setting on PNG and WebP exports to make your exports loopable.
Fixed a bug that created artifacts on transparent GIF exports.
Other improvements & fixes
Fixed an issue that caused images, video, and text layers to flicker when you changed your project.
Fixed an issue that caused crashes on text layers with custom fonts. Now, custom fonts should behave the same as all other text layers.
Fixed issues that caused long queue times on exports and font uploads.
Fixed issues with importing PSD files into Fable.
Previously, layers with image fills were pasted incorrectly from Figma. Now, images should be imported correctly from Figma.
Increased the upload limit size.
Fixed issues that caused Position Paths to behave unexpectedly.
Fixed an issue that caused reordering text layers to adjust render quality.
Feb 22, 2023
Improvements
Now, create variables directly from the connections dropdown while your work progresses.
Connect multiple layers to a variable; use the inspector connections panel on shared properties across your selection.
Hidden audio layers will no longer play during playback.
Added the ability to connect two properties: the Number to String utility block output and a Text layer.
Fixed a bug that caused editor crashes when working with moved project files. Custom fonts now move with projects that are moved between teams.
Now, when creating a new scene with layers that are connected to variables, copies of the variable will be moved to the scene, and the instance of the scene will be connected to the project’s variables.
The duplicator random seed property now increments in multiples of 1 and 10.
Added colored icons to the variable types on the Variables manager.
Reordered the list of variable types that appear when you create a new variable so the most common variable types appear at the top.
Updated some fresh new icons on the timeline.
Fixes
Previously, when you keyframed a text layer’s content field, the contents would have a “NaN” appended to the layer. Now, the layer displays only the content you keyframe using step-interpolation.
Fixed a bug that caused a crash when connecting variables and connections to effects blocks on the project inspector.
Fixed an issue that caused a crash when you would undo
CMD+Zpasted keyframes on the timeline.Fixed an issue that caused the font selector not to be scrollable.
Fixed the Number to Color utility block so that it accurately calculates colors based on inputs.
Fixed a bug that caused parent-children layers to have their positions altered when creating a scene with them.
Fixed a bug that caused behaviors to have incorrect in/out points in scenes when the layers used to create the scene have different in/out points.
Fixed a bug that caused errors while exporting a project with multiple copies of the same video file.
Fixed an issue that would temporarily cause timeline properties and layers to disappear while scrolling through the timeline.
Fixed a bug that sometimes caused the connection panel not to display active connections between properties.
Fixed visual issues with drawing connectors between properties on the Inspector.
Fixed the knob that controls the gradient angle for color properties. Now, the knob spins as expected.
Fixed a bug that caused effects put on a scene instance to affect the contents of the scene.
Fixed a bug with the drop shadow opacity controls.
Fixed a bug that caused the twirl effect to behave incorrectly.
Fixed an issue that prevented you from creating a new team if you'd already deleted a team.
Fixed a bug that prevented you from removing teammates who have not accepted their invites yet.
Fixed an issue that caused the Number to Color utility block’s result to be editable when it should be automatically calculated. The property is no longer editable.
Feb 8, 2023
Fable is known for its power, so buckle up. With Variables, you can connect, expose, and control any property in your project – just like your very own creative mission control!
Watch the tutorial and get connecting or read the help articles for comprehensive documentation on how to use the feature.
Improvements & fixes
Added a new feature that combines all weights of a custom font into a single entry on the font list. Different font weights are now selectable from the font-weight input on the Inspector.
Improved performance when selecting paths with many points.
Restored the Random Seed input field for the Duplicator.
Refreshed Project Dashboard styling.
Fixed an issue that caused images to be incorrectly cropped if they did not have centered anchor points and had effects applied.
Fixed the alignment of the Loop field on the Scene inspector.
Fixed a bug that caused keyframes to get misaligned when detaching scene instances from their parent scenes.
Fixed a bug that caused tutorial links on the Effects library not to work.
Fixed an issue that caused tooltips to remain visible after closing corresponding panels.
Fixed an issue that caused some teams with upgraded accounts not to be accessible on the Teams sidebar.
Jan 27, 2023
Improvements
Restyled the playback mode menu for layers with keyframes.
Updated the context menu style.
Assets can now be dragged from the library to the canvas without clicking the asset to select it.
The connections dropdown is now scrollable, so you can see all connection options if you have many blocks and properties on your layers.
Starter library files created on teams are now copied into team folders rather than private folders.
Relabeled connection panel inputs to “Input” and “Output” connections.
Set the default project frame rate to 30fps for new projects.
When the editor UI is dimmed during playback, this dimming no longer covers the project canvas itself.
Added missing labels from the connections dropdown for the “HasFill” and “HasStroke” options.
Fixes
Fixed an issue that caused open-path SVGs to be distorted after being pasted from other vector tools.
Fixed the opacity controls for text layers.
Fixed an issue that made it possible to export broken GIF files. GIF and h.264 exports should be processed and downloaded as expected.
Fixed an issue that caused some exports with video files to fail.
Fixed an issue that was causing exports to take a long time to process.
Fixed an issue that prevented Particles fields from conditionally displaying on the Inspector. Now, the Inspector should show only the relevant fields for Particles, contextual to your Particles system’s settings.
Fixed an issue where the Connections Panel would not open when clicking the Connection Port.
Fixed a design issue with the Connections Panel.
Fixed the FPS display appearing on top of the play/pause button and a couple of missing borders.
Jan 13, 2023

Over the past few months, our team has been working on redesigning the Fable editor experience to be more usable, delightful, and powerful than ever. Today, we’re releasing our first iteration of the design changes. We’ve decluttered the inspector, added a fresh coat of paint, and updated our design and interaction norms across the editor.
Also: Connections panel
The Connections Panel is a new interface that lets you quickly set input and output connections for your properties. The new panel lists all options to which a selected property can be connected. It also enables you to set both input and output connections from one place, so you don’t need to drag multiple connectors across your screen to create a chain of connections.
To open the Connections Panel, hover over a property on the Inspector and click the blue dot that appears to the left of the input. You will see two fields on the panel: “Controlled by” and “Controlling.” Each field features a dropdown list of all connectable layer properties. If you click one of the listings, the properties will be connected.
The existing drag-to-connect functionality using Property Connectors is still supported.
To learn more about Connections and the Connections Panel, refer to our help docs.
Fixes & improvements
GIFs can now be imported into projects.
Added the ability to set anchor points for transform adjustments on the Text Animator effect.
Improved the reliability of export downloads.
Improved export performance for projects without audio.
Improved audio playback performance.
Fixed a bug that caused properties to not display for effects/behaviors that were collapsed on the inspector.
Fixed an issue that caused audio tracks to play beyond the layer’s out-point. Now, audio layers will play only during the layer length designated on the timeline.
Fixed an issue that caused lines and artifacts to render around shape edges when exporting GIFs.
Fixed an issue that caused Fable to not open on Safari sometimes.
Fixed an issue that caused editing text layers to crash the editor.
Fixed an issue that caused the parent-child relationship between layers to be broken when creating new scenes with the layers.
Fixed an issue that caused hidden layers to be visible in Lottie exports.
Fixed an issue that caused certain projects to be unopenable if they had an effect with keyframes toggled off.
Fixed an issue that caused certain variable fonts to upload unsuccessfully.
Fixed an issue that caused the project dimensions field to display the incorrect option for custom property dimensions.
Fixed an issue where some properties would remain visible when an effects block was collapsed.
Oct 31, 2022
Fixed an issue that sometimes caused an error to be displayed when adjusting a keyframe’s position.
Fixed a bug that prevented renaming imported assets on the asset browser. Now, all assets on the asset browser can be renamed.
Fixed an issue that broke layer parent relationships when creating new scenes. Now, creating a new scene with parented layers maintains the layer relationships in the new scene.
Fixed an issue that sometimes caused Fable to crash when editing the contents of a text layer.
Fixed an issue that caused Fable to not load on Safari.
Introduced group mask compatibility to the Lottie exporter. Now, groups used as masks will render as expected.
Fixed an issue with the Lottie exporter that caused linear gradient strokes and fills to render at the incorrect angle. Now, gradients on Lottie exports are oriented at the correct angle.
Fixed an issue with the Figma plugin that caused linear gradients to import at the incorrect angle.
Fixed an issue with the Lottie exporter that caused masks not to be accounted for on exports.
Oct 18, 2022
This week, we improved our Lottie exporter by drastically reducing the output file size. On some of our tests, file sizes are 100x smaller!
Also: Contextual Effects Browser
Fable has a wide range of effects and layer types, making determining which effects suit a particular situation sometimes difficult. To provide better context and make it easier to work with effects, we've made some improvements to the Effects Browser:
If an effect cannot be added to the currently selected layer, it will be disabled in the browser.
When you hover over an effect in the browser, a description will appear that explains what it does.
Some effects also include a tutorial link, which redirects you to a help doc outlining all of the effect's controls.
Bug fixes
Fixed a bug that caused issues on projects with pasted imports from Figma. Now exports and previews should work as expected for Fable-supported Figma files
Oct 4, 2022

At Fable, we’re always looking for ways to make the motion design process more efficient for experienced animators and accessible for newer ones.
We realized a specific set of animations is used on most projects. These are simple transitions and text effects like fades, spins, and type-on effects. Creating these animations shouldn’t be much work, regardless of skill level. So, we set out to figure out a way to make these repetitive animations as easy as possible to use on your projects.
Today, we’re introducing Behaviors, a modifier that animates layers without using any effects or keyframes. You can find Behaviors in the Effects & Behaviors Panel on the Editor Action Bar. These plug-and-play modifiers apply instant animations to a layer and surfacing controls to customize the motion to your projects’ specific needs.
Our initial set of behaviors includes:
Text Behaviors: Count, Typewriter
Transition Behaviors: Fade, Slide, Grow, Shrink, Spin
If you have a specific type of animation you find yourself doing repeatedly, let us know in our creator community, and we'll create a behavior to make your life easier.
Other new features
We have released a new set of starter files featuring character animation, patterns, imagery, and animated icons.
Introduced timeline snapping for keyframes + layer durations. Now, keyframes and layers snap to the playhead, other keyframes, other layers' in/out points, and the work area.
Bug fixes
Fixed a bug that caused the display of position paths to offset when a layer was inside a group.
Fixed a bug that caused dashboard previews for projects with parented layers to be missing some layers from the preview. Now, dashboard previews should render the same picture as final renders.
Sep 27, 2022
We’re introducing the ability to orient objects to their moving path. Turn on the ‘Orient to Path’ feature for any layer you’d like Fable to set the rotation for automatically. This new feature works for any project layer with position keyframes.
With Orient to Path and Position Paths, you can create complex position + rotation animation without needing many keyframes. For example, the animated GIF posted above is created with just 2 position keyframes.
Multi-point selection
We’ve introduced Shape Editing Mode and Position Path Editing Mode over the past month. To give you more control while in these modes, we’re introducing the ability to select multiple points in these editing modes so you can efficiently transform complex paths.
While in either editing mode, click + drag to create a marquee around the points you’d like to edit. With multiple points selected, you can drag any selected point to transform the entire selection.
Playhead snapping
Today, we’re introducing snapping to the playhead on the timeline. While dragging the playhead across the timeline, hold Shift, and the playhead will snap to keyframes, layer in/out points, and work area in/out points.
Improvements & fixes
Introduced support for ‘opacity’ animation for groups on Lottie exports.
Fixed a bug that caused Lottie exports to sometimes crash when small text layers were included in the project.
Fixed an issue that sometimes prevented users from switching export types on the export modal.
Fixed a bug that allowed playback beyond the project duration.
Fixed an issue that caused the canvas to reset zoom during playback or while panning the canvas with the hand tool.
Fixed an issue that caused crashes when ungrouping scenes.
Fixed a bug that made it impossible to unlink duplicators.
Sep 20, 2022
Improved render quality when using masks. Masks previously blurred the edges of shapes and text layers; now, they keep the original layers crisp.
Added default font-weight options for variable fonts.
Added the ability to use arrow keys while adjusting points on position paths.
Fixed an issue that caused trim path animations to flash when animating the ‘trim offset’ property.
Fixed a bug that caused timeline work area handles not to update immediately. Now, the work handles affect timeline and exports as expected.
Fixed a bug that sometimes caused the timeline length not to be the complete project length.
Fixed a bug that caused the timeline length not to update when changing project duration.
Fixed a bug that sometimes caused errors when using the “Open in Editor” button on the Player.
Fixed a bug that caused errors when selecting layers with linear gradients.
Adjusted how ‘Flip Horizontal’ and ‘Flip Vertical’ commands work on groups. Flipping only modifies group properties, allowing children layers to maintain any existing animation.
Project previews now preview the work area for a duration of up to 5 seconds. The preview will display the shorter duration if the project’s work area is less than 5 seconds.
Improved how curves render on the canvas so they have minimal jagged edges. Triangulation is still visible at 800% zoom; however, this does not affect renders.
Fixed an issue that caused particles systems with added turbulence effects to not render on exports. Now, all particles systems render on export formats that support particles.
Fixed a bug that caused a crash when re-ordering compound shapes on the timeline. Now, you can re-order any layer on the timeline.
Fixed an issue that caused 'opacity' adjustments on the Text Animator to not appear on exports. Now, all Text Animator effects are rendered on exports.
Fixed an issue that caused groups from a detached scene to affect other group instances on duplicate scenes. Now, detached groups behave independently.
Fixed an issue that displayed extra parameters or keyframe buttons on various blocks on the inspector. Now, all blocks display the correct properties.
Fixed an issue that sometimes caused projects that were moved between private folders and team folders to disappear from the dashboard. No projects were lost due to this bug, so if you had a missing project, it should appear in the folder it was last in.
Sep 6, 2022

Today, we’re introducing position points and a new position path editing mode that gives you full control over the shape your layers move without affecting the timing of your animation.
Position paths are the lines displayed on the canvas representing the path a layer follows between two position keyframes. Previously, it was very difficult to create complex position animation because you were limited to editing the two endpoints of the position path.
Today, Position Path Editing Mode unlocks the ability for you to animate layers in any shape you’d like by allowing you to add interstitial points to your path without affecting the timing or interpolation of your existing keyframes.
To enter position paths mode, select a layer that has position keyframes and use the 'Option + Enter' keyboard shortcut. The editor UI will display a blue flag on the inspector, indicating that you’re in position path editing mode. While in this mode, you can add/delete position points and edit their bezier curves. The points you create do not add new keyframes to the timeline, allowing you to control the smooth animation of your layer with the original keyframes.
Align layers as a group
We have added new features to align multiple selected layers easily. If you have multiple layers selected, you can use the alignment buttons located at the top of the inspector to align the entire selection to itself. Alternatively, you can 'Option + Click' the buttons to align the entire selection of layers as a group to the canvas borders.
Improvements & fixes
Introduced a bunch of new keyboard shortcuts to make it easier and quicker to navigate the timeline.
Released two new starter files: Rising Sun and Wavy Line. They feature animated gradients and the Trim Path effect.
Similar to Position Path Editing Mode, we’ve added a new “Edit Mode” UI for shape editing.
Added the ability to scroll horizontally on the timeline.
Fixed an issue that caused curved paths to behave unexpectedly when using the trim paths block. Now, Trim Path works as expected on any path shape.
Fixed a bug that caused the text alignment buttons not to work. Now, you can align your text within the text bounding box horizontally and vertically.
Fixed an issue that sometimes caused an error while pasting an SVG from Figma or Illustrator. Now, pasting SVGs works as expected.
Fixed an issue that caused Lottie export previews to render background layers constantly. Now, the preview only displays the background if you have the background property active.
Aug 30, 2022

Gradients are dynamic on Fable! Now, you can animate gradient swatches and gradient modes for shape fill and stroke properties on your projects.
Improvements & fixes
Re-labeled the "Direction" property on the Trim Paths effect to "Offset Direction" for clarification. The Offset Direction property only affects the direction of the offset value.
Reworked the way loop playback modes work with keyframes. Now, the last keyframe of an animated property displays the final value of the animation, and selecting that keyframe allows you to edit the value of the last frame in the loop.
Added tooltips for all inspector inputs. If you want to clarify what a specific input means, hover over the input to see what you are adjusting.
Improved the way the Starter File welcome screen displays on larger screen sizes.
Fixed an issue that sometimes caused points to disappear while editing a path.
Fixed an issue that caused the right-click menu on the editor not to be contextual to the panel you were clicking. When you right-click on the editor, you will see a right-click menu contextual to the element you’ve right-clicked.
Fixed an issue that caused the “Create a new scene” action and corresponding hotkeys to be broken. Now, this action behaves as expected.
Fixed an issue that sometimes caused the shape tool to draw the incorrect shape.
Fixed an issue that prevented keyframe timings from adjusting on layers with split position properties. These layers and their keyframes can now be moved along the timeline as expected.
Fixed an issue that caused the app to crash when copying and pasting keyframes of properties that did not exist on the target layer. Now, this behavior is prevented.
Fixed an issue that sometimes caused an app crash when deleting items from the Asset Browser.
Added a quick-access hyperlink to Join the Community on the website footer.
Aug 16, 2022

The Fable Library is a collection of starter files available for all Fable users. The Library is the perfect starting point, whether you’re creating your first project on Fable or looking to remix a file for one of your own projects.
You can navigate to the Library by clicking the bottom left sidebar of the project dashboard. Once there, click any starter project to get a personal copy you can edit for your specific needs.
If you have specific types of projects you’d like to see built on Fable, join our community and let our team know what you’d like to see!
Team creation and management
Teams are the cornerstone of collaboration on Fable. With teams, you and your collaborators can stay fully up-to-date on the latest versions of your Fable projects. Everyone stays in sync and can view changes in real-time.
We’ve made it easier to create teams and invite others into them. Now, you can create teams, access team settings, and invite others into teams all from the sidebar. Additionally, you’ll be able to access all teams you’re a part of from one place.
Improvements & fixes
Changed the way selecting keyframes works on the timeline. Now, the playhead does not move when selecting keyframes.
Added the ability to vertically and horizontally flip layers on the canvas. You can do so by right-clicking the layer on the canvas or using the hotkeys
Shift + HorShift + V. These controls have been removed from the inspector.Fixed an issue that caused right-clicking layers on the timeline to deselect layers before opening the context menu when multiple layers were selected. Now, you can right-click multiple layers on the timeline.
Aug 9, 2022

This week, we made a few improvements to the timeline that will increase your productivity in Fable.
Setting a layer’s parent now overwrites any existing parent relationships. You no longer have to remove the parent connection to create a new one.
We added a keyboard shortcut for zooming in
=and out-of the timeline.The keyboard shortcuts for moving the playhead to the next/previous keyframe
g/fnow only account for keyframes currently visible on the timeline.
Improvements & fixes
Audio layer volume now uses decibel (db) units instead of a percentage.
Shape tools are now hidden while in path editing mode.
Compound shapes are now deleted when all their children are deleted.
Previously, blocks with the same name would all collapse if you closed any of them. Now, each block is collapsed independently.
Fixed a bug that caused the “Bring to front” and layer-priority “Bring to back” actions to add and remove layers from groups. Now, these layer-priority actions keep layers within the groups they are currently in.
Fixed a bug with particles that caused the “Opacity” and “Turbulence” properties on particles to behave unexpectedly.
Fixed a bug that caused the app to crash when using the color picker with multiple layers.
Fixed a bug that caused adjusting the anchor point of a scene to create position keyframes on the children layers.
Fixed a bug that caused paths with a trim setting of start: 0% and end: 100% to be hidden on the canvas. Now, these settings display the full path.
Fixed inaccurate bounding boxes around straight 2-point paths. Now, you can align straight paths vertically and horizontally.
Fixed a bug that sometimes caused the effects panel to overlap with the inspector.
Fixed a bug that raised an error notification when new users signed up.
Jul 26, 2022
Improvements & fixes
Introduced the ability to undo/redo keyframe timing adjustments made with the mouse on the timeline.
Fixed a bug that caused Lottie exports to disregard shape path animations. Now, animated shape paths are included on Lottie exports.
Fixed a bug that caused exporting some Lottie files with rotation to crash.
Fixed a bug with the Figma plugin that caused the “convert text to outlines” setting to behave incorrectly.
Fixed a bug that prevented importing text from Figma with certain fonts. Now, all Google Font families should be compatible with the Figma plugin.
Fixed a bug related to creating groups selected on the canvas.
The Player now opens in a new tab.
On creation, new Groups inherit an in-point of their earliest children and an end-point of their latest children.
Fixed a bug that caused keyframed values on the timeline not to update when new layers were created.
Fixed a bug that caused the Lottie export setting to render shape outlines on characters with holes (such as "b" and "e") incorrectly.
Fixed a bug that caused new users to land on Shared Projects. Now, all users will land on Private Projects after logging in.
Removed the ability to keyframe blur samples within the Motion Blur effect.
Introduced the ability to constrain proportions for multiple layers at the same time.
Introduced the ability to undo changes to the canvas dimensions setting.
Improved layer visibility toggles with tooltip text that reflects a visible/hidden state.
Fixed a bug that problematically shifted layers and keyframes when layers were converted into a scene.
Fixed a bug that caused faulty rendering of the audio waveform.
Fixed a bug that caused a freeze due to infinite rendering when a masking loop was created.
Fixed a bug that interfered with introducing new features when upgrading to the Professional plan.
Fixed a bug that caused the changing of billing interval to cancel the plan instead.
Fixed a bug that blocked rendering of the Trim Path effect for paths with three or more points on Lottie export.
Fixed a bug that blocked rendering of the Trim Path effect for paths with an animated property starting at zero on Lottie export.
Fixed a bug that caused incorrect rendering of path length and keyframe interpolation when using the Trim Path effect on Lottie export.
Jun 13, 2022
Improvements & fixes
Introduced the ability to import image fills for any shape from Figma.
Fixed a bug that caused particles to be missing on some exports. Now, particles should be rendered on all export formats, excluding Lottie.
Fixed a bug that caused an error to display for some users logging in with Google.
Fixed a bug that caused the space bar shortcut not to trigger playback on the Player.
Added the ability to upload a team image to display on the sidebar.
Fixed a bug that incorrectly rendered inverted masks as normal on Lottie exports.
Fixed a bug that caused a crash when importing SVGs with solid color fills.
Fixed a bug that caused issues while adjusting the layer scale with the bounding box.
Fixed a bug that disallowed the change of widget property values.
Fixed a bug that erroneously applied an image formatting error to a non-image import.
Fixed a bug that caused the particle curve graph to lag visually during adjustment.
Fixed a bug that caused a white rectangle to appear over workspace video previews.
Fixed a bug that caused the pen tool to have problems creating new paths sometimes.
Fixed a bug that caused the sidebar to not display all teams for certain users.
Jun 7, 2022

The dashboard’s Grid and List views now support project drag-and-drop and context menus. Drag and drop any project(s) into another folder within the same team, within different teams, or private folders. Additionally, right-click on a project to open a new tab, duplicate, rename, or delete it.
Improvements & fixes
Improved performance of the
CMD + Zshortcut to undo. Now, selected layers are ignored in theCMD + Zhistory.Improved error notification specificity for unsupported image file formats.
Introduced a notification to alert users when deleting an asset that is currently used in other projects.
Fixed a bug that caused any copied part of a Fable project to get stuck in the clipboard, preventing copying + pasting elements from outside Fable.
Fixed a bug that caused a crash when a layer was copied, deleted, and pasted; now a specific error message shows.
Fixed a bug that caused renamed projects to not update in the Player presentation.
Fixed a bug that deactivated certain preview images in the Effects Library.
Fixed a bug that caused an error to display when projects referenced deleted assets. Now, projects can no longer reference deleted assets.
Fixed a bug that caused the editor to crash after creating a group and immediately ungrouped.
Fixed a bug that removed global filters when a layer was converted to a scene.
Fixed a bug that briefly changed the background color when scrolling.
Fixed a bug that caused background saving of projects to get stuck after network errors.
Fixed a bug that caused assets flipped along one axis to abruptly flip again along the other axis when resizing with the bounding box.
Fixed a bug that prevented the import of SVGs with a solid fill.
Fixed a bug that caused presentations to display incorrectly on the Dashboard.
Fixed a bug that caused the “Shared with me” section not to display for some users.
Fixed a bug that necessitated an extra click to activate the pen tool.
Fixed a bug that caused faulty import of Photoshop (PSD) files.
Jun 2, 2022

Introducing support for image files on Lottie export to expand your customizing capabilities. Incorporate images as animation or static backgrounds to personalize your designs.
Improvements & fixes
Introduced the Texture Controls effect to support scale modes from Figma. Now, you can use any Figma image setting (Fit, Fill, Crop, Tile) with Fable.
Fixed a bug that caused the range shape icons in the Text Animator effect panel to go missing.
Fixed a bug that incorrectly rotated the drag handles/cursor for selected child layers within a rotated group.
Fixed a bug that required a page refresh to view changes made to image Particles’ texture.
Fixed a bug that caused deleting keyframes to always reset property parameters to zero.
Fixed a bug that caused adjusting scale via the bounding box to invert negative values.
Fixed a bug that caused the Moon demo to render incorrectly for some users.
Fixed a bug that prevented the playhead from stopping in the timeline.
May 24, 2022

View important information about your projects and assets - in one place and in real-time. The Project Info Panel displays who has access to your projects, when a file was created or edited, and which of your teammates made recent changes.
Improvements & fixes
Offline saving support. If you lose connection mid-workflow, keep your browser window open, and your project and all its changes will save when you reconnect.
Changed the way the background property is exported on Fable. If the background property is enabled, it will render on all export formats. If the background property is disabled, export formats that include alpha data (GIF Transparent, ProRes 4444, and Lottie) will export with transparent backgrounds.
Fixed a bug that distorted the scale of images imported from Figma.
Fixed a bug that prevented the use of the Particles feature with images.
Fixed a bug that broke the range slider for Particles opacity.
May 17, 2022
Project previews
Project Previews are an efficient addition to your Project Dashboard. Hover over a project thumbnail to activate a preview of your project directly on the project card.
Real-time updates
The Project Dashboard updates in real-time, so you can quickly see changes made to projects or new projects your teammates create.
Improvements & fixes
Introduced the ability to adjust transformation properties on multiple layers simultaneously. You can do so by selecting multiple layers and adjusting transformation properties on the Inspector panel.
Fixed a bug that caused the glow effect to render distortion effects inaccurately.
Fixed a bug that made the Trim Path: Trim Offset parameter behave strangely on Lottie exports.
Fixed a bug that caused outlined text from Figma to import incompletely.
Fixed a bug that skewed the position/rotation of shapes imported from Figma.
Fixed a bug that didn’t preserve opacity settings imported from Figma.
Fixed a bug that caused 2-point lines from Figma to import incorrectly.
Fixed a bug that prevented comments from loading.
May 11, 2022
Improvements & fixes
Added guides to the controller layer to ease selection, position, rotation, and scaling.
Improved the default setting for Antialiasing so it is activated on all exports.
Improved the discoverability of the playback mode button within the Layers List.
Improved viewer permissions so that project deletion is not an option.
Disabled the empty right-click menu for the Properties Panel.
Fixed an issue that prevented Layout Grid visibility.
Fixed a bug that necessitated multiple steps to undo actions taken within the Properties Panel.
Fixed a bug that caused an error for certain paste operations within Firefox.
Fixed a bug that prevented adjustment of the scale height property when constrained.
Fixed a bug that caused a crash when new layers were made within a scene.
May 3, 2022

Introducing a new shape tool to create stars, regular polygons, and complex shapes. No more pinpoint Pen tool accuracy is needed. Get started animating stars and polygons quickly.
Improvements & fixes
Introduced Fable-specific right-click menus on the project dashboard. Now, you can access team, folder, and project menus quickly.
Introduced the ability to remove your profile picture.
Fixed a bug that caused audio layers not to have an endpoint on the timeline.
Apr 27, 2022
Improvements & fixes
Introduced subtract and divide blending modes.
Introduced the Figma plugin feature highlight.
Redesigned the plan upgrade CTA in the workspace sidebar.
Improved playhead behavior so it maintains its timeline positioning when you switch between tabs within a project.
Standardized UI for blend modes.
Removed non-admin user access to workspace plans.
Fixed a bug that trimmed layers incorrectly with the
⌥ + [keyboard shortcut.Fixed a bug that caused the selected layer to jump to the top of the Layers List.
Fixed a bug that prevented proper error notification.
Fixed a bug that distorted converted text to outline features from Figma.
Apr 19, 2022

Seamlessly transfer editable layers from Figma to Fable with just a few clicks. All complex components and frames are supported to be created in Figma and animated in Fable. Preserved layer names and groupings help maintain your organizational workflow across platforms. The Figma Export plugin is free and available to all Fablers via the Figma Community.
Improvements & fixes
Introduced the right-click menu; select the layer(s) to cut, copy, paste, duplicate, bring to front, bring to back, flip horizontal, and flip vertical.
Improved dialogue box styling and language.
Fixed a few bugs that caused faulty export of controllers, rounded corners, anchor points, and parented layers to Lottie.
Fixed a bug that switched category icons around in the Effects Library.
Apr 12, 2022

Today, we've released a major upgrade to the Fable workspace: Now, anyone can invite their entire team to organize, share, and work together on projects in Fable.
To learn more about the ways to collaborate, check out Fable's plans.
Improvements & fixes
Introduced the ability to drag and drop private projects into team folders easily.
Introduced the diamond ◇ to represent the “Add keyframe” action instead of the stopwatch.
Improved notification behaviors.
Fixed a bug that caused a crash when changing access modes for the team workspace.
Fixed a bug that improperly displayed shared project names for teams.
Fixed a bug that necessitated a refresh after an account upgrade.
Fixed a bug that blocked editor access to team projects.
Fixed a bug that redirected users to join teams ineffectively.
Fixed a bug that prevented the prompt of proper error messaging.
Fixed a bug that caused a funky error message when adding an admin with a free plan.
Fixed a bug that auto-created users' first team project.
Mar 29, 2022

We introduced the "Constrain proportions" feature to the scale property to maintain the ratio between width and height when you resize a layer. Hover over the lock icon next to the Scale property for the new tooltip and click to enable or disable.
Improvements & fixes
Renamed the converter utilities and updated their icons for clarity.
Fixed a bug that affected the Drag Anchor tool.
Fixed a bug that caused the canvas to disappear.
Mar 16, 2022

Lock, hide, expand, and collapse multiple layers all at once. Master these tools within the Layers List to speed up and organize your workflows.
Improvements & fixes
Introduced the ability to add keyframes to non-selected layers.
Fixed a bug that would unexpectedly shift the motion path of a compound shape.
Fixed a bug that affected icon appearance in the timeline and certain blocks.
Fixed a few bugs that caused faulty preview of the Font Library.
Fixed a bunch of bugs that were affecting the Pen tool.
Mar 1, 2022

A centered dot on each side now indicates layers with adjustable width and height; use the dots to adjust the size property rather than the scale property and better maintain shape features.
Improvements & fixes
Double strokes were added to the gradient steps to distinguish color easily.
Improved the Eyedropper tool to make it work with gradient steps.
Updated some minor copy and made small design tweaks for clarity.
Fixed a bug that allowed
⌘ + Zto move between and overwrite projects.Fixed a bug that caused the value graph to switch to the velocity graph when modifying easing automatically.
Fixed a bug with linear and radial gradient modes.
Fixed a bug to make the “Accept Invite” page work for logged-in users.
Fixed a bug that sometimes caused audio not to export correctly.
Fixed a bunch of bugs with effects depending on the order they're added in and what is switched on or off.
Fixed a bug with the Pinch/Warp effect when applied to the background.
Feb 15, 2022
Improvements & fixes
Introduced a new share button for collaborative & team projects. Avatars displayed in the upper right-hand corner represent users who have created, edited, or accessed a project.
Improved project sharing: after signing up, you are directed to a shared project.
Updated descriptions within the Effects Panel; hover over an effect and its ⓘ icon to learn more.
Updated the Google Font library with more fonts and weights.
Fixed a whole bunch of bugs linked to importing SVGs.
Feb 9, 2022

We added the ability to flip the direction of the Trim Path effect with a clockwise/counterclockwise toggle.
Other new features
Introduced the shortcut
⌥ + Cto open the Effects Panel.Enabled compound shapes to inherit their style from what was previously selected.
Improvements & fixes
Adjusted Blur effect values + improved the Glow effect–check out the Blur Amplifier and Pixelated Blur features.
Changed the default canvas size to the more popular 1920 x 1080 instead of 1280 x 720.
Set the work area to a minimum width of two frames to ensure it can't disappear.
Improved how padding affects the viewport width/height and certain effects.
Improved shape edit mode: there is now a “Remove points” button when editing a shape.
Improved group selection of keyframes.
Improved keyboard navigation controls within the Effects Panel.
Fixed a bug that reduced the export quality of GIFs.
Fixed a bug that didn't recognize the color gradient from Illustrator.
Fixed a bug that occurred when certain shapes were masked.
Fixed an issue with removing connections when blocks are duplicated.
Fixed an issue with exports where the first frame wasn’t rendered correctly.
Jan 26, 2022
Redesigned Effects Browser
We recently revamped the Effects Browser and are excited for you to experience it. Find effects easily with the search bar up top. Browse all categories by scrolling up and down or bounce around more quickly with the category list to the left. The graphic thumbnails preview each effect–hover over an effect and its ⓘ icon to learn more. Drag an effect easily into your workspace to explore its features further and see it in action!
Improvements & fixes
Revamped the effect defaults, categories, and thumbnails.
Introduced the ability to resize the layers list in the timeline for a more customized workflow.
Improved how SVG files import when they are flipped.
Fixed a bug that caused the end of the timeline to be cut off when zoomed in.
Fixed an audio bug; it now loops around with playback.
Fixed a bug that caused SVG images imported from Figma to appear as black squares.
Jan 19, 2022
Improvements & fixes
Improved text usability by removing empty layers if not used and making new layers start with a blinking cursor to skip deleting characters.
Made a small styling tweak to the share button in the Player to make the action clearer.
Updated the default name of organizations for clarity.
Fixed an issue that caused some colors to be incorrect when exported.
Fixed a bug that occurred when importing SVG shapes.
Fixed a bug that caused copy/paste not to work in some situations.
Fixed a bug that caused avatars in the player to persist when they shouldn't.
We added the ability to view help docs for each effect block by clicking the ⓘ icon.
Updated the default permission of a shared player to "can comment".
Fixed an issue in the export dialog where some options weren't selectable.
Fixed the ability to use the arrow keys to move across frames.
Lots of fixes to SVG imports.
Fixed a bug that inhibited snapping when creating shapes.
Fixed a bug that caused scene size not to reflect the project canvas size.
Fixed a visual bug that resulted from long team names.
Fixed a bug that occurred when using Type: Random within the Duplicator tool.
Fixed an issue with transparent projects when using effects.
Fixed a collection of issues with snapping and alignment.